Wellcenter
Theme Documentation
Hello there...
Thank you for purchasing my theme. If you have any questions that are beyond the scope of this help file, please feel free to contact me via Support page. Thanks so much!
Created: 15. November 2021
By: Dannci & Themnific | Support*
- Customization and installation services
- Support for third party software and plug-ins
Theme Instalation
Installation via WP Dashboard:
- Unzip/extract the main (downloaded) theme package – to get
wellcenter.zipfile, - Go to Appearance >Themes,
- click on “Add New” > and “Upload theme”,
- click on ‘Browse’ button, find
wellcenter.zipfile on your computer and press 'Install Now', - Activate theme,
- Go to Appearance > Install Plugins after theme activation and install and activate Redux Framework plugin!
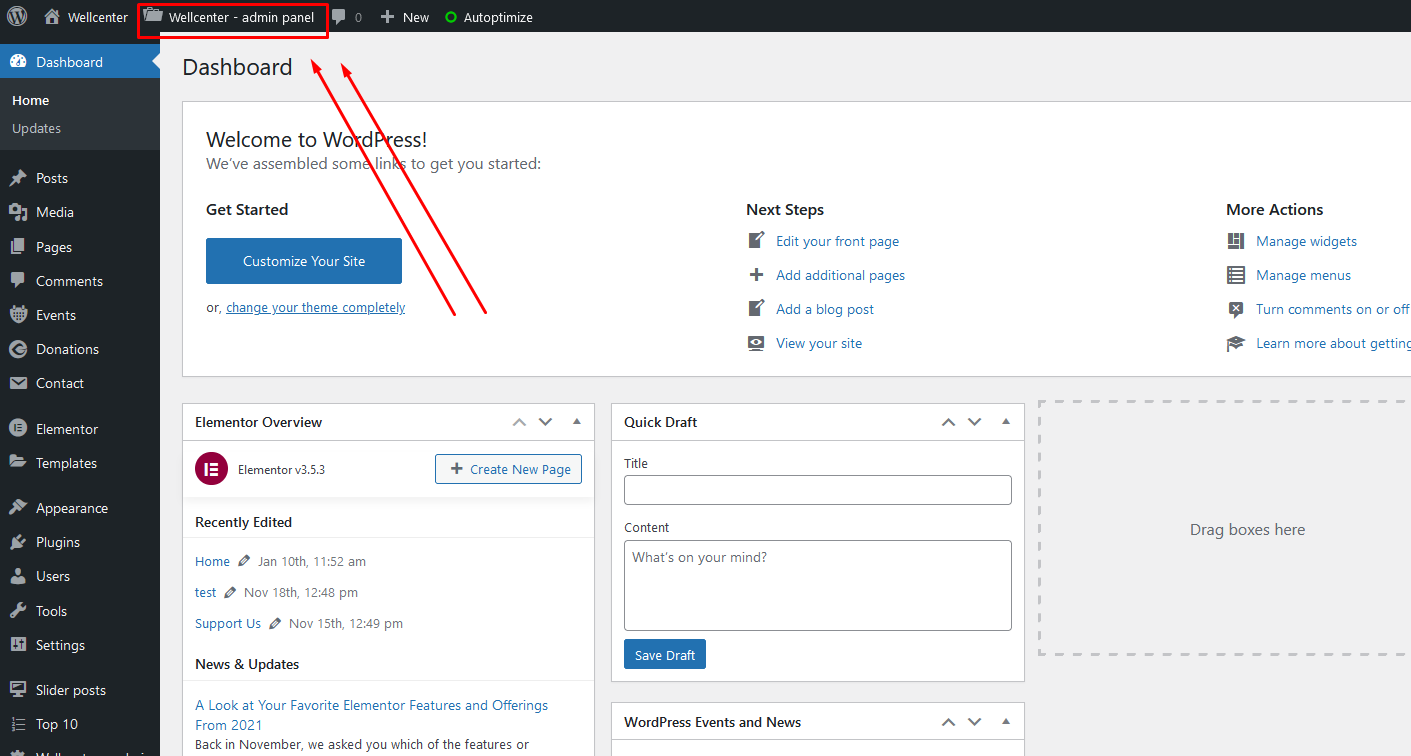
- Refresh page and 'Wellcenter - admin panel' button will appear;
- Go to Wellcenter - admin panel (theme options) and setup the theme.
Installation via FTP:
- Unzip/extract the main (downloaded) theme package / twice / to get theme folder ‘wellcenter’,
- Using FTP client (e.g. FileZilla) upload '
wellcenter' folder into 'themes' folder in your WordPress installation (YOUR_HOSTING_ROOT/YOUR_SUBDIRECTORY/wp-content/themes/), - Go to Appearance >Themes, find Wellcenter theme and activate the theme,
- Go to Appearance > Install Plugins after the theme activation and install and activate Redux plugin!
- Refresh page and 'Wellcenter - admin panel' button will appear;
- Go to Wellcenter - admin panel (theme options) and setup theme.
You have to install and activate required plugins (Redux, Elementor and WellPress Addons). You can do this by visiting Appearance » Install Plugins inside wp dashboard.
Required Plugins
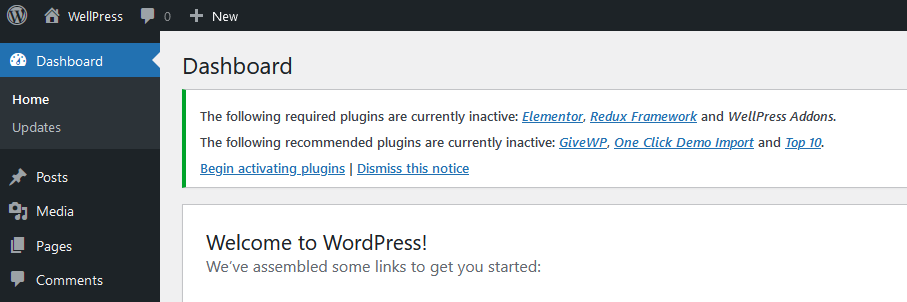
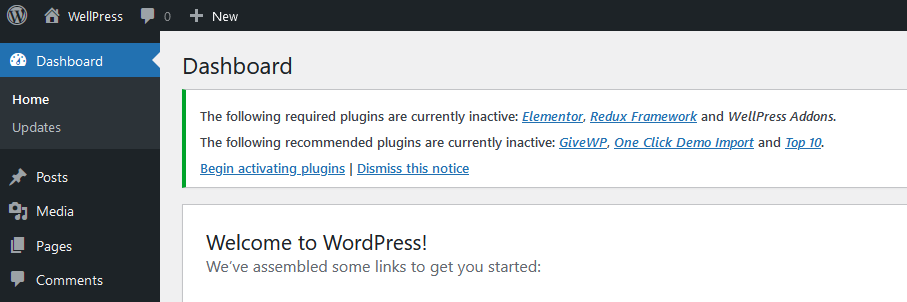
The following message may be visible after theme activation:

