Somerville
Theme Documentation
Hello there...
Thank you for purchasing my theme. If you have any questions that are beyond the scope of this help file, please feel free to contact me via Support page. Thanks so much!
By: Dannci & Themnific | Support*
* Please note, that theme support does not include:- Customization and installation services
- Support for third party software and plug-ins
Theme Instalation
Installation via WP Dashboard:
- Unzip the main (downloaded) theme package – to get
somerville.zipfile, - Go to Appearance >Themes,
- click on “Add New” > and “Upload theme”,
- click on ‘Browse’ button, find
somerville.zipfile on your computer and press 'Install Now', - Activate theme,
- After theme activation go to Appearance > Install Plugins, and install and activate Redux Framework plugin!
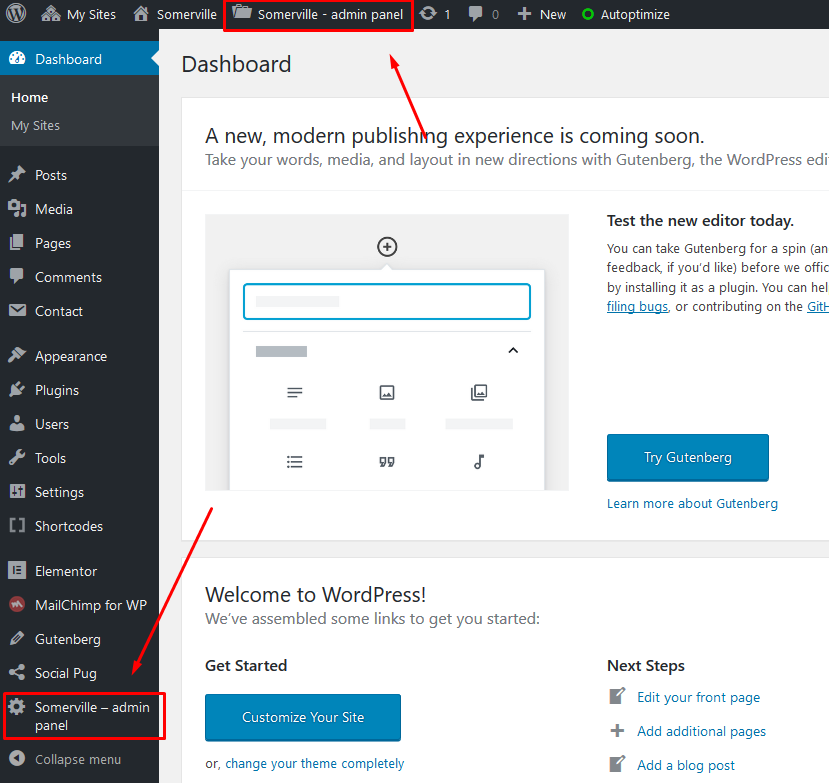
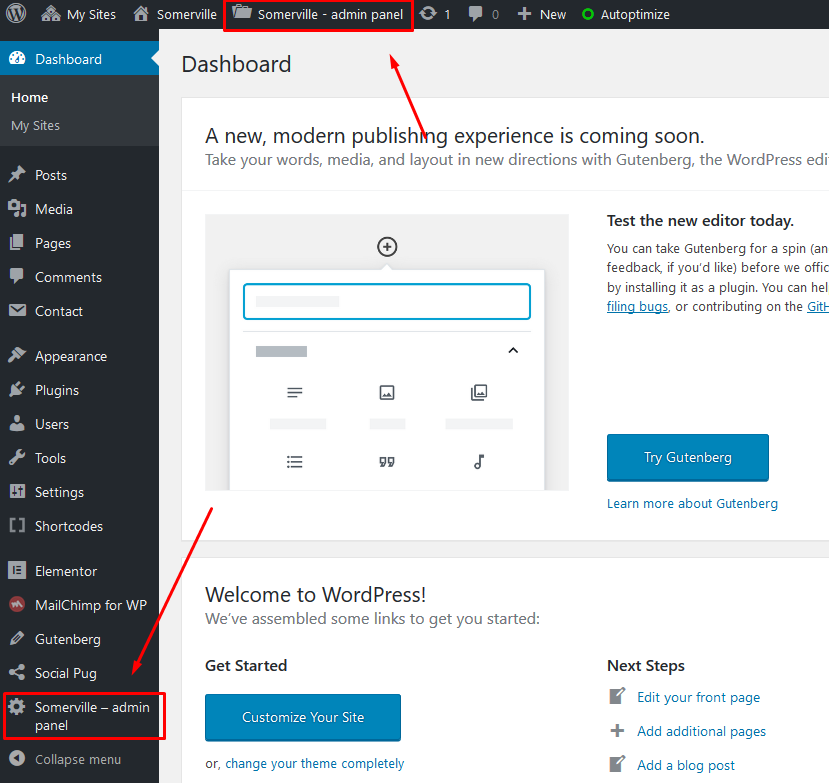
- Refresh admin page and Somerville - admin panel' button will appear;
- Go to Somerville - admin panel (theme options) and setup theme.
Installation via FTP:
- Unzip the main (downloaded) theme package / twice / to get main theme folder ‘somerville’,
- Using FTP client (e.g. Filezilla) upload '
somerville' folder into 'themes' folder in your WordPress installation (YOUR_HOSTING_ROOT/YOUR_SUBDIRECTORY/wp-content/themes/), - Go to Appearance >Themes, find Somerville theme and activate theme,
- After theme activation go to Appearance > Install Plugins, and install and activate Redux Framework plugin!
- Refresh admin page and Somerville - admin panel' button will appear;
- Go to Somerville - admin panel (theme options) and setup theme.
1) You need to install and activate required plugins.You can do this by visiting Appearance » Install Plugins inside wp-admin.
2) theme is compatible with 'Gutenberg' plugin; we recommend to install/activate this plugin too.
.
Default Setup
1. After theme activation go to Appearance > Install Plugins, and install and activate Redux Framework plugin!
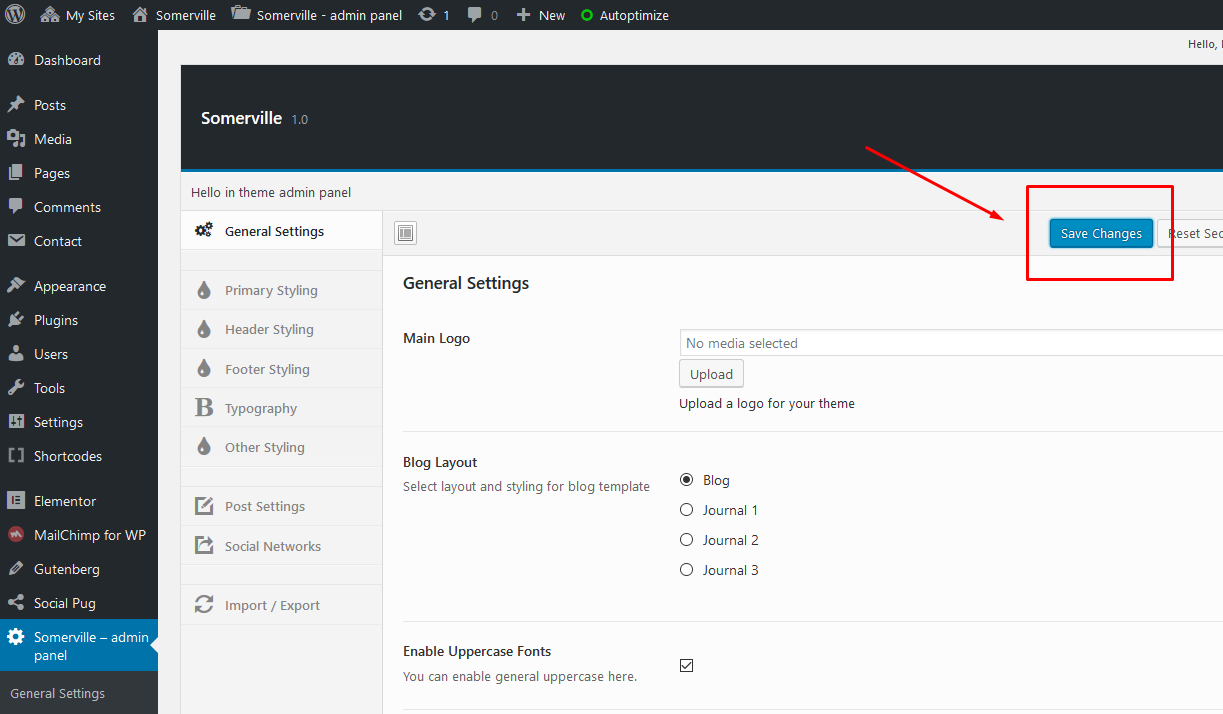
2. Then go to Somerville - admin panel

and hit "Save Changes" button to set default style settings:

You can change styling options later.
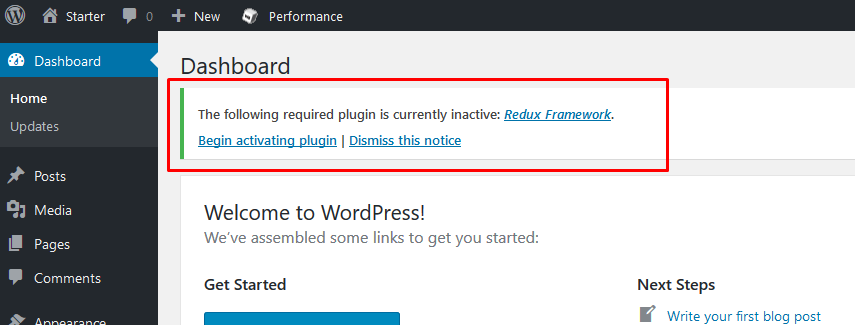
2. Following message may be visible after theme activation:

Click on 'Begin activating plugins' link and install and activate 'Redux Framework' (if not installed yet) and 'Shortcode Ultimate' plugins. Or you can do this by visiting Appearance » Install Plugins
4. IMPORTANT! It is possible that after theme activation are images wrongly cropped and look ugly! In this case use following plugin: http://wordpress.org/extend/plugins/regenerate-thumbnails/ to regenerate old thumbnails (from previous theme).
After plugin installation start regeneration in Tools > Regen. Thumbnails. This process can take a while and you cannot close tab/window until regeneration is done.
Homepage Setup
Quick Overview
Setup is very easy and intuitive. These steps are required to create a custom journal layout:
1) Creating few posts (set featured image for these posts)
2) Homepage setup (empty homepage)
3) Setup of the 'Homepage Section' in Appearance > Widgets (using homepage widgets)
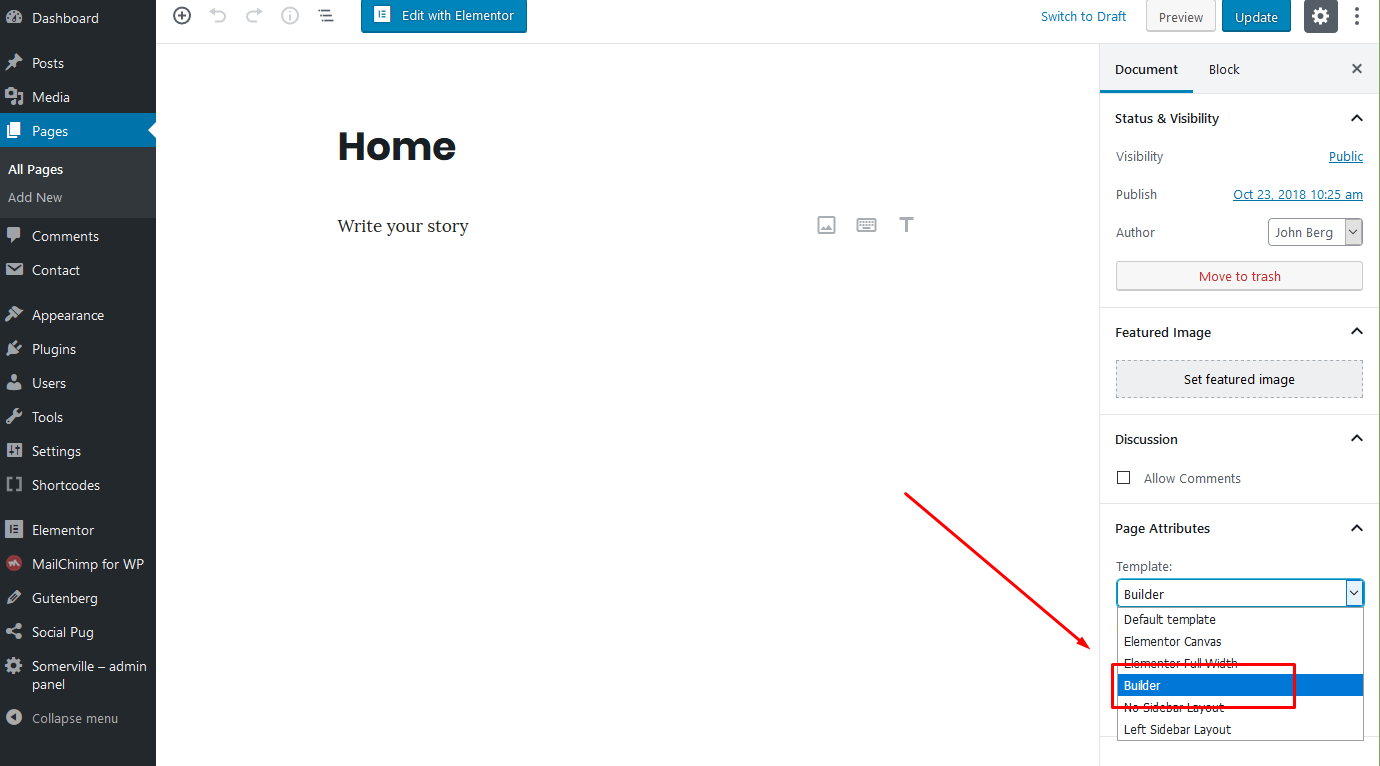
- In 'Pages' section create new page > name it 'Home'
- Select 'Builder' template for this page and save page:

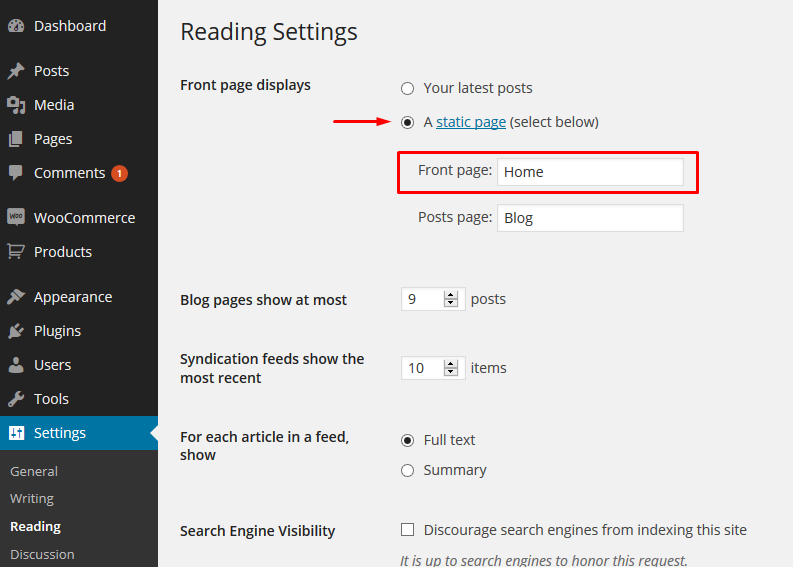
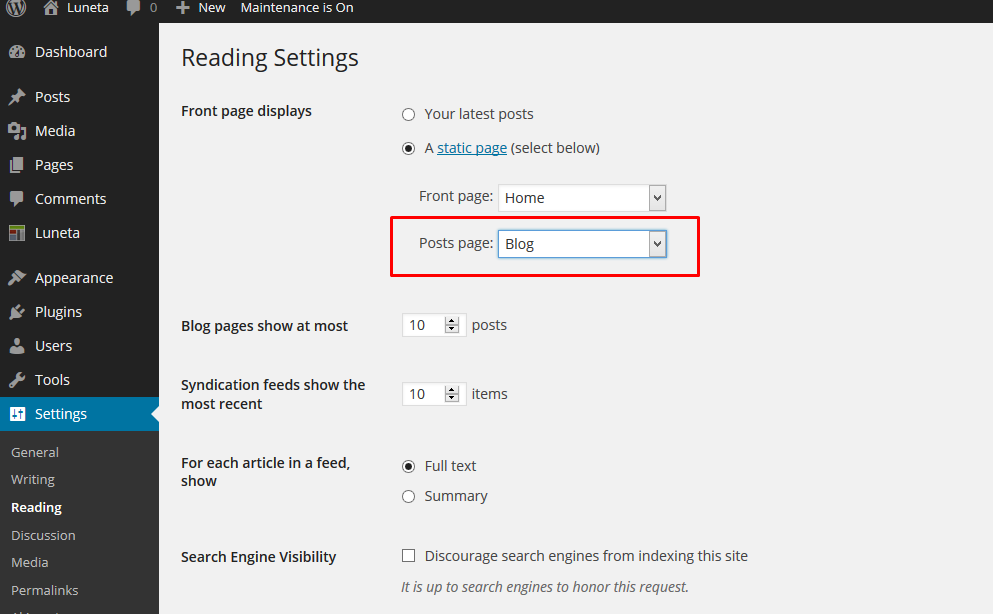
- Go into Settings > Reading and created 'Home' page set as Static page > Front page,