Go to Appearance » Install Plugins and install and activate following plugins:
- Redux Framework
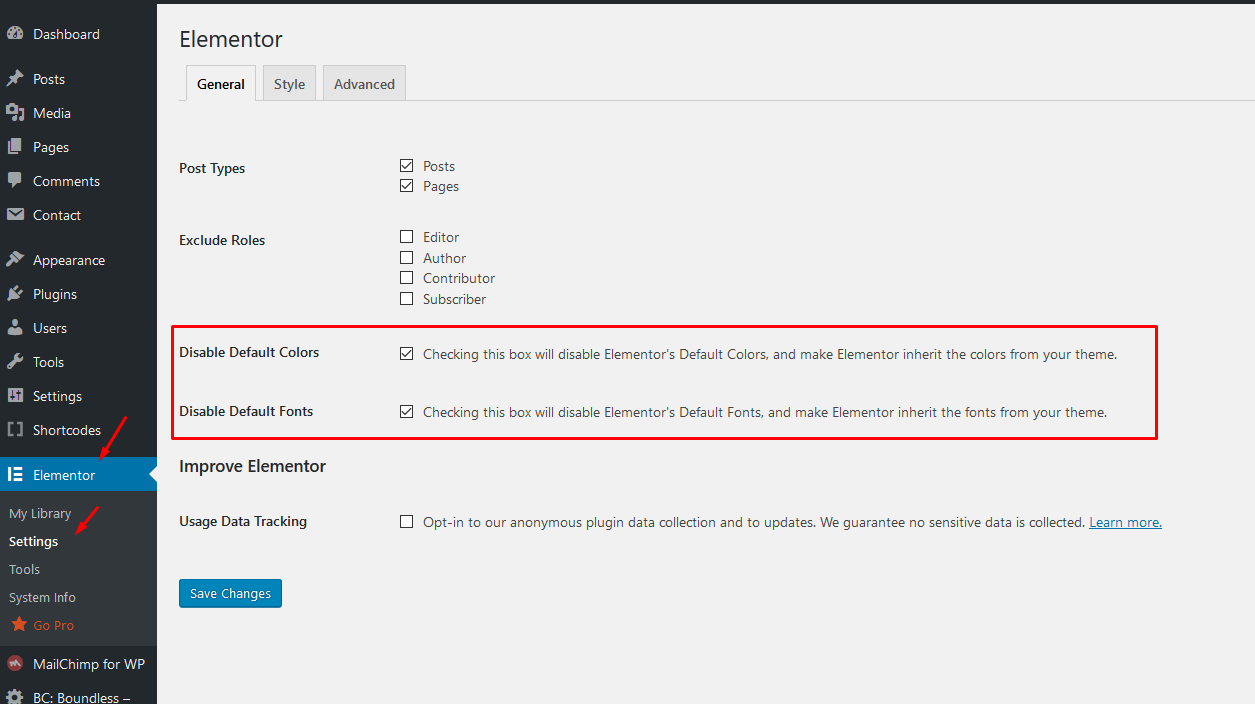
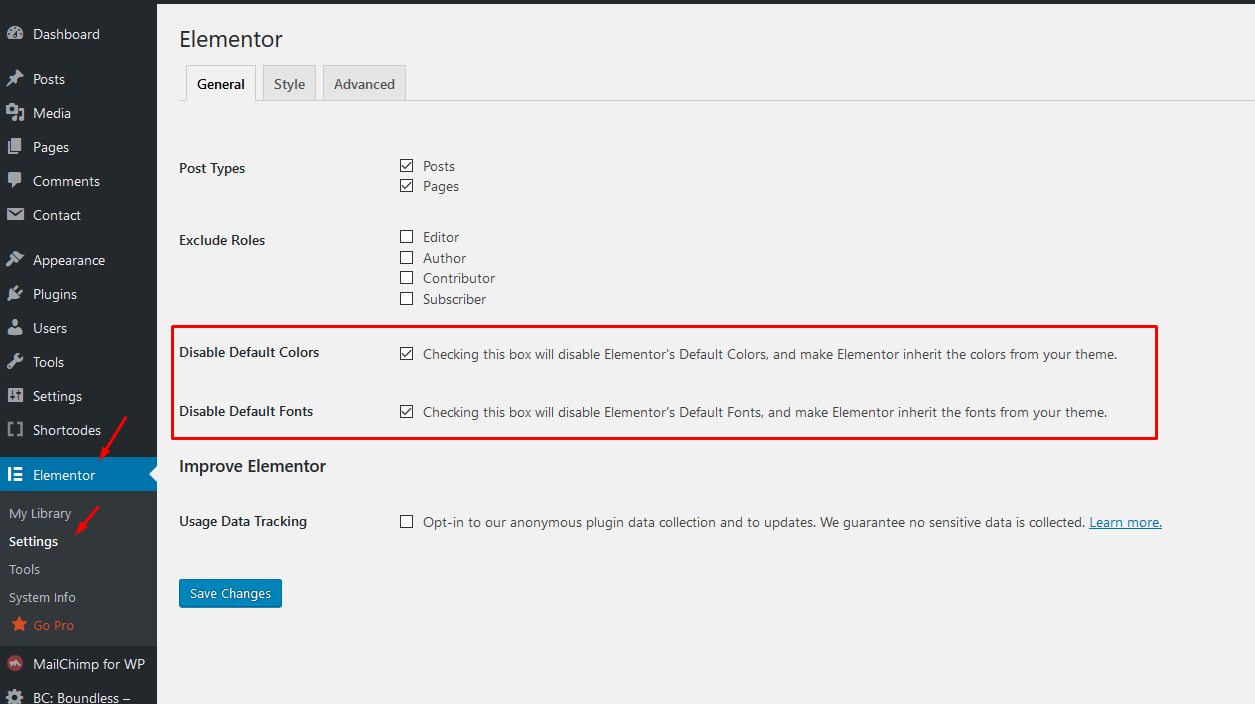
- Elementor: after activation go to Elementor > Settings and make basic setup of the plugin:
 Save changes and that's it. You can edit any page in the page builder later.
Save changes and that's it. You can edit any page in the page builder later. - WellPress Addons
Default Setup
1. After theme activation go to Appearance > Install Plugins, and install and activate Redux Framework plugin!
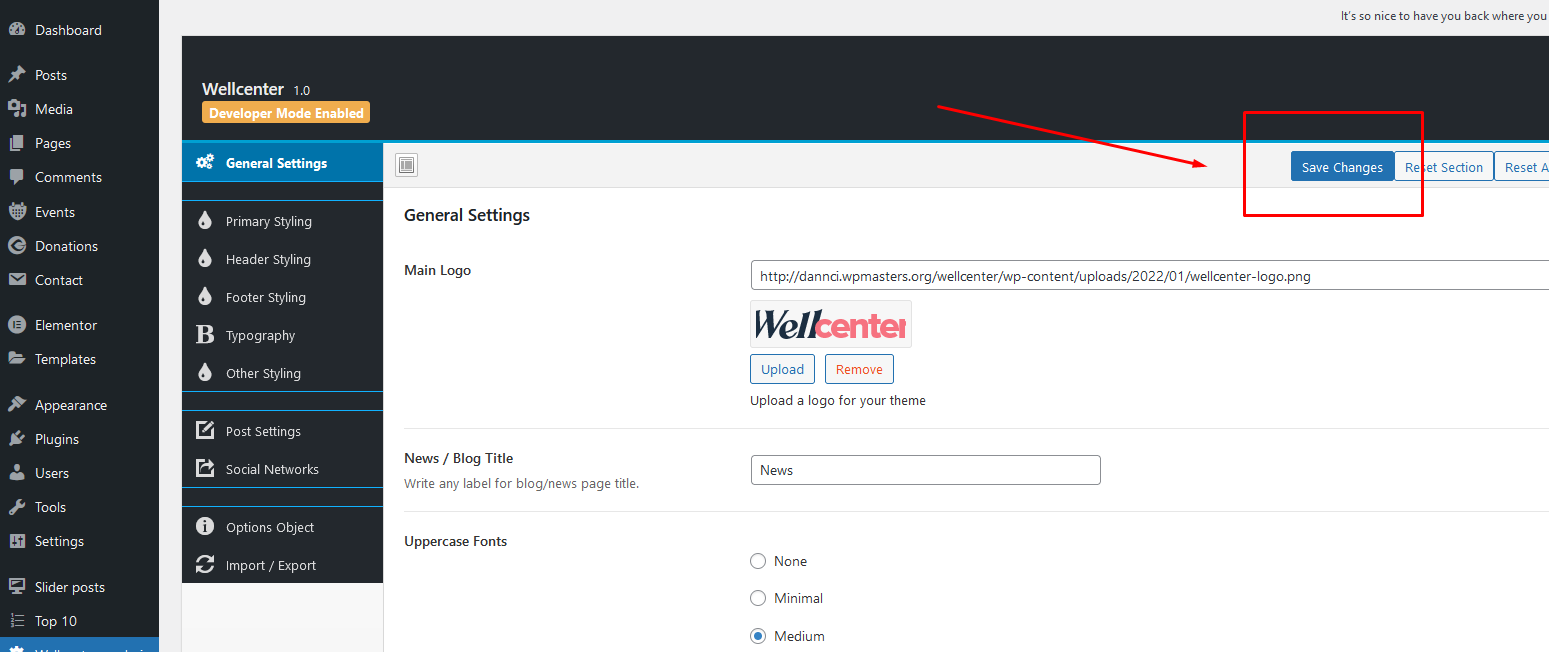
2. Then go to Wellcenter - admin panel

and hit "Save Changes" button to set default style settings:

You can change styling options later.
2. Following (or similar) message may be visible after theme activation:

Click on 'Begin activating plugins' link and install and activate 'Redux Framework' (if not installed yet), Elementor and 'WellPress Addons' plugins. Or you can do this by visiting Appearance » Install Plugins.
4. IMPORTANT! It is possible that after theme activation are images wrongly cropped and look ugly! In this case use following plugin: http://wordpress.org/extend/plugins/regenerate-thumbnails/ to regenerate old thumbnails (from previous theme).
After plugin installation, start regeneration in Tools > Regen. Thumbnails. This process can take a while and you cannot close tab/window until regeneration is done.
Homepage Setup
- In 'Pages' section create new page > name it 'Home'
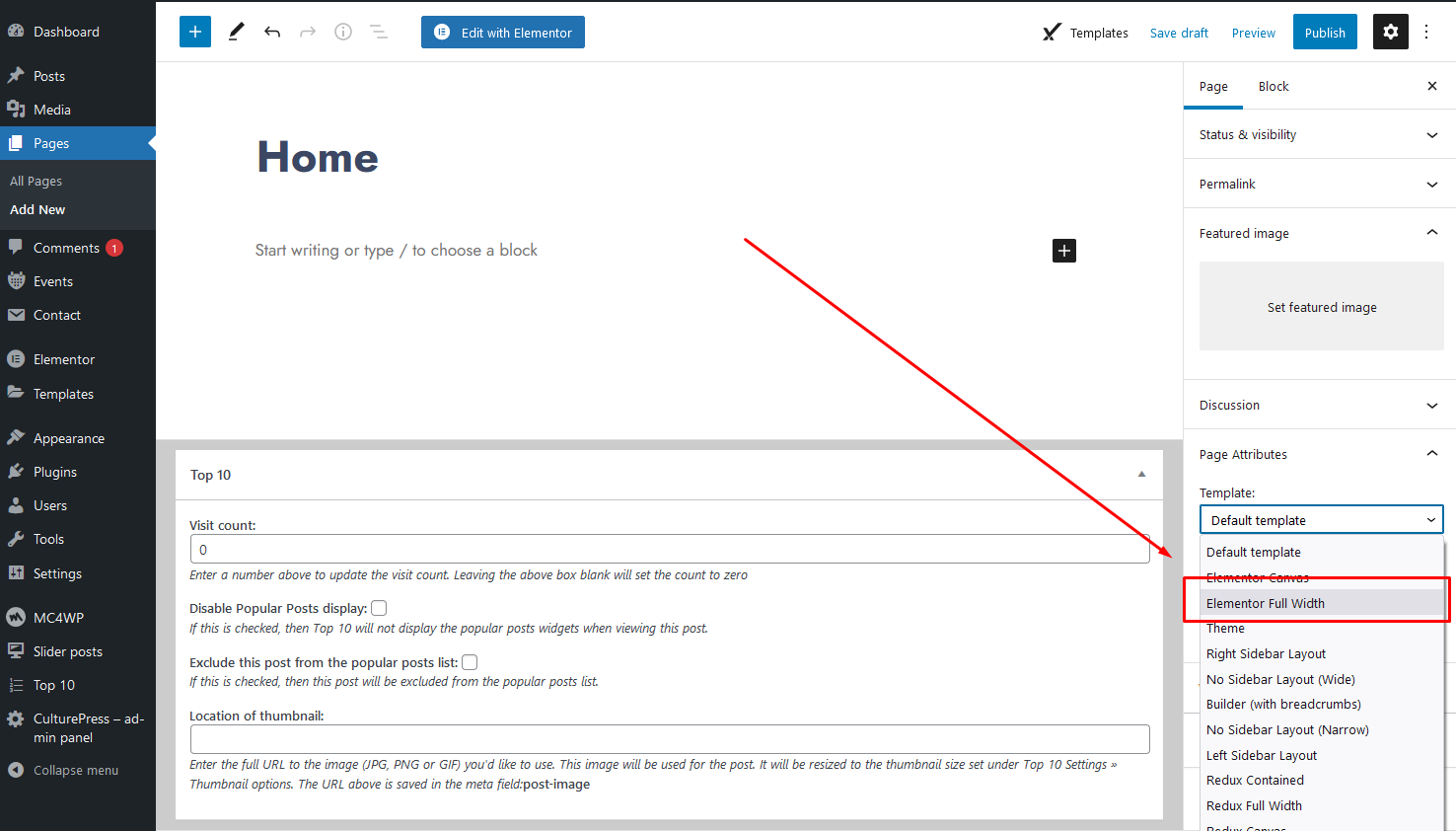
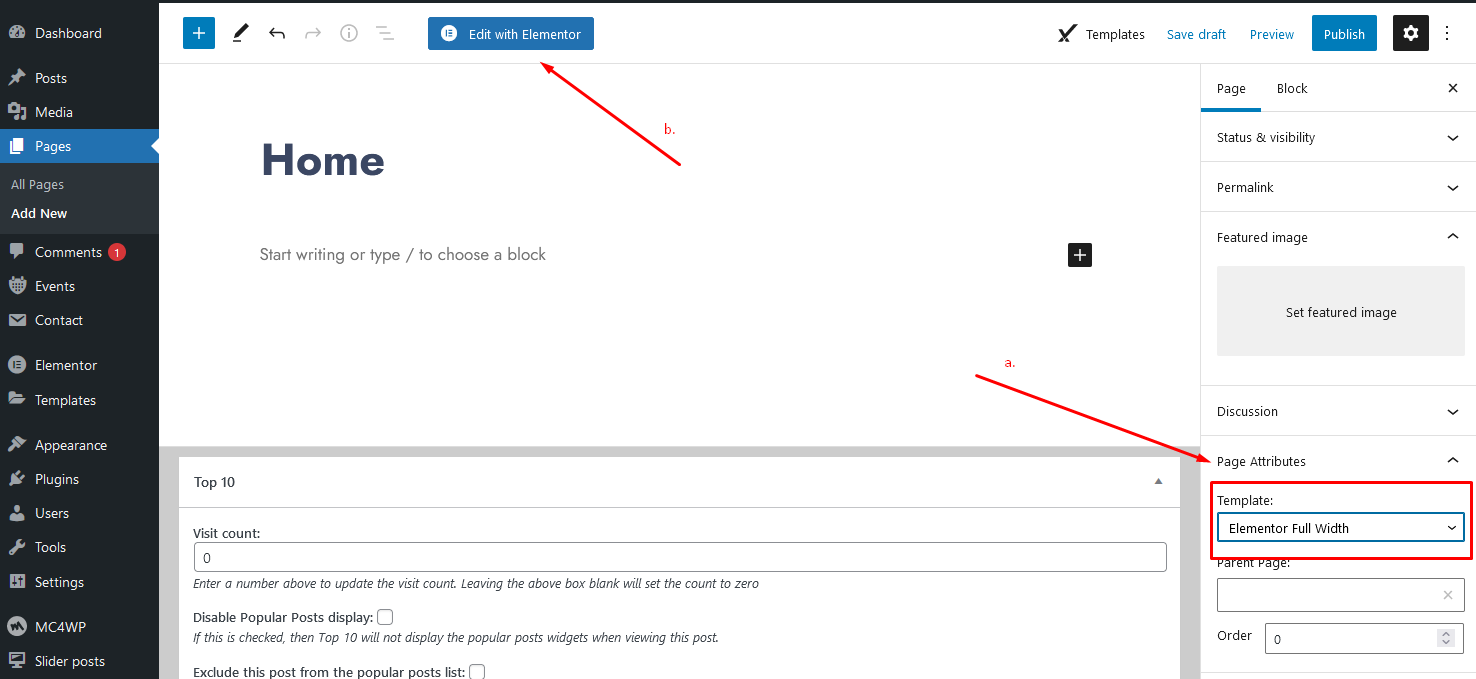
- Select 'Elementor Full Width' template for this page and publish the page:

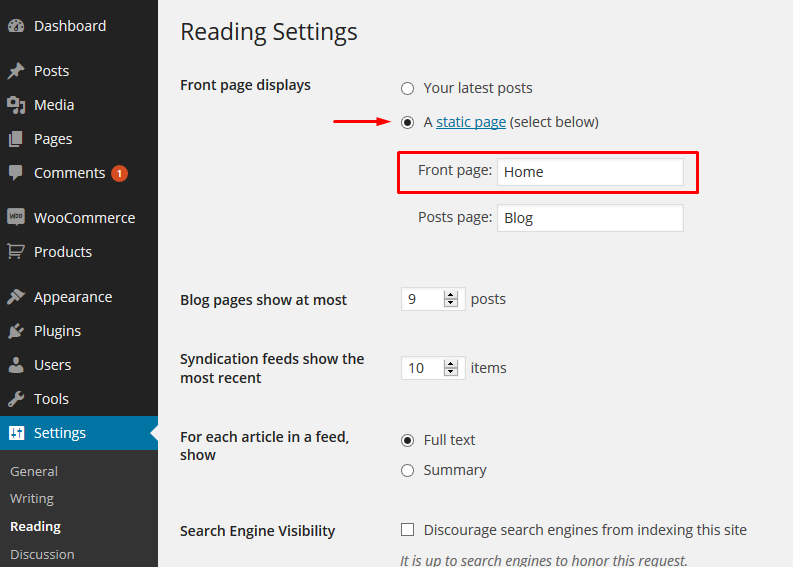
- Go to Settings > Reading and created 'Home' page set as Static page > Front page,

- Empty homepage is created now! In next steps, we'll create homepage content using 'Elementor' page builder.
Elementor
Important!
I recommend creating few classic blog posts and 'Slider posts' before you start creating templates in Elementor. Set 'featured images' for all your posts.
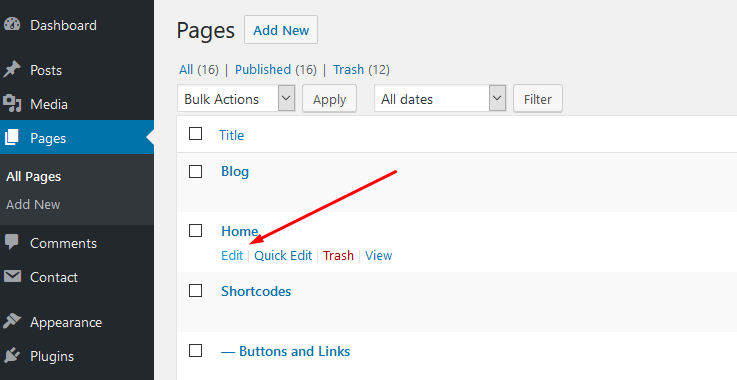
- Go to Pages section and edit 'Home' page, which we have created in previous steps:

- Make sure that 'Elementor Full Width' template is selected for this page (a.), then hit 'Edit with Elementor' button (b.):