- Empty homepage is created now! In next steps we'll create homepage content using homepage widgets in Appearance > Widgets.
Homepage widgets
Important!
I recommend to create few classic blog posts before you start creating homepage (journal) layout. Set 'featured images' for all your posts.
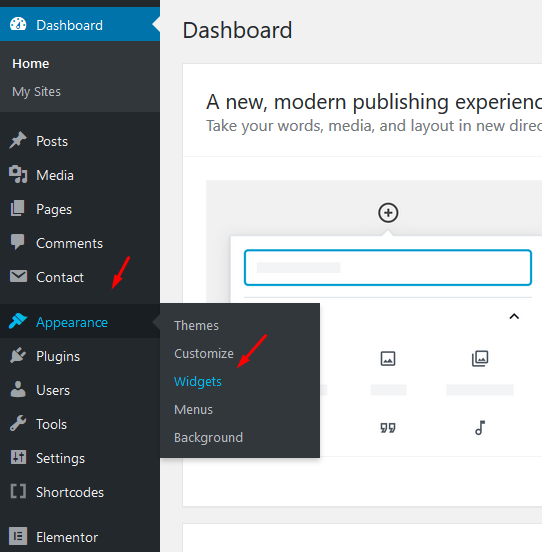
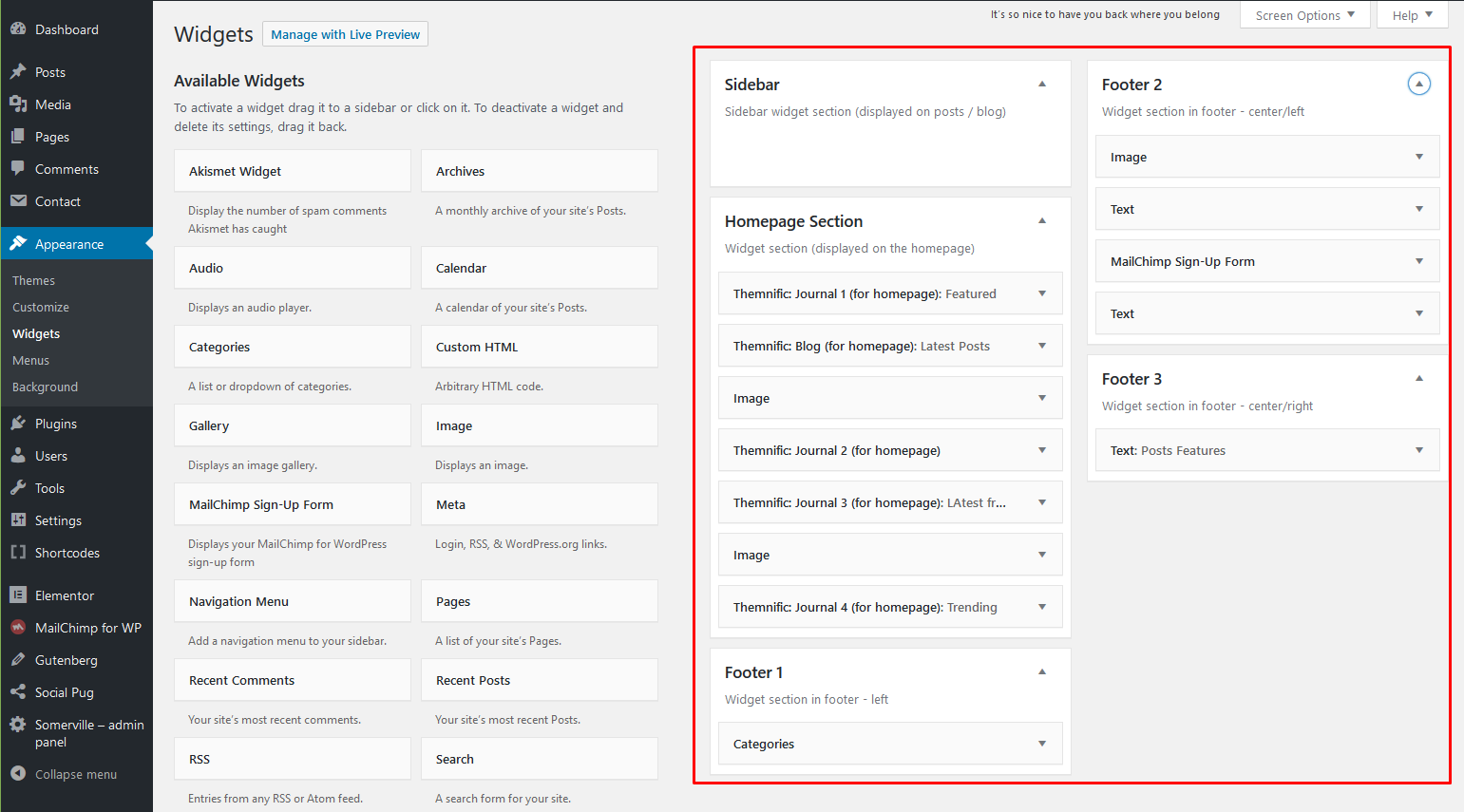
- Go to Apperance > Widgets:

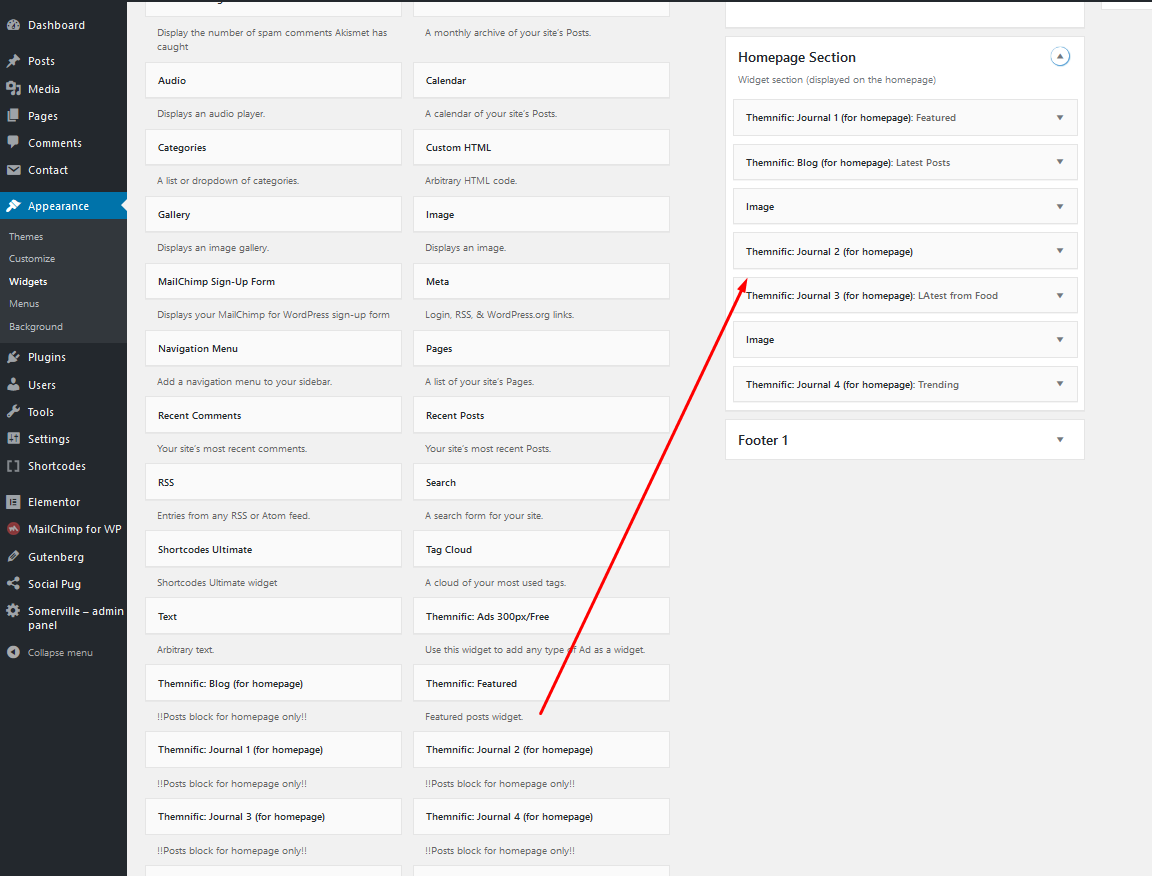
- Using Drag & Drop, drag widgets labeled as 'for homepage' into the 'Homepage Section':

- Change parameters is partial (for homepage) widgets and save/update these widgets.
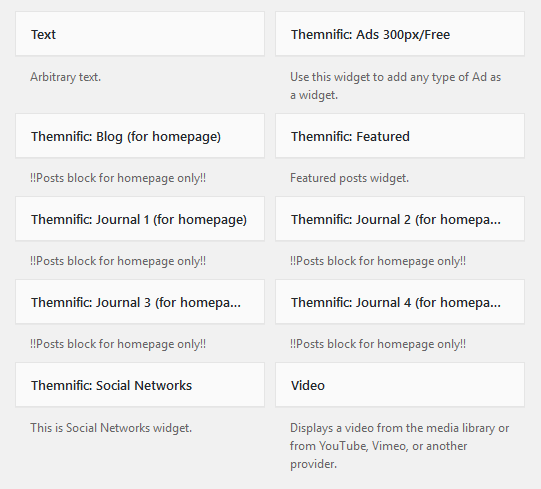
Widgets Screenshots
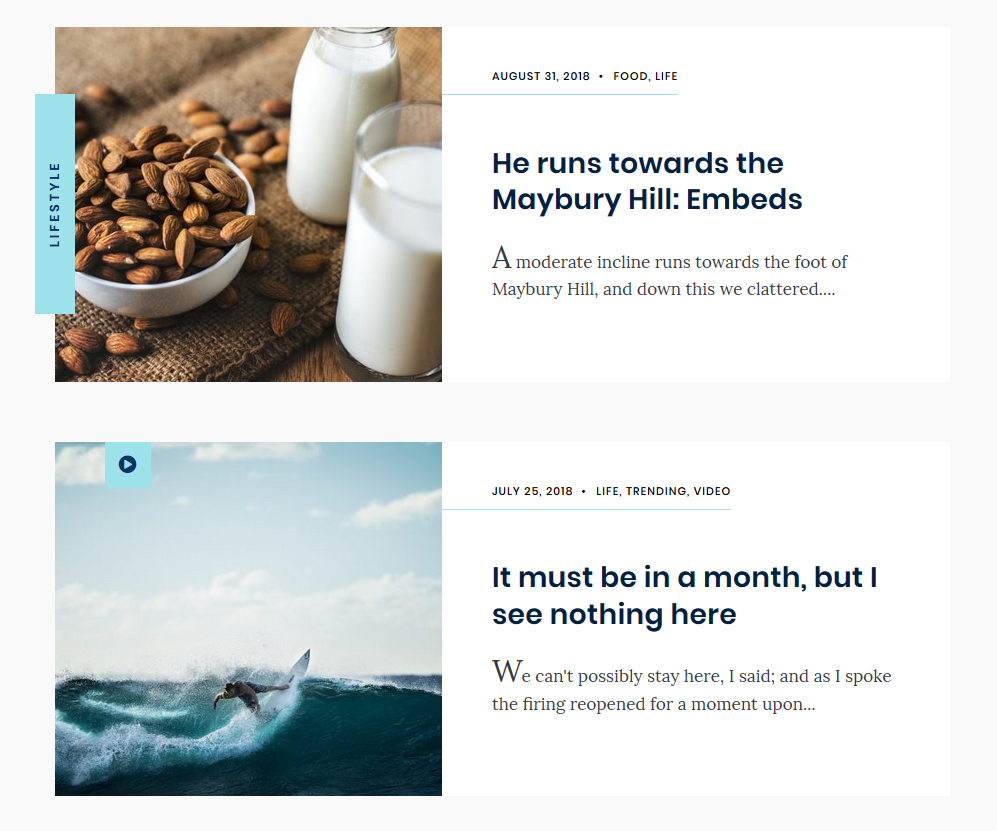
- Themnific: Blog (for homepage)

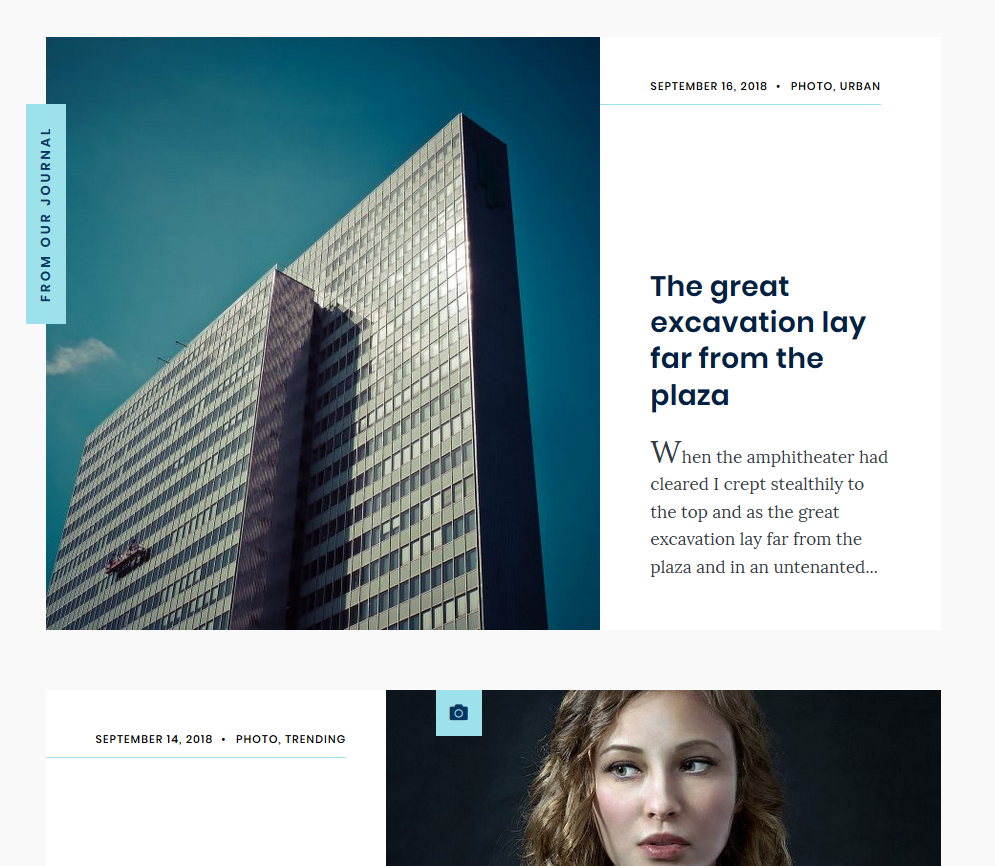
- Themnific: Journal 1 (for homepage)

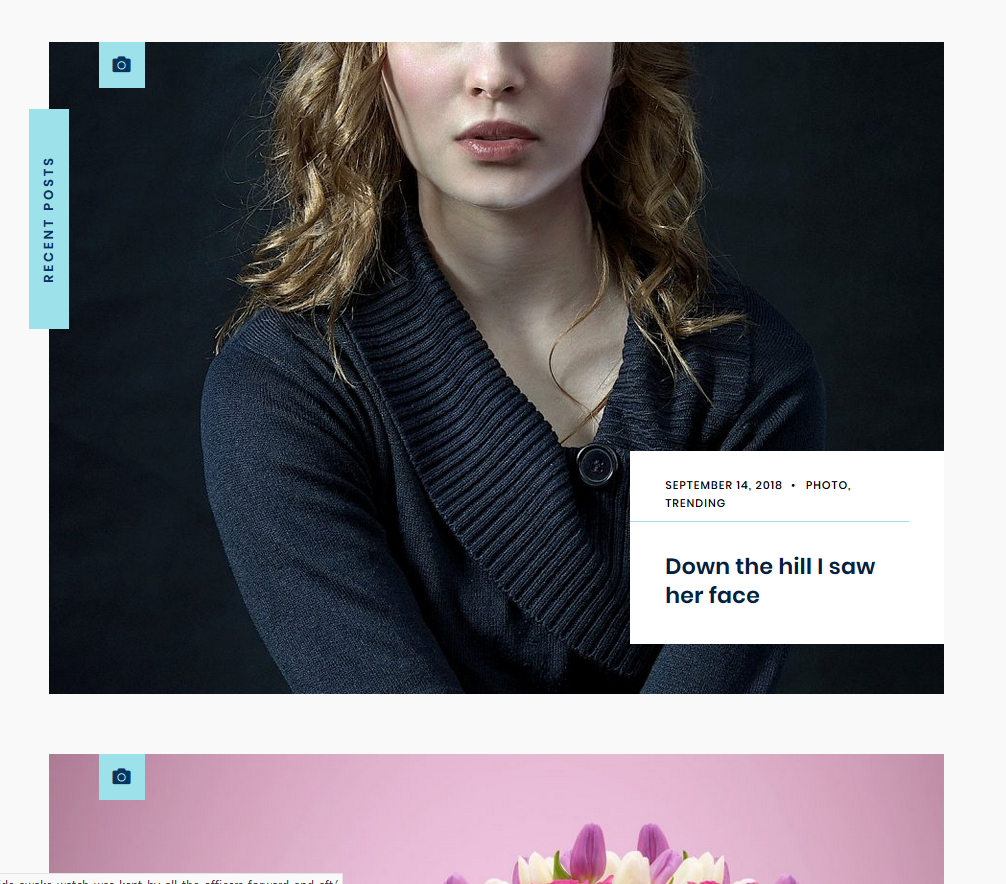
- Themnific: Journal 2 (for homepage)

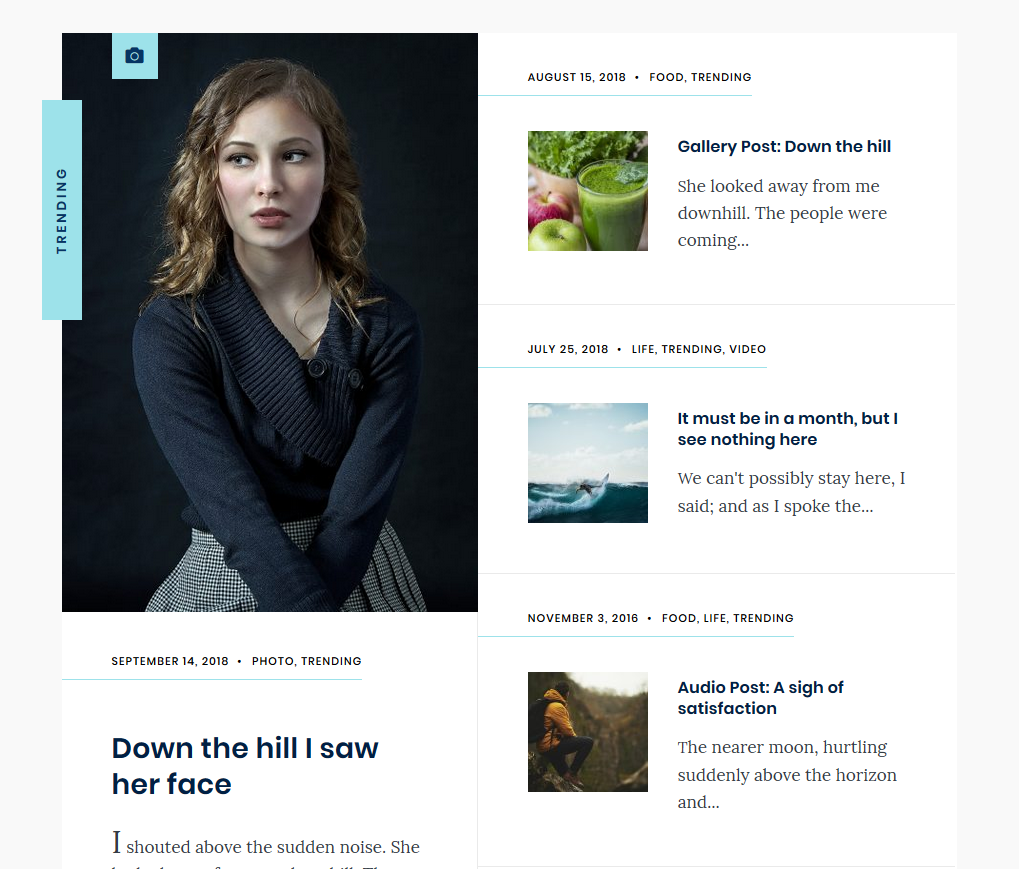
- Themnific: Journal 3 (for homepage)

- Themnific: Journal 4 (for homepage)

Blog Template
- If you want to create 'blog' page, create empty page (Default template),
- name it 'Blog' (or similar),
- go to Settings > Reading and set this page as 'Post page'

Theme Setup - Admin panel

Theme comes with extensive options panel with functions divided to these sections:

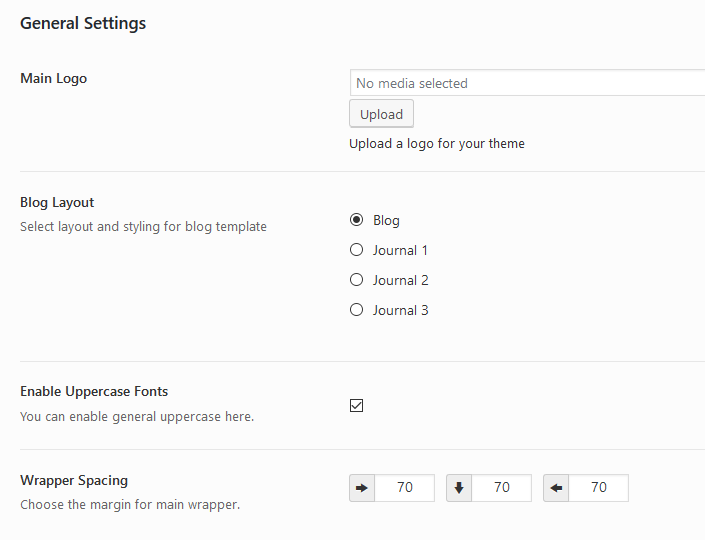
General Settings:
- Upload your Main logo image,
- Select layout for the blog page and for archives,
- Enable/disable 'Uppercase' fonts,
- Set 'Site Borders' width- Wrapper spacing