Adding Main Slider
- Make sure that WellPress Addons plugin is installed. Create few 'Slider' posts in left dashboard menu. (Slider posts types are similar / work similar to classic posts. Set post title, add slide content and set featured image for every slider post. One 'slider' post represents one slide in the slider. See more )
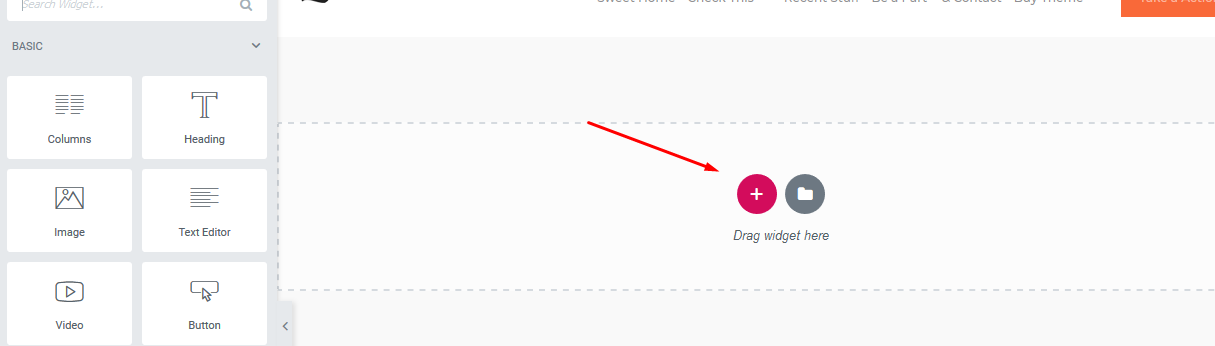
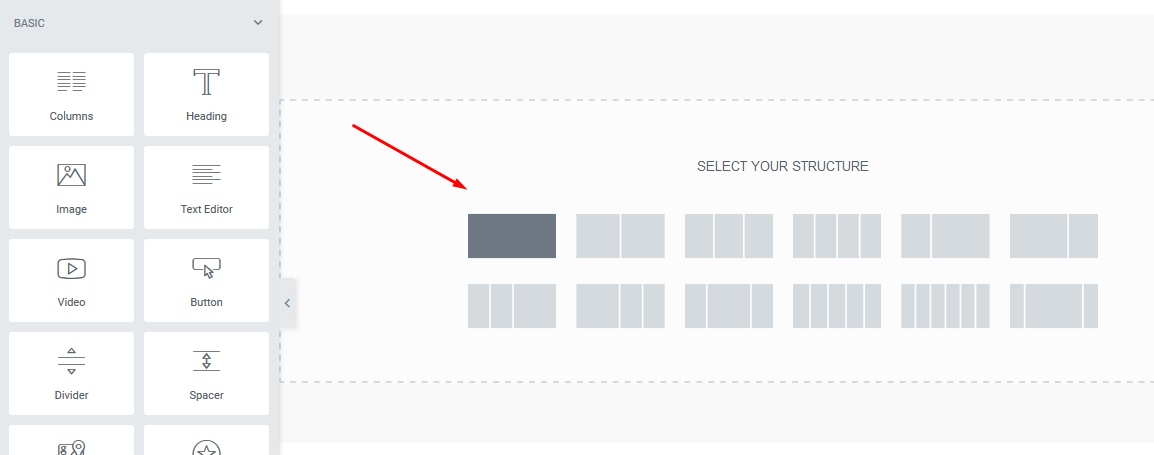
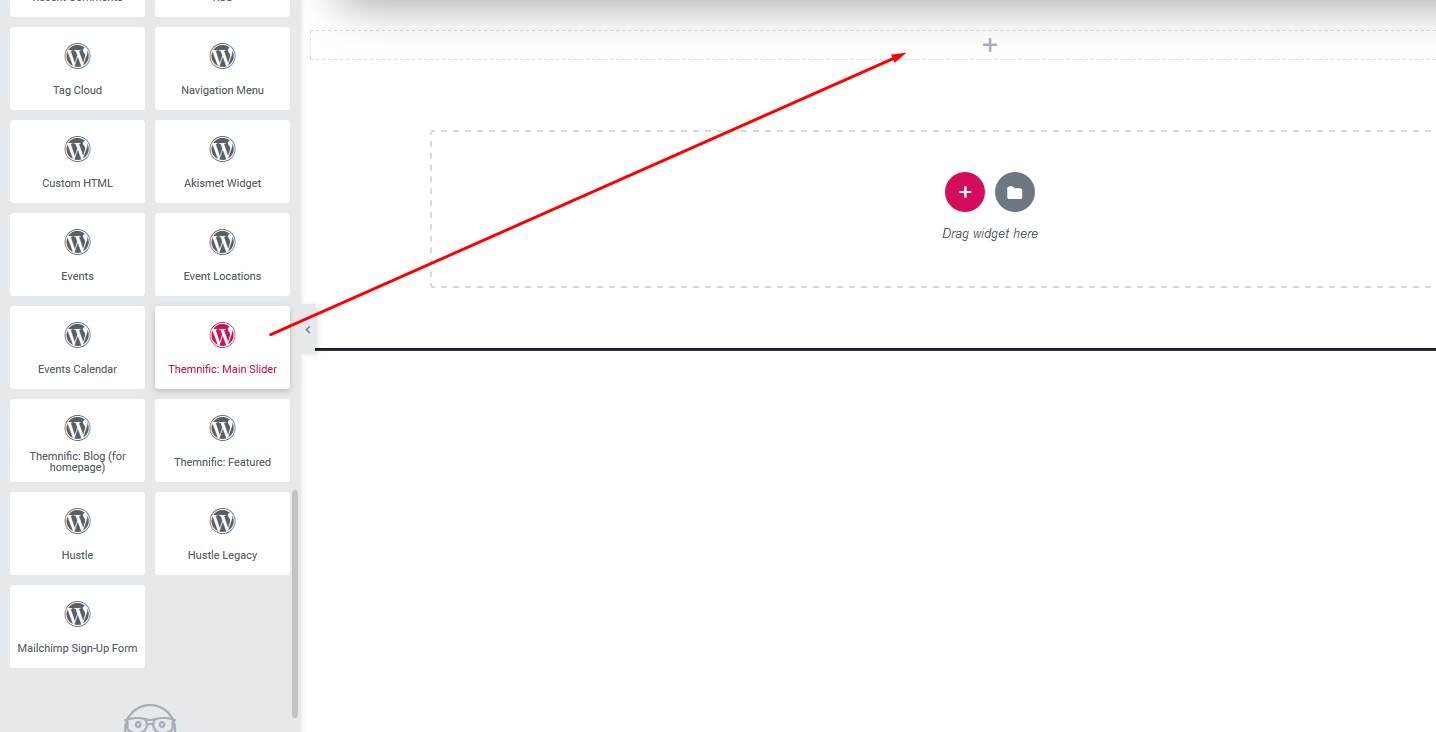
- In 'Elementor edit mode' hit on 'Add new section' button and add select 'one column' setion:


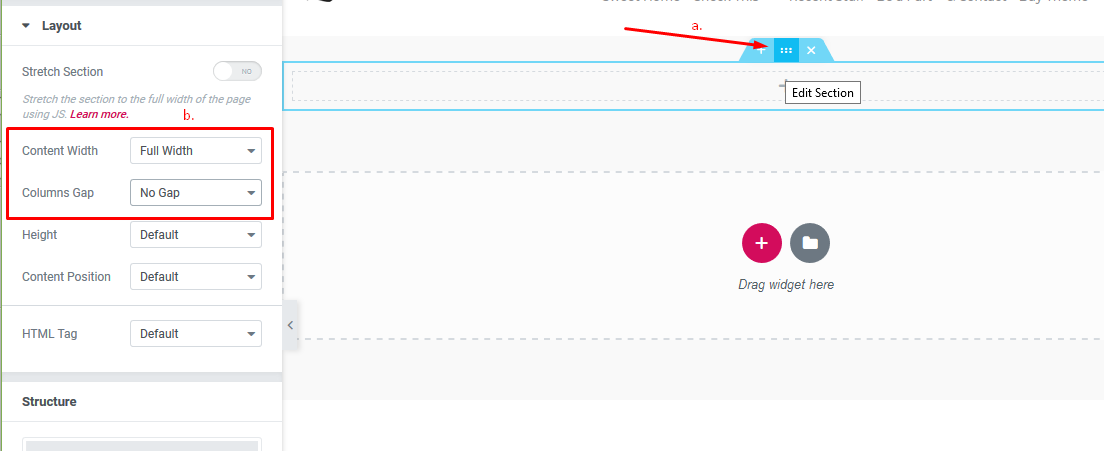
- Hover over the section and click on 2nd blue icon to edit section (a.) In left section select 'Full Width' and 'No Gap' options (b.)

- Then just click + sign and drag 'Themnific: Main Slider' block into setion.

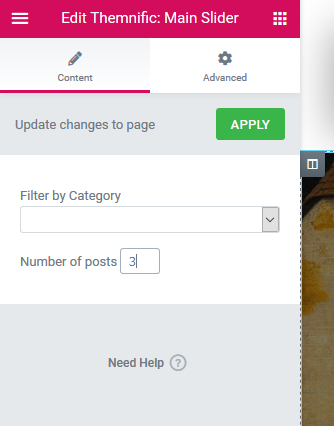
- Edit Themnific: Main Slider options in the left options bar and "Slider placeholder" will appear after save. On live homepage will be displayed fully functional slider.

Adding Hero image
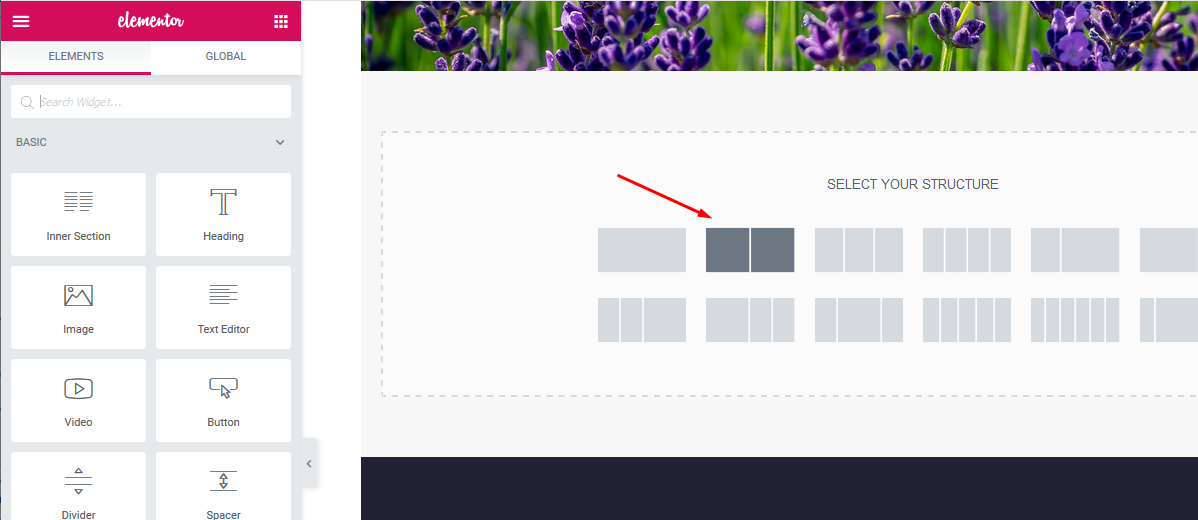
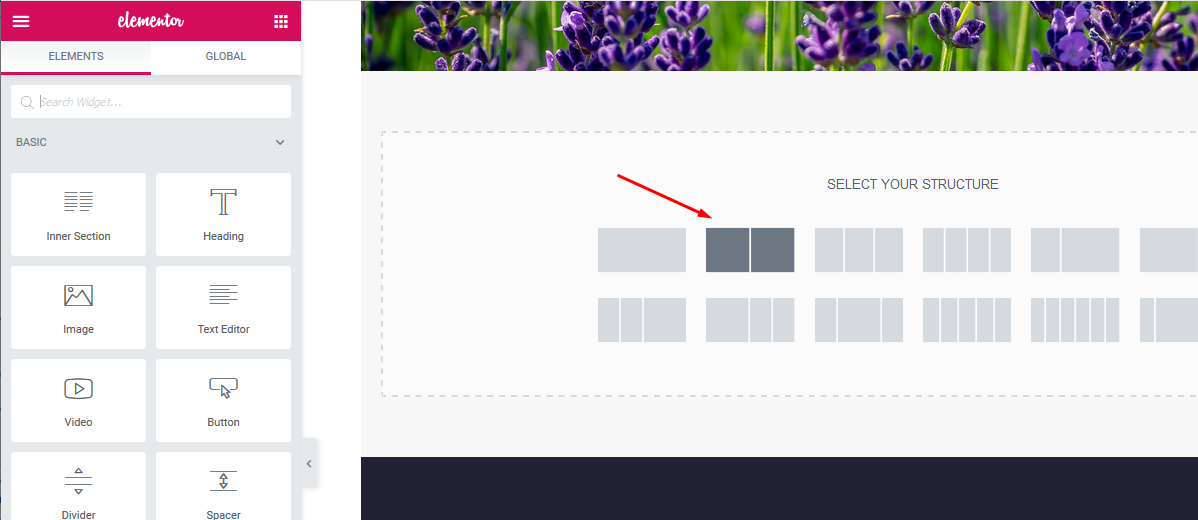
- Add new section and add two column layout:


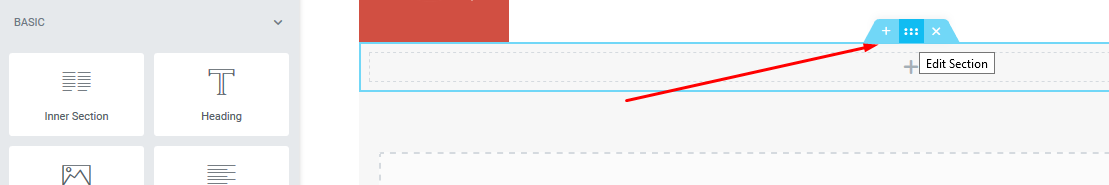
- Hover over the section and click on 2nd blue icon to edit section:

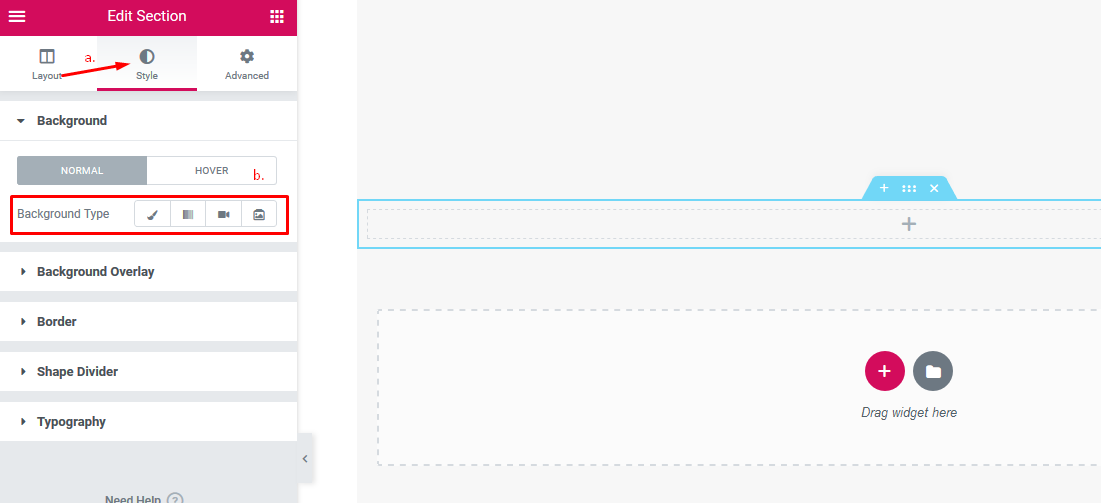
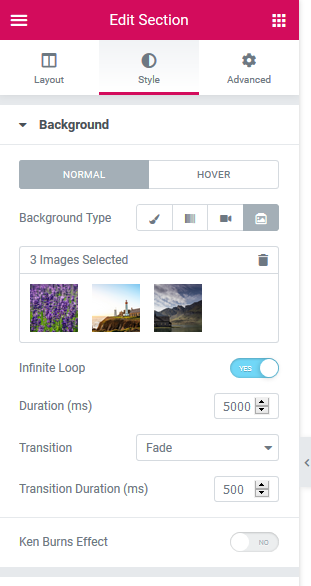
- Switch to the Style tab (a.) and add background image, gradient, bg video or slideshow (b.).


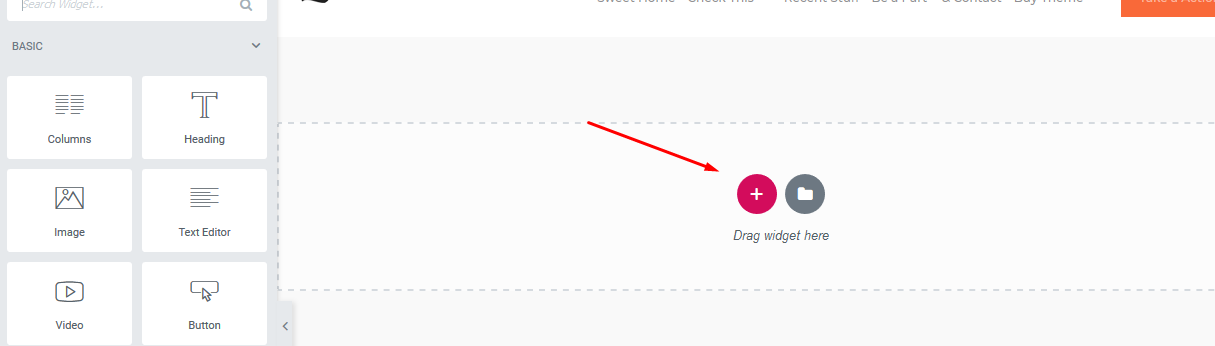
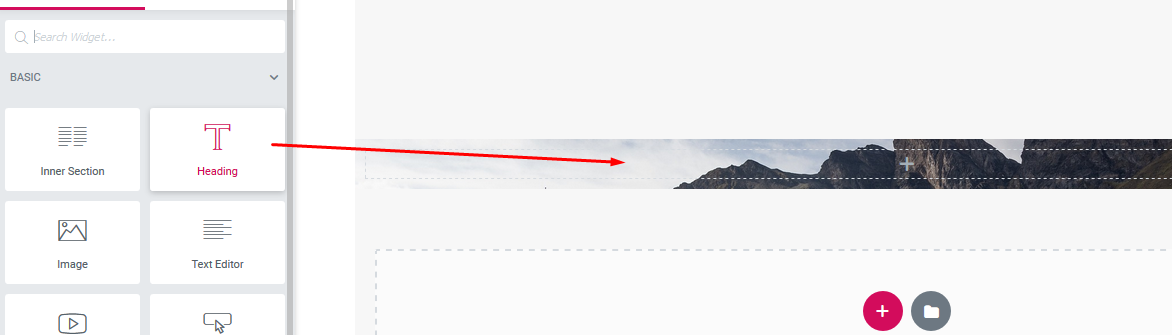
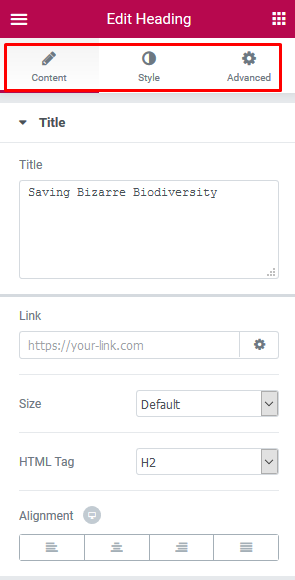
- Then just click on + sign in the left column and drag; e.g. Heading block into it.
 .
.
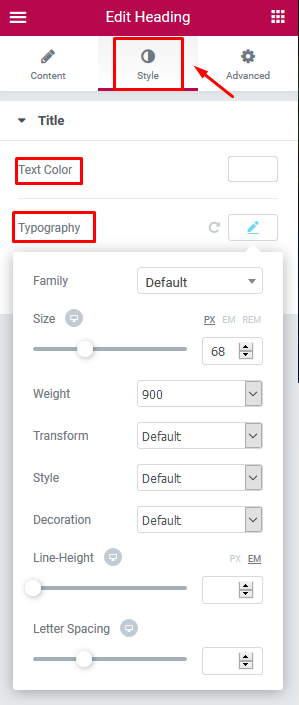
- Click on heading; and in Content / Style / Advanced tabs customize the appearance (size, text colors, font style, padding etc.).