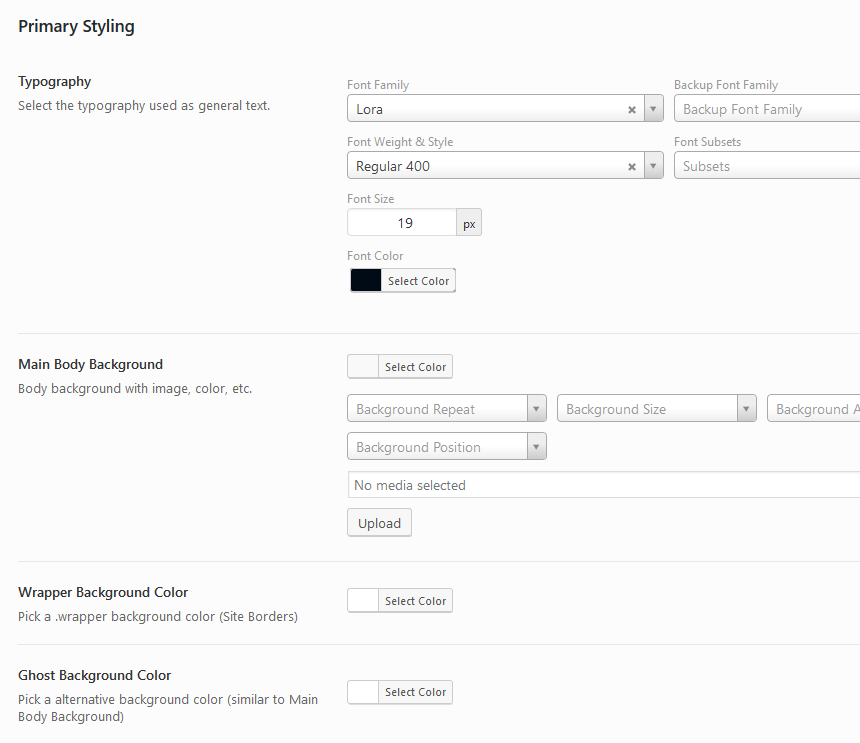
Primary styling:
- Select font family with color, style and width of the font,
- Choose colors for typographic elements: body, wrapper, containers (ghost color), text/links, hover, borders etc.

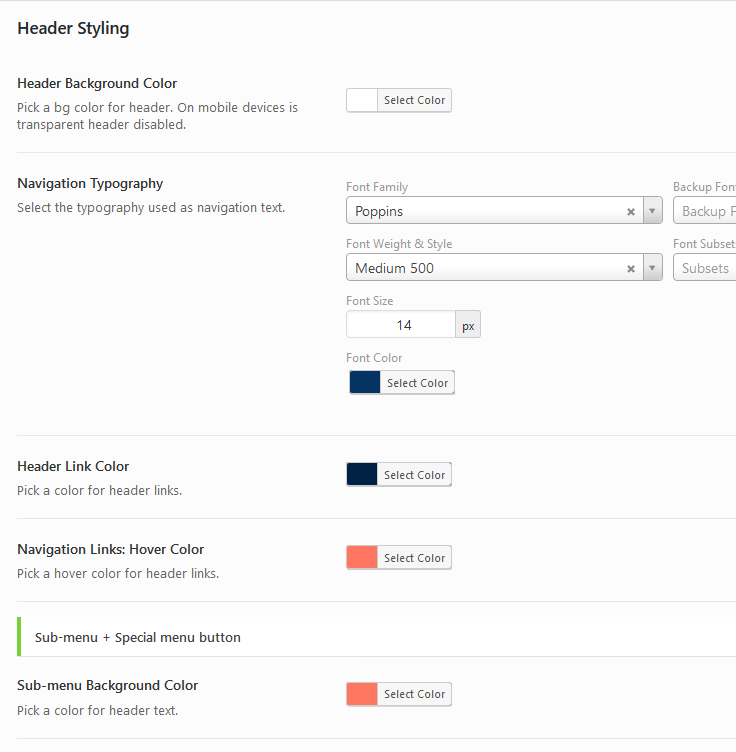
Header Styling & Settings:
- Set background color or background image for header,
- Setup color scheme (font, links and border colors) for main navigation
- Set other colors for header,
- Set custom margins and width limitation for logo image.

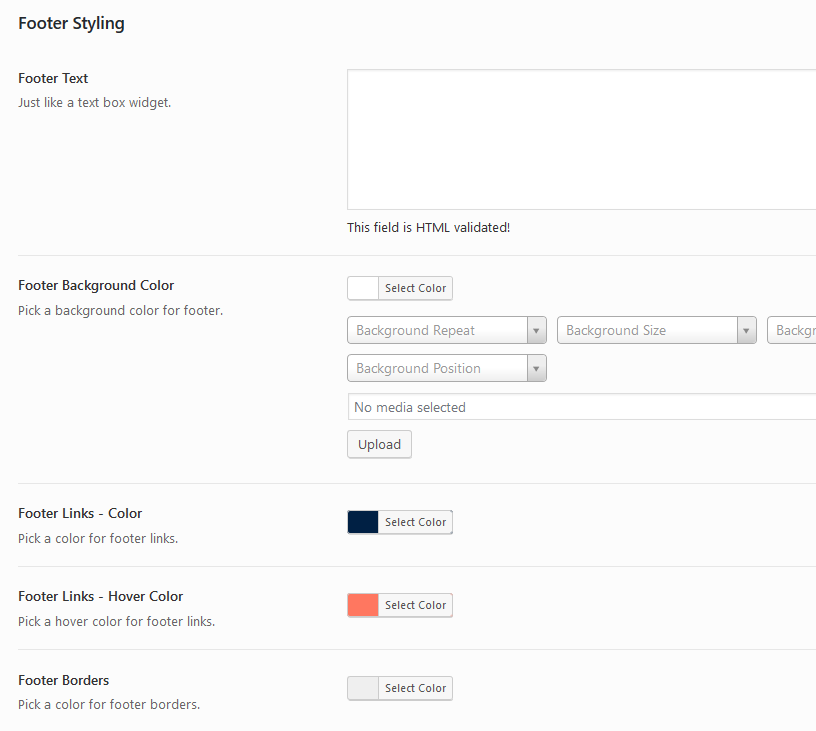
Footer Styling:
- Select font family with color, style and weight for footer,
- Choose colors for typographic elements: footer background, text, links, hover, borders etc.,

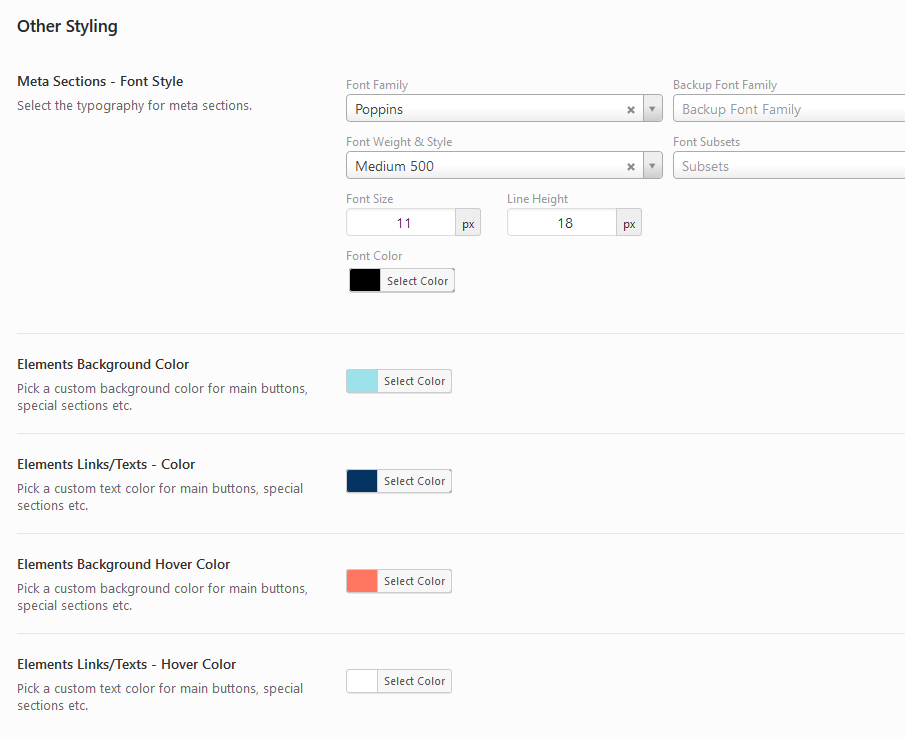
Other Styling:
- Set font styling for 'Meta' sections (date, category etc. post information)
- Choose background color for elements (buttons, lines etc.),
- Select text/link color for elements (buttons, lines etc.),
- Set color scheme for image backgrounds.