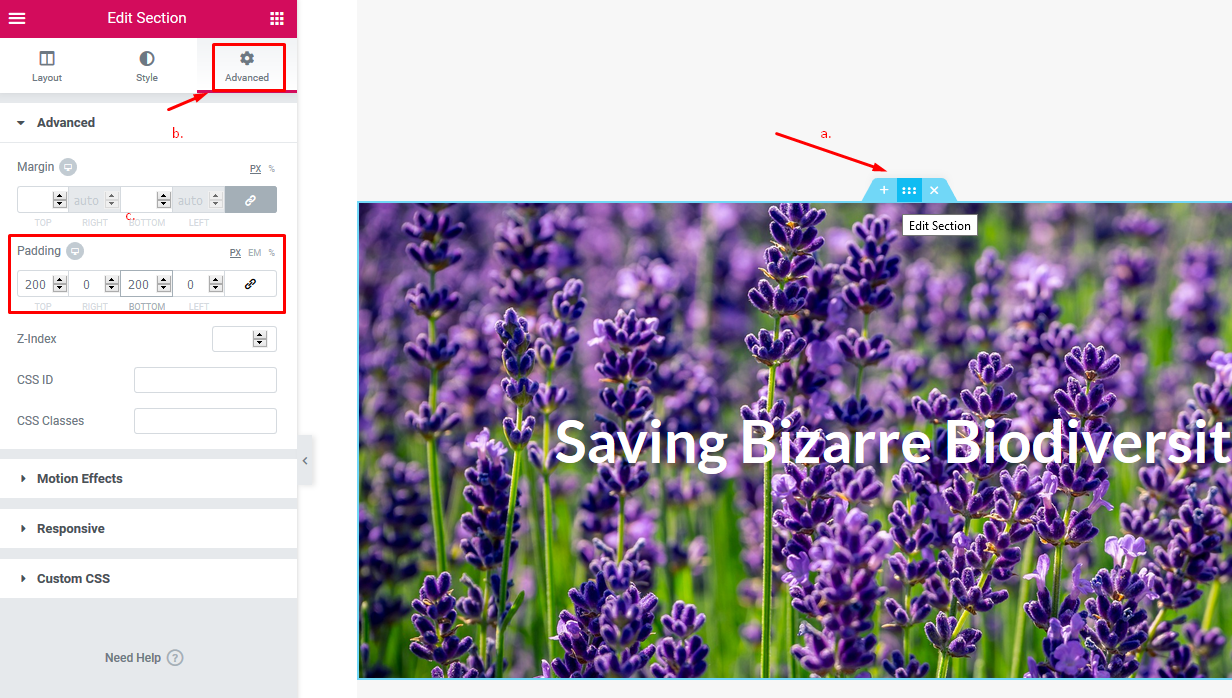
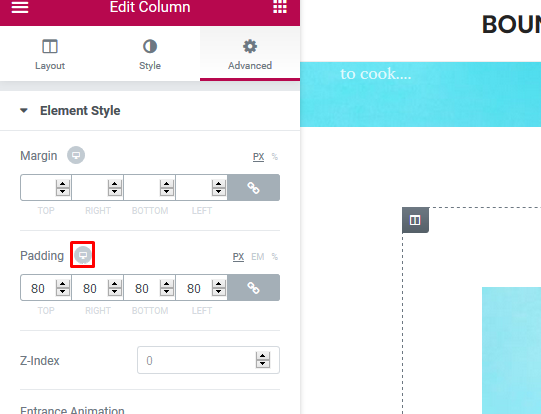
- After all these, adjust overall padding (spacing) of the 'hero' section.
a. edit section ,
b. switch to the Advanced tab,
c. adjust top and bottom padding of the section.

Adding Columns
- In 'Elementor edit mode' hit on 'Add new section' button and select e.g. 'tho columns' section:


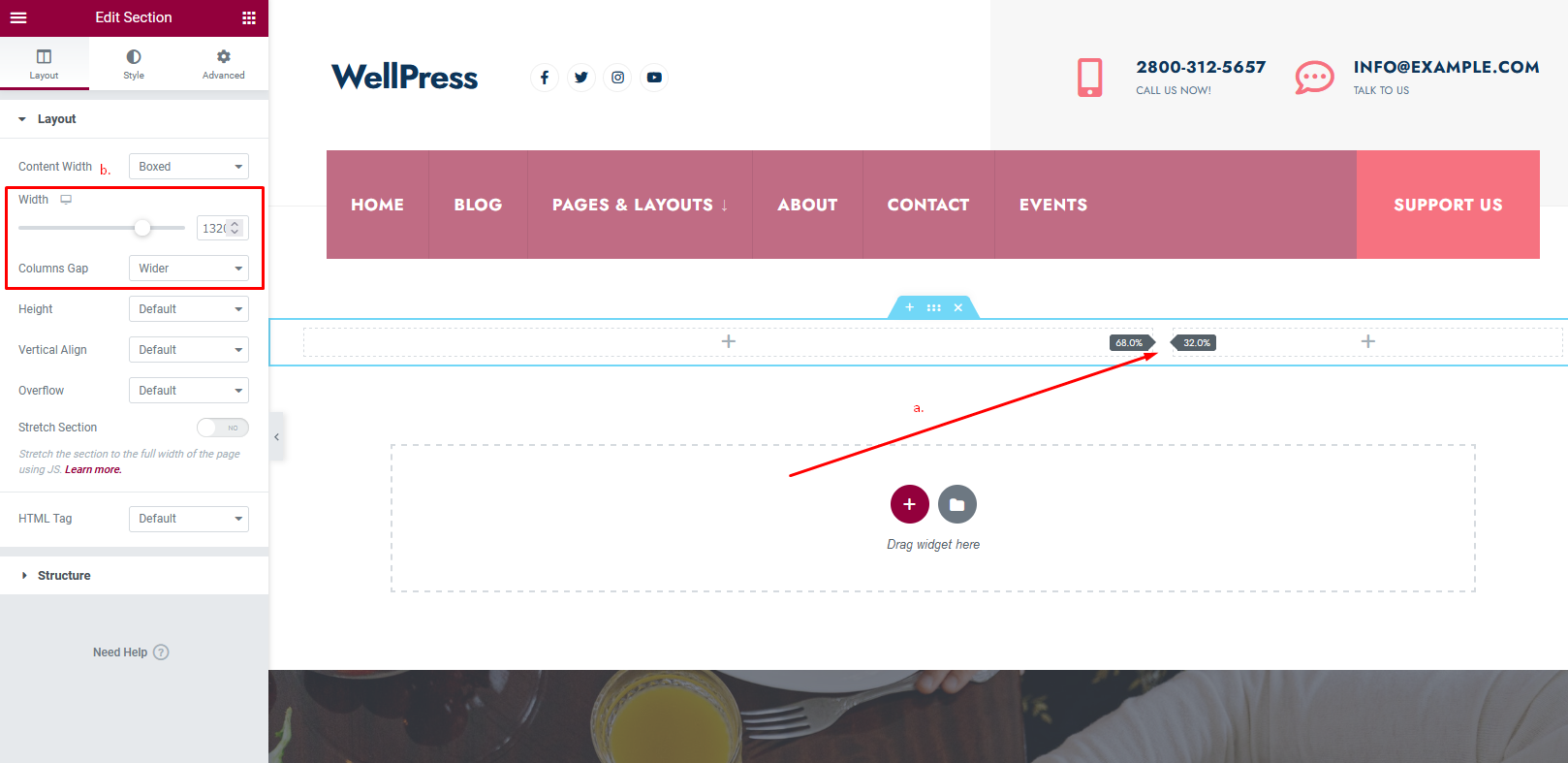
- Using Drag&Drop resize columns to e.g. 68% (for wide column) and 32% (for narrow column) /a./ and select "boxed width" with '1320px' limitation and 'Wider' gaps /b./:

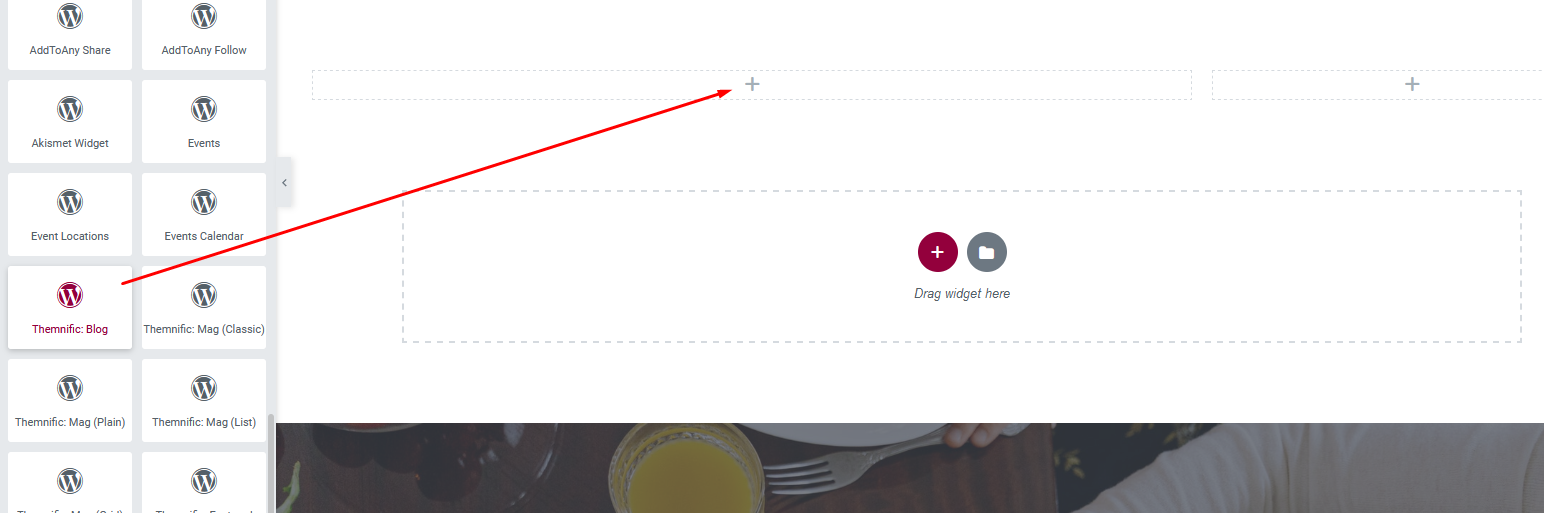
- Click on the + sign in wide column and then drag blocks from the left menu; e.g. add 'Themnific: Blog block to this wide column:

- Adjust 'Number of posts' parameter , select layout (number of columns) and optionally select 'featured category' in left panel.
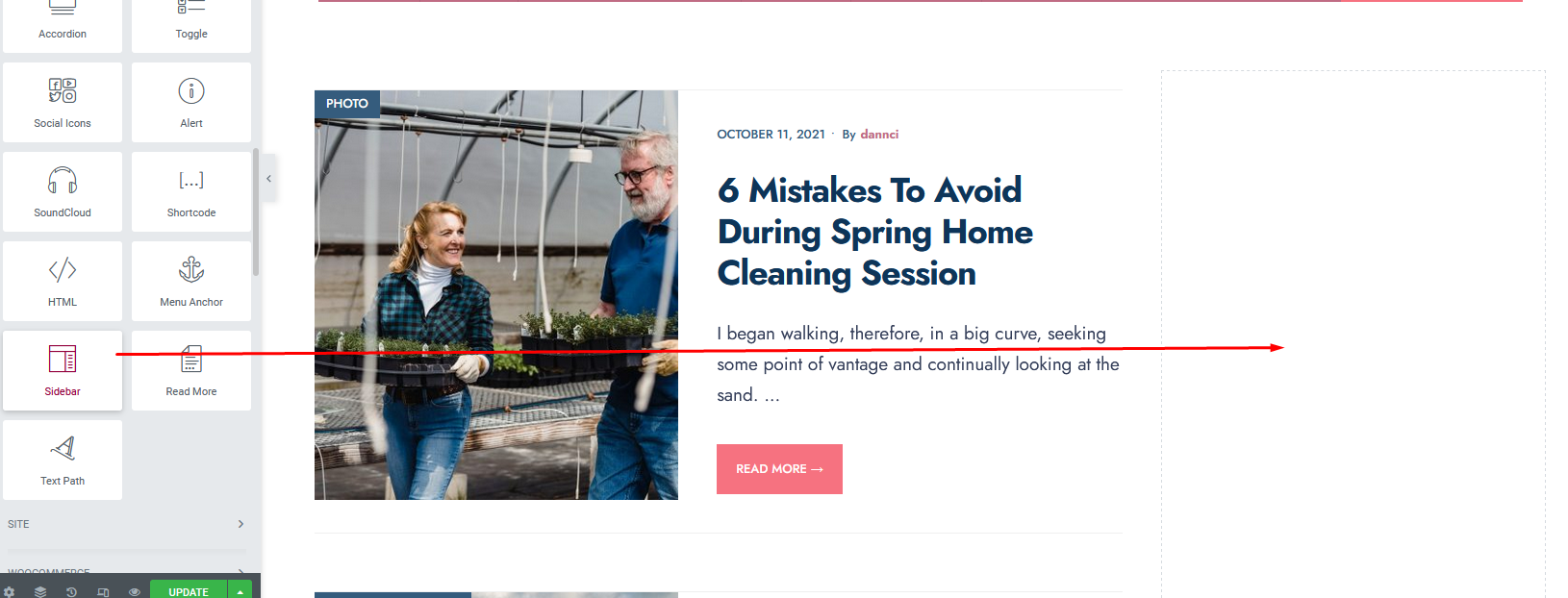
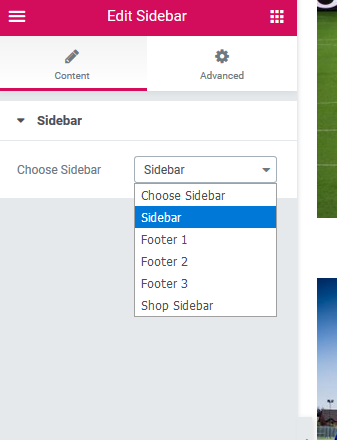
- Click on the + sign in the narrow column, then drag Sidebar block from the left menu into it.

- Choose 'Sidebar' section which you can setup in Appearance > Widgets

Important
-
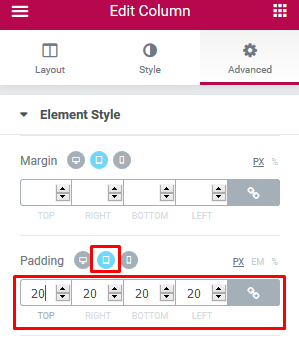
Adjust padding for responsive mode! When you are building any layout using 'columns' in Elementor; click on small 'Desktop' icon in the Advanced tab; 'Tablet' and 'Mobile' icons will appear.
Then click on 'Tablet' and 'Mobile' icon and check your layout on small screens. If necessary, adjust padding/margin values for the responsive mode.


Blog Template
- If you want to create News (or Blog) page, create empty page (Default template),
- name it News, Blog, Journal (or similar),
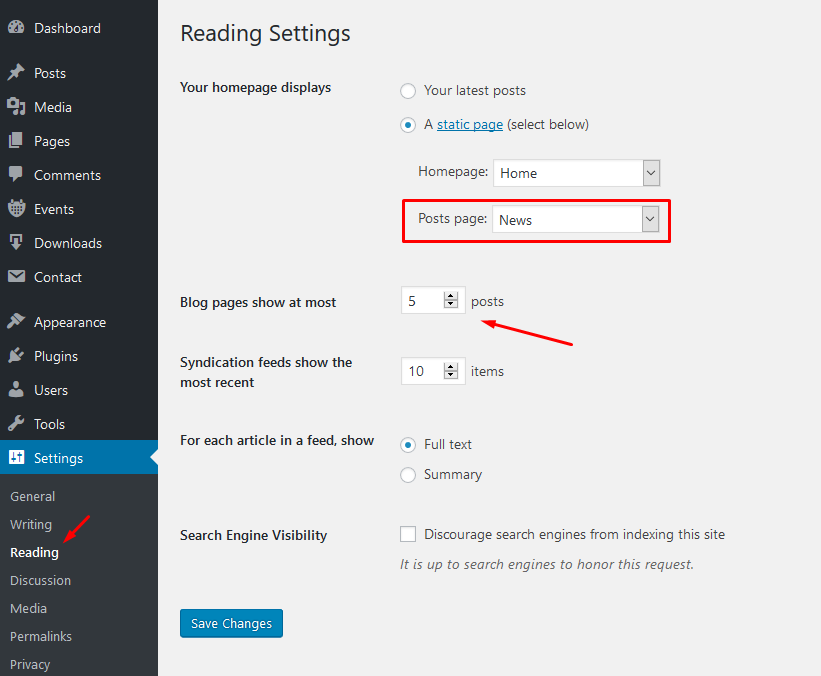
- go to Settings > Reading and set this page as 'Post page',
- adjust number of posts.

Theme Setup - Admin panel

Theme comes with extensive options panel with functions divided to these sections:

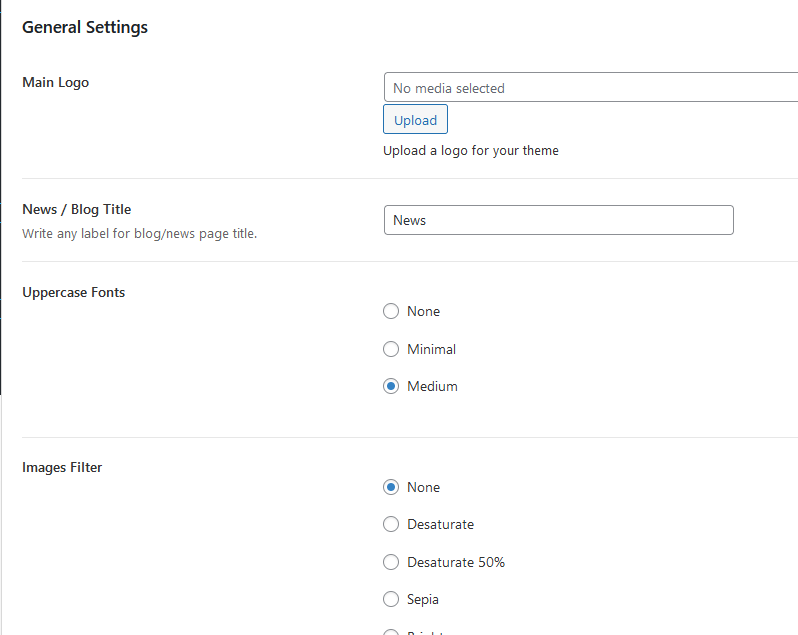
General Settings:
- Upload your Main logo image,
- Write lable for the news/blog page,
- Choose overall design appearances (uppercase, image filter etc.).

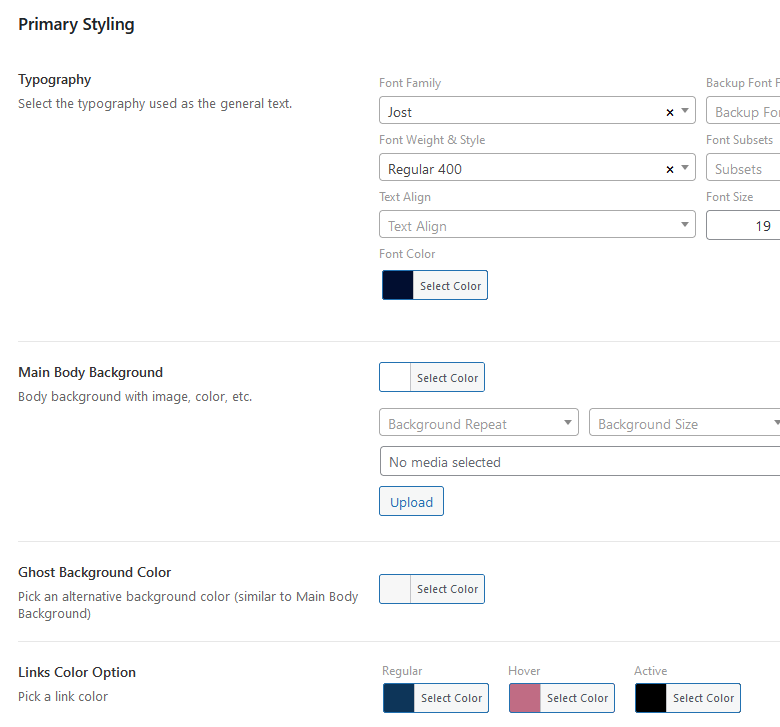
Primary styling:
- Select font family (with color, style and width) for main body text,
- Choose colors for typographic elements: body, containers (ghost color), text/links, hover, borders etc.