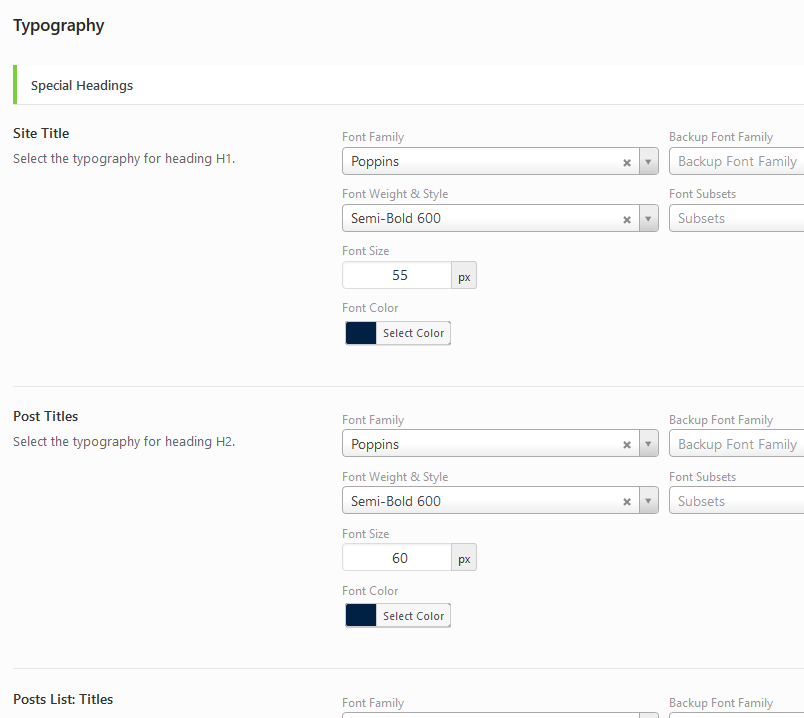
Headings Typography:
- Select Font-family for all headings (h1- h6) and 'post titles',
- Select font weight for all headings (h1- h6) and 'post titles',
- Select Font-size for all headings (h1- h6) and 'post titles',
- Select font color for all headings (h1- h6) and 'post titles',

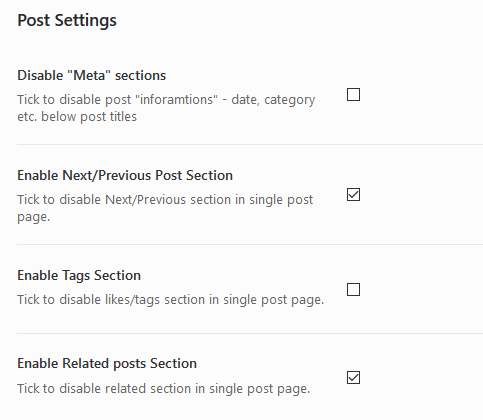
Post Settings:
- Turn On/Off partial post sections.

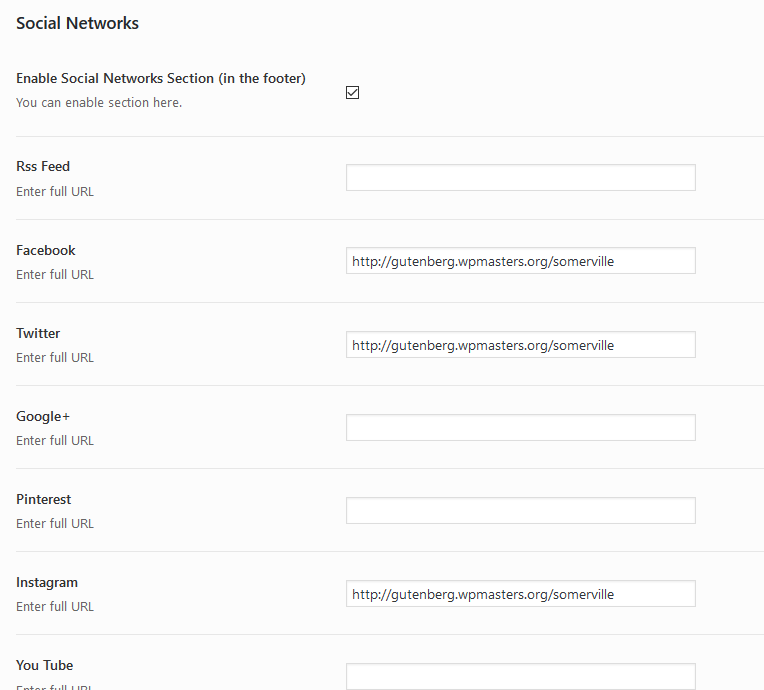
Social Networks Settings:
- Enter the full URL of social network, your profile or account (enter full URL: http:// or https:// including).

If you are finished click on "Save changes" button!
Custom Templates
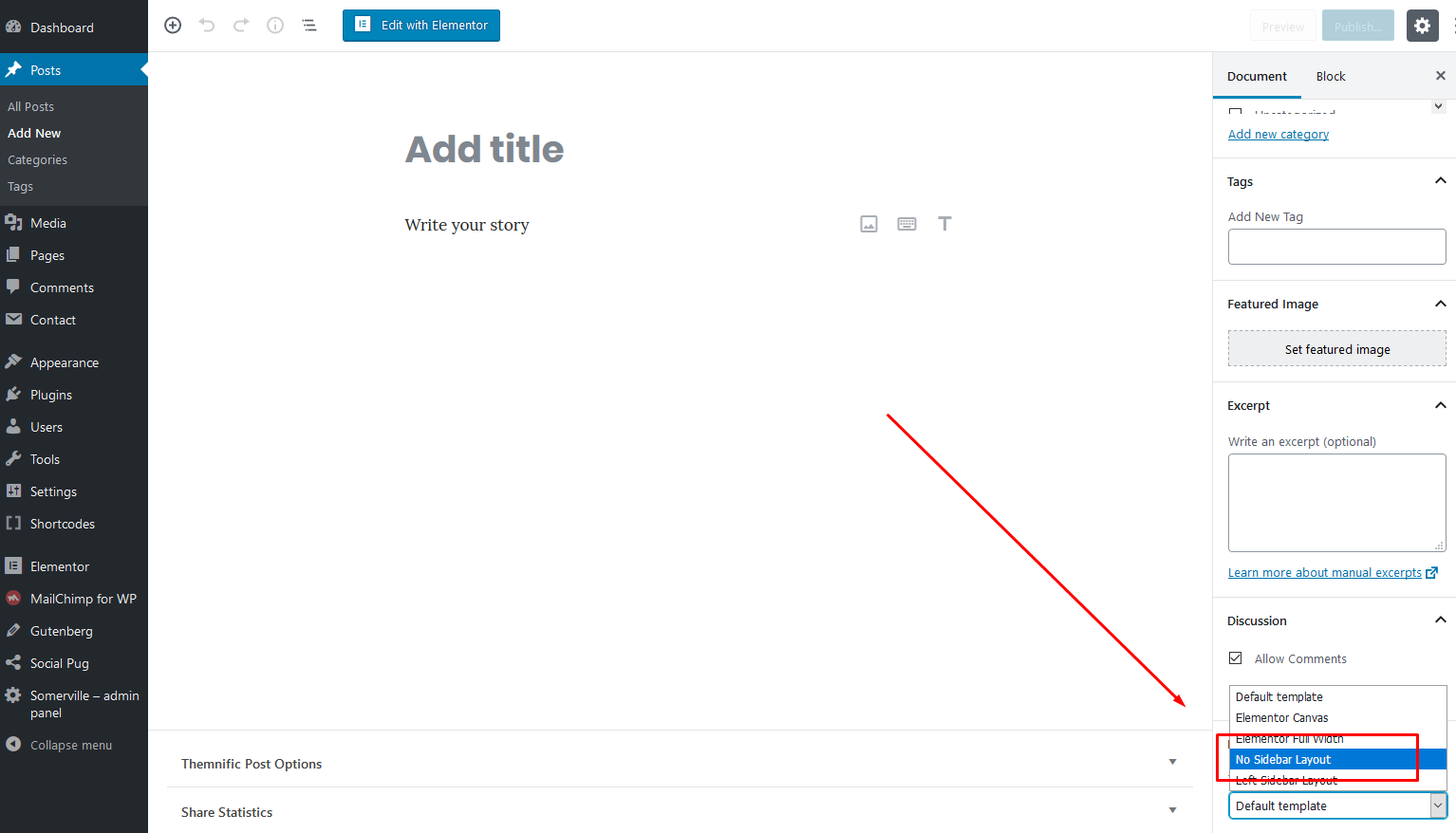
- Create a page (or a post) by going to Pages > Add New (Posts > Add New).
- In Page Attributes section select custom page template (No Sidebar Layout, Left Sidebar Layout etc.)
- Click the Publish button to publish your page (post).

Custom Widgets
Theme comes with few custom widgets (marked as -Themnific).
Go to Appearance > Widgets and setup your sidebar and footer widget areas. Widgets are very easy to setup. Just follow and set partial widgets fields.

Note: widgets marked as 'for homepage' are suitable for 'Homepage Section' only!
Used Widgets
Following widgets are used in theme demo:

As you can see, in theme demo are used custom widgets which come with 3dr party plugins (Twitter, Newsletter etc.).
Please see 'Plugins' chapter for more info about these plugins.
Images
IMPORTANT! It is possible that after theme activation are images wrongly cropped and look ugly!
In this case use this plugin: http://wordpress.org/extend/plugins/regenerate-thumbnails/ to regenerate old thumbnails from previous theme.
After plugin installation start regeneration in Tools > Regen. Thumbnails This process can take a while and you cannot close tab/window until regeneration is done.
Images and thumbnails are generated automatically.
To display thumbnails correctly upload images via WP interface using "Set featured image" button.
After image upload set featured image.
Featured Images - Minimal Sizes
- Blog block: 437px of width;
- Journal 1 block: 580x620px;
- Journal 2 block: 933x680px;
- Journal 3 block: 437x400px;
- Journal 4 block: 437px of width;
- Single post (classic image): 933x680px
Post Settings & Post Formats
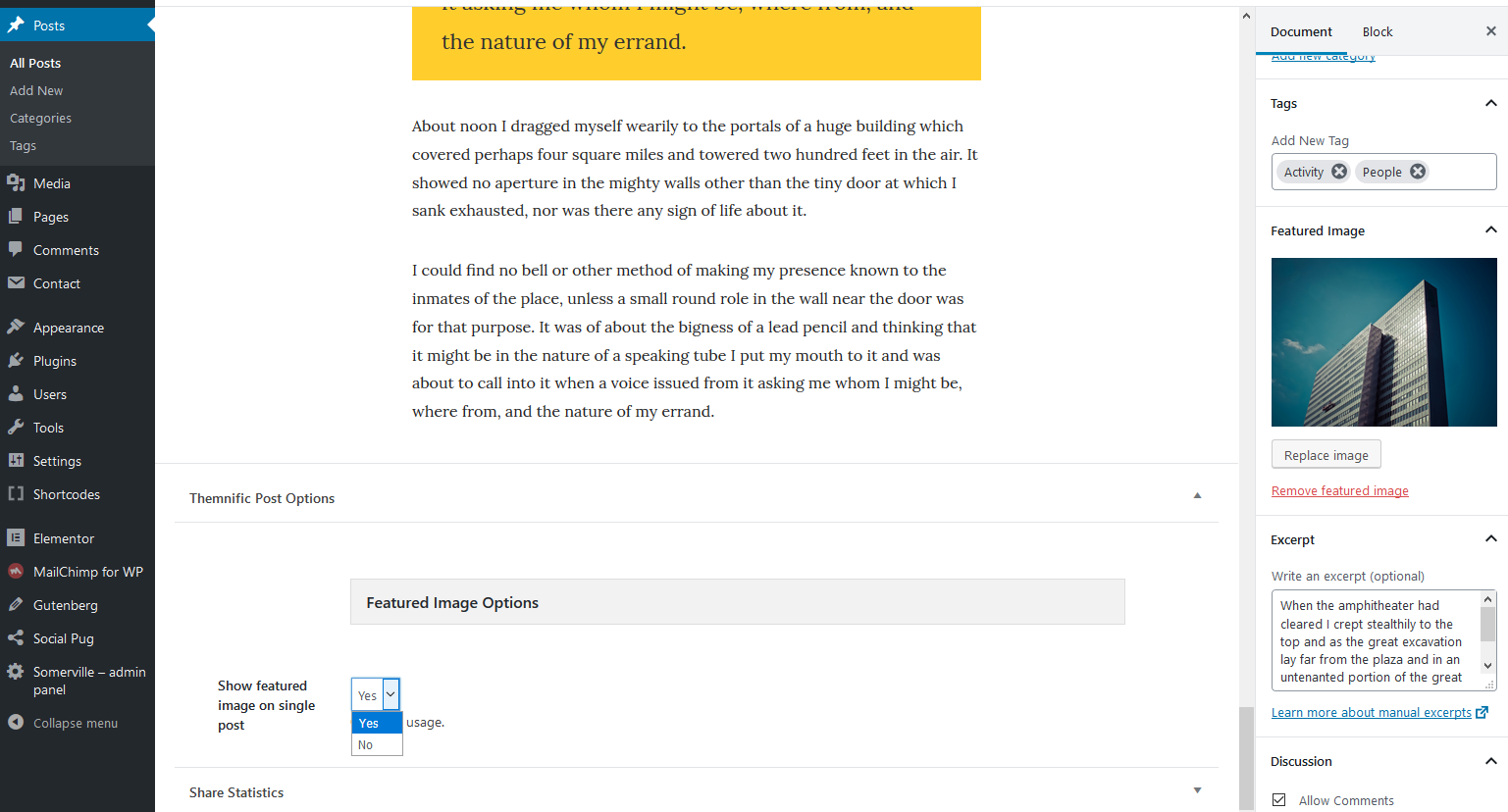
Post Settings:
In post add/edit screen is located custom 'Themnific Post Options' tab. You can disable 'Featured Image' on single post page in this tab.

Custom Menu
! Create own custom menus first! Please see following tutorial !
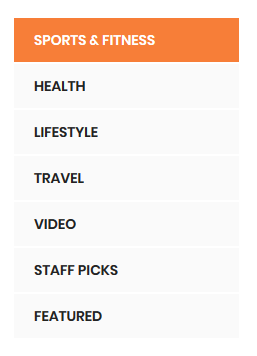
Custom menu (in sidebar)

1. Create another custom menu (in Appearance > Menus) and add any pages / links into it.
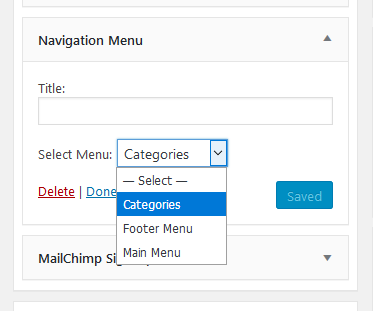
2. go into Appearance > Widgets and using 'Navigation Menu' widget display this menu in Sidebar (Pages); (current page will be highlighted).

Menu Icons
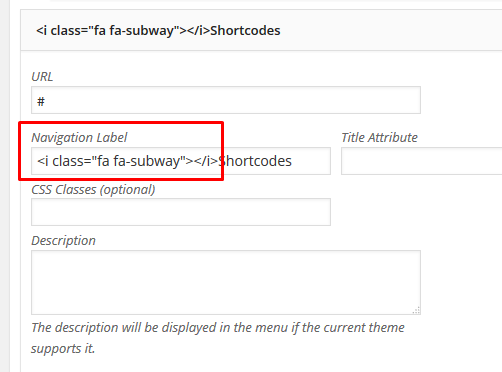
1. Before (or after) menu label add this piece of code
<i class="fa XXX"></i>
Enter full icon code - 'fa' class is required.

2. For XXX you can set any icon name. You can find all icon names on Font Awesome homepage.
3. You can see how-to video here. It is not tutorial for my theme but the process is the same.
Plugins
Recent Tweets Widget
Theme is compatible with Recent Tweets Widget plugin. Plugin is used in demo site.
In search field (Plugins > Add New) insert 'Recent Tweets Widget' and Install plugin.
Plugin widget can be set in Appearance > Widegts:
Note!: You need to get "consumer and secret" codes for 'Recent Tweets Widget' widget:
- Go to https://dev.twitter.com/apps/new and log in, if necessary
- Enter your Application Name, Description and your website address. You can leave the callback URL empty.
- Accept the TOS, and solve the CAPTCHA.
- Submit the form by clicking the Create your Twitter Application
- Copy the consumer key (API key) and consumer secret from the screen into widget fields
MailChimp for WordPress
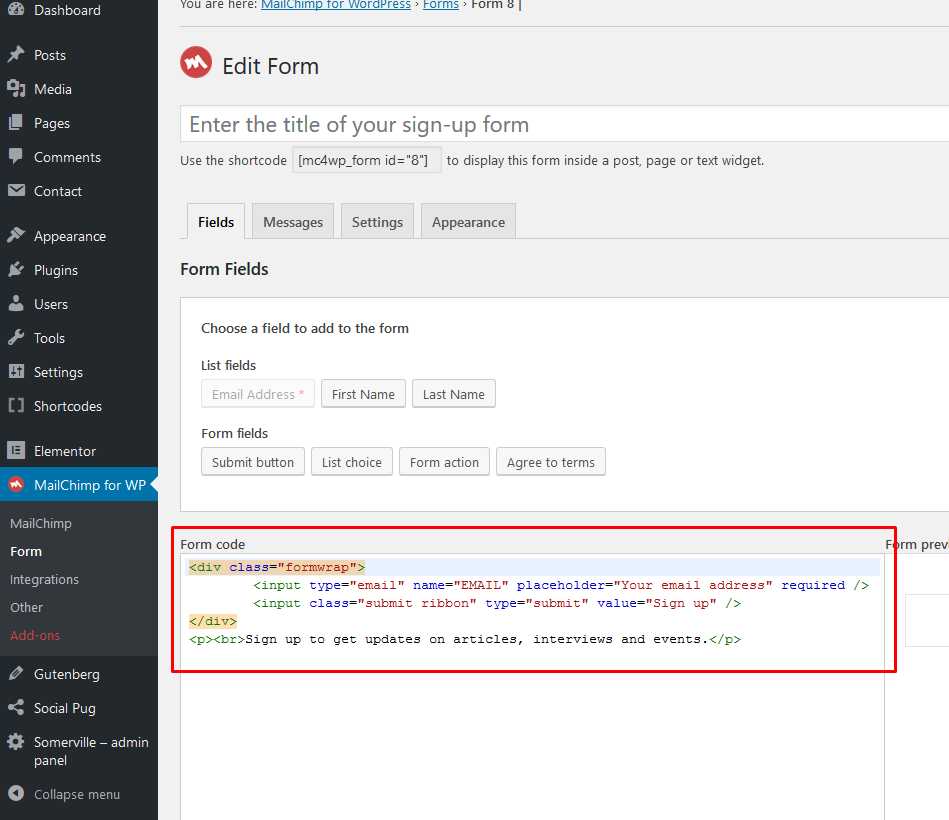
You can easily create newsletter subscribe form with 'MailChimp for WordPress' Plugin: Plugin Homepage
Into search field (in Plugins > Add New) insert 'MailChimp for WordPress' and Install this plugin
Plugin can be set in MailChimp for WP section:

Shortcodes Ultimate
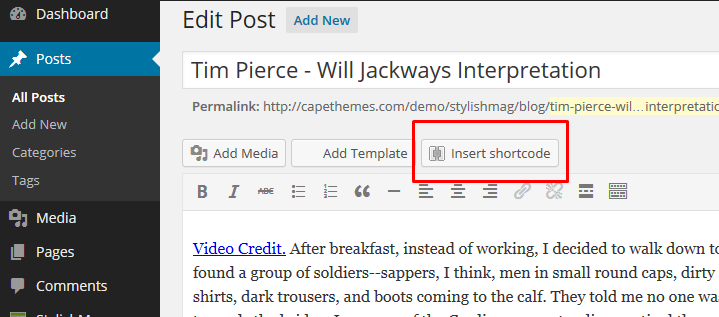
You can use this plugin in the classic editor for now. The plugin is not Gutenberg compatible yet. You can generate different shortcodes using 'Insert shortcode' button in all Post/Page screens:

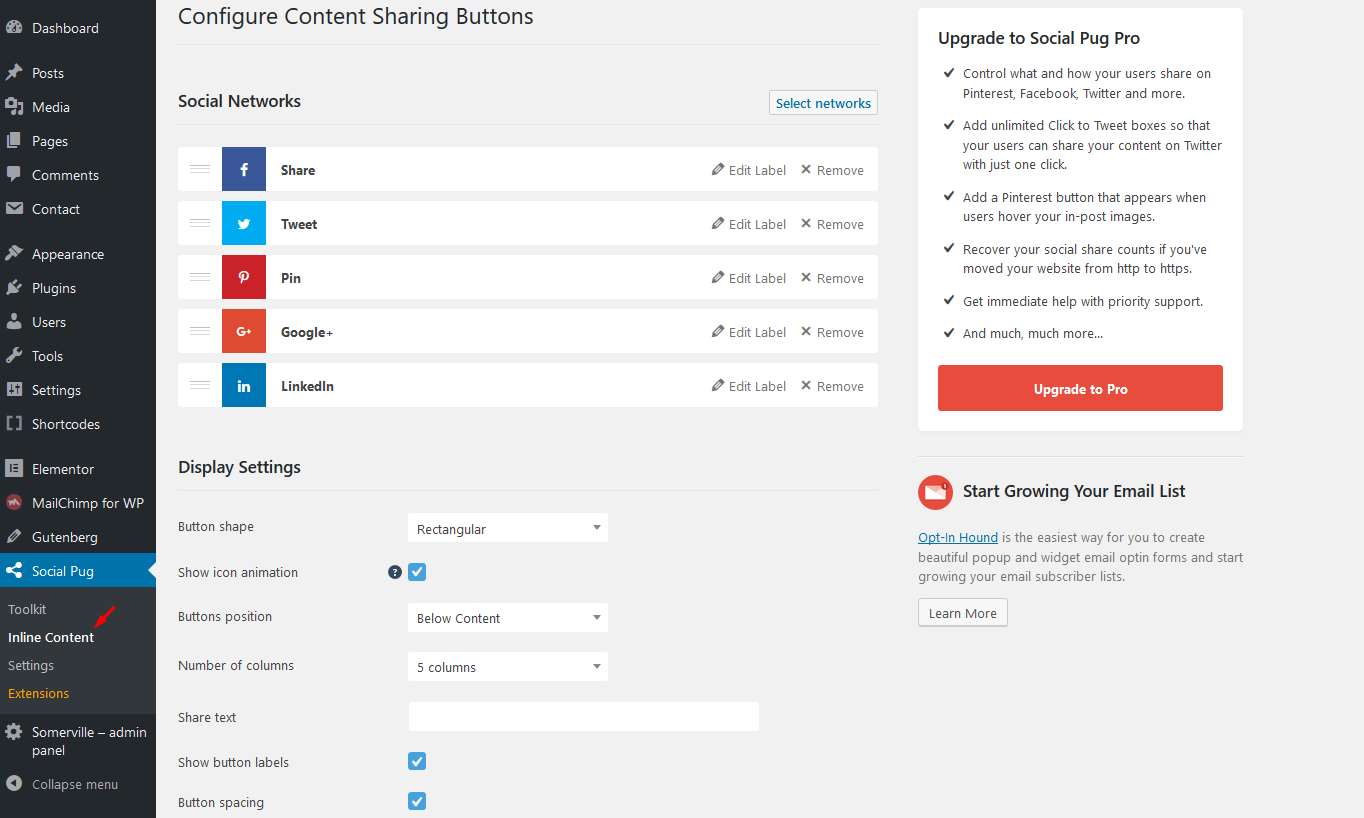
Social Pug
Plugin page: Plugin Homepage
Into search field (in Plugins > Add New) insert 'Social Pug' and Install this plugin.
Plugin can be set in Settings > AddToAny:

Theme is compatible with Simple Share Buttons Adder too.
Contact Form 7
Plugin page: Plugin Homepage
Into search field (in Plugins > Add New) insert 'Contact Form 7' and Install this plugin
You can create own contact form(s) in main wp menu > Contact.
You can display created 'contact form' on any page using shortcode.
Please read plugin documetation for more info about this very flexible plugin.
Demo Import
Make sure that Somerville theme is installed and activated before XML import!
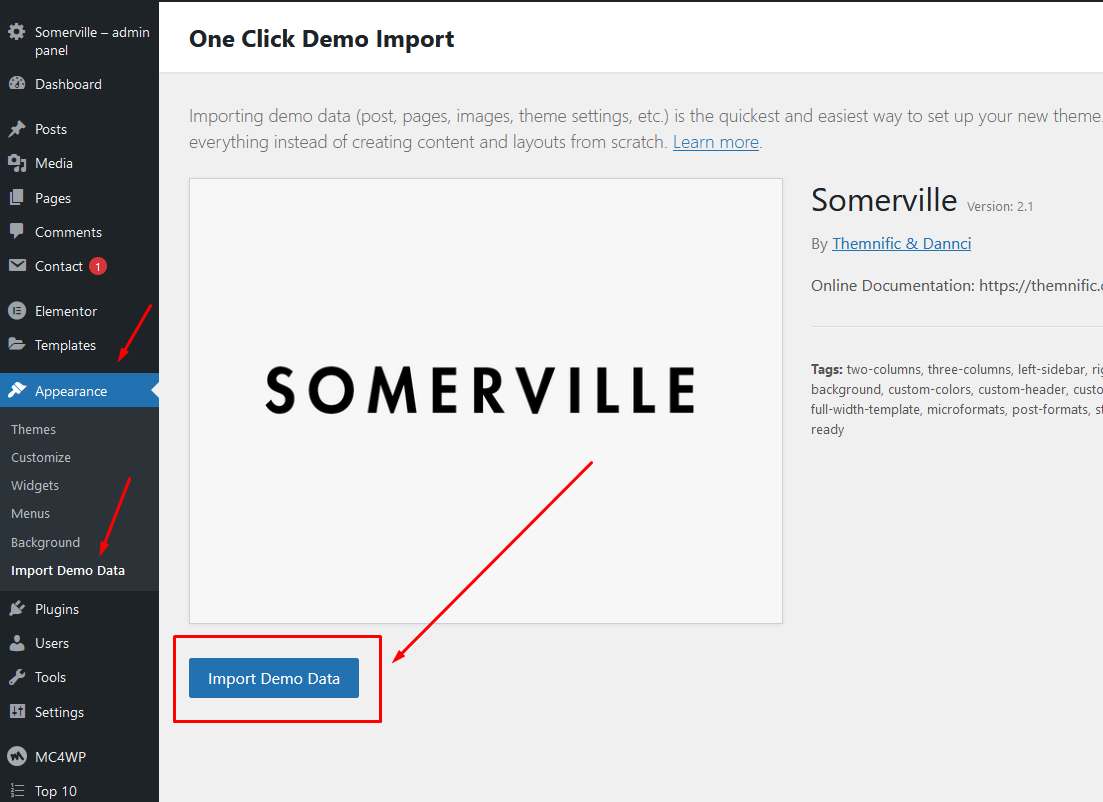
One Click Demo Import
Install and activate 'One Click Demo Import' plugin.
After that import full demo content easily in Appearance > Import Demo Data. 
Just hit 'Import' button and wait until import is done (it can take few moments).
Important!
Due licenses all imported images are for testing purposes only and cannot be used on your live website!!!
You can download free photos for your commercial & personal works on sites like:
http://picjumbo.com/
http://pixabay.com/
https://unsplash.com/grid
Translation
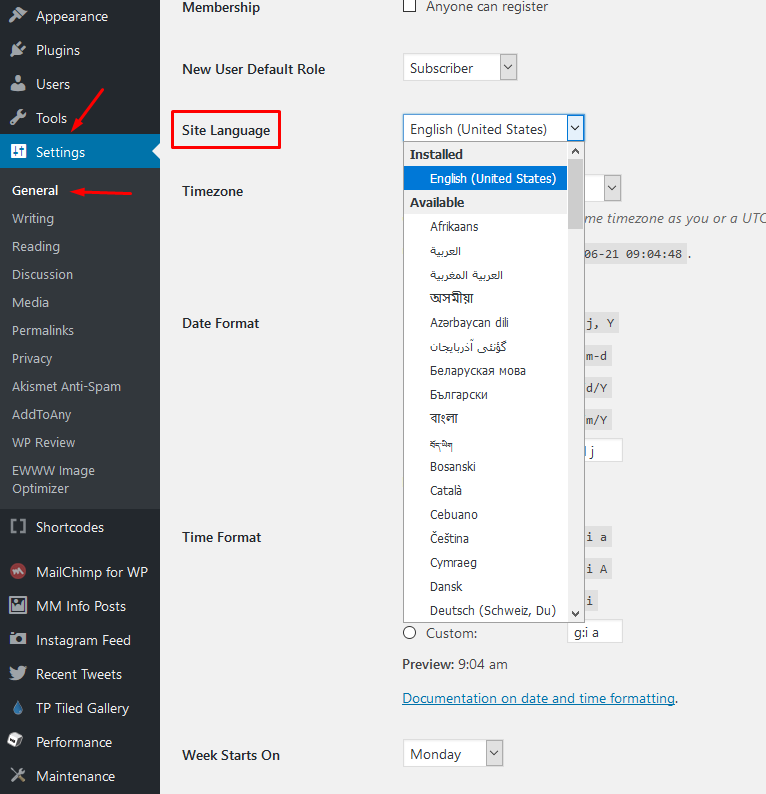
- You need to use localized WordPress installation (core):

If not localization will be not successful. - Theme is translation/localization ready and comes with
somerville.potfile. File is located in root theme folder inside 'lang' sub-folder:../somerville/lang/ - Download poedit software here,
- Install software it and translate
somerville.potfile (line by line), - Once you have translated all the strings, you can save this as your .po file.
The filename of your .po / .mo file is crucial! Gettext uses the ISO 639 standard for language abbreviations and ISO 3166 for locales. If your translation is written in deutsch for example, your file name will look like de_DE.po. Capitalization is also important here. For a full list of language and country codes, check out these two links:
Once you save, POEdit by default automatically creates a .mo file alongside your .po file. Put these files into 'lang' folder.
- Access your wp-config.php file found in your WordPress' root folder. Your file should already contain define('WPLANG', ''); but if it does not, you can add it in. You simply need to add your language and locale code into the define. If you were to translate your theme into German, you would have this:
define('WPLANG', 'de_DE');
Your internationalization is complete!
Once again, thank you so much for purchasing this theme.