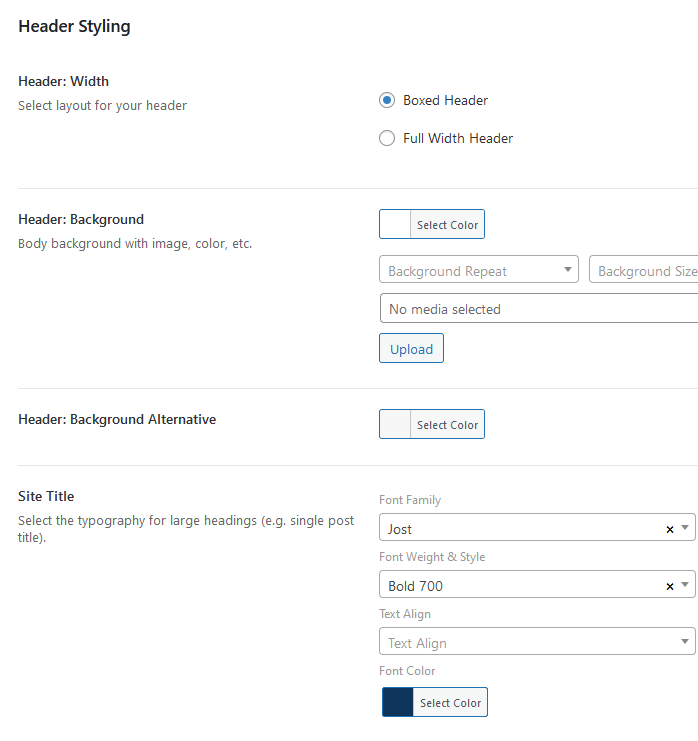
Header Styling & Settings:
- Choose header layouts,
- Setup color scheme (background, font, links and border colors) for header,
- Set other colors for header elements (sub-menus etc.),
- Set custom margins and width limitation for logo image.

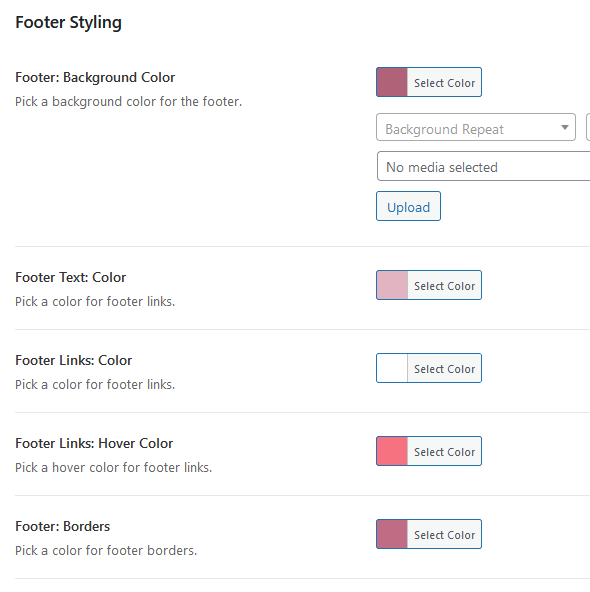
Footer Styling:
- Setup footer logo and footer text.
- Select color scheme for footer (footer background, text, links, hover, borders etc.)

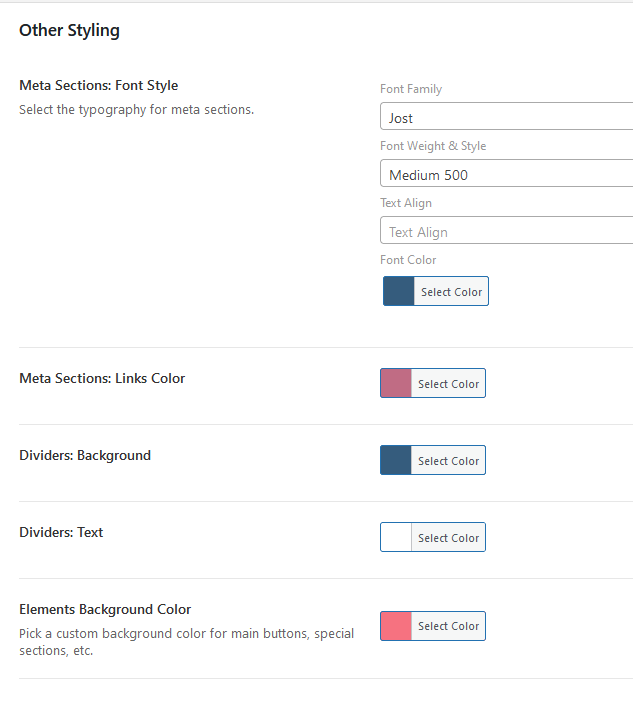
Other Styling:
- Set font styling for 'Meta' sections (date, category etc. post information)
- Choose background color for elements (buttons, lines etc.),
- Select text/link color for elements (buttons, lines etc.),
- Set color scheme for image backgrounds.

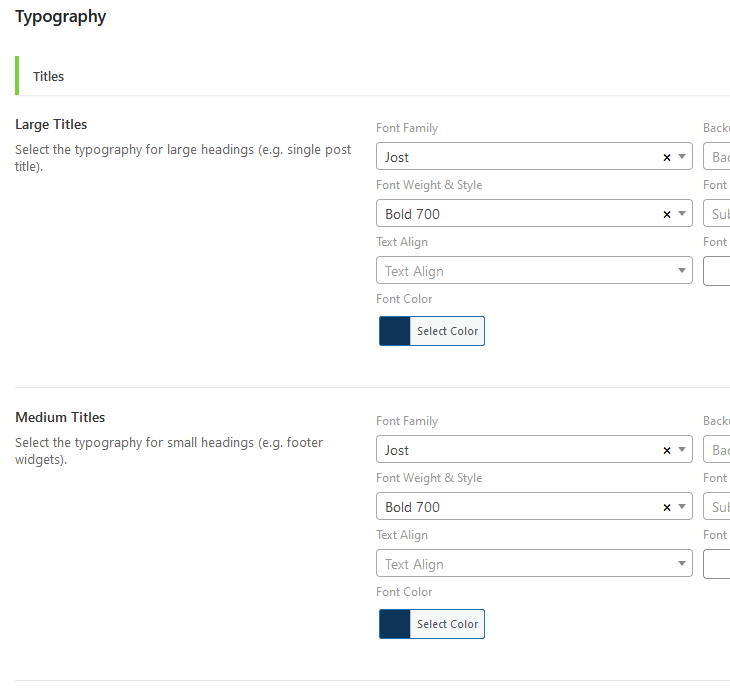
Headings Typography:
- Select Font-family for all headings (h1- h6) and 'post titles',
- Select font weight for all headings (h1- h6) and 'post titles',
- Select Font-size for all headings (h1- h6) and 'post titles',
- Select font color for all headings (h1- h6) and 'post titles',

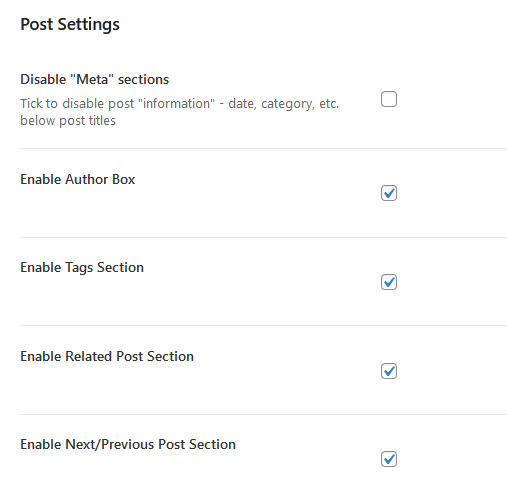
Post Settings:
- Turn On/Off partial post sections.

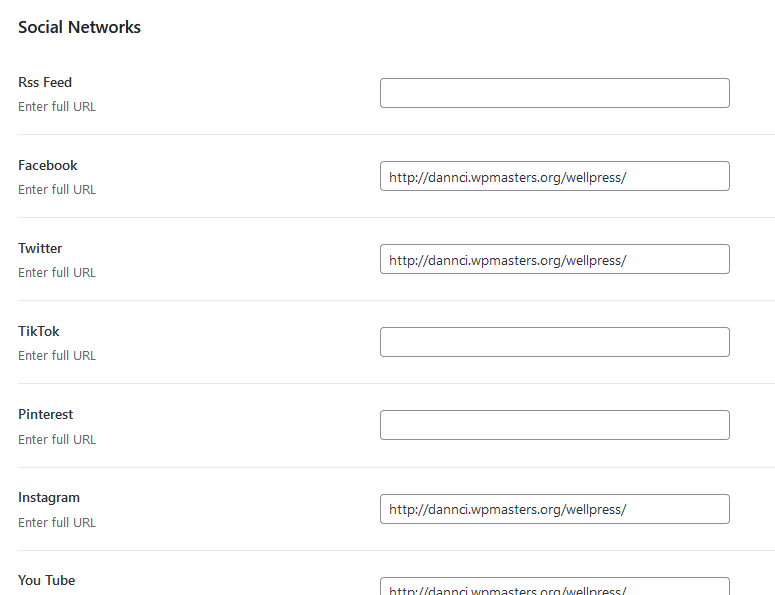
Social Networks Settings:
- Enable "Social Networks" section,
- Enter the full URL of social network, your profile or account (enter full URL: http:// or https:// including).

If you are finished click on "Save changes" button!
Custom Posts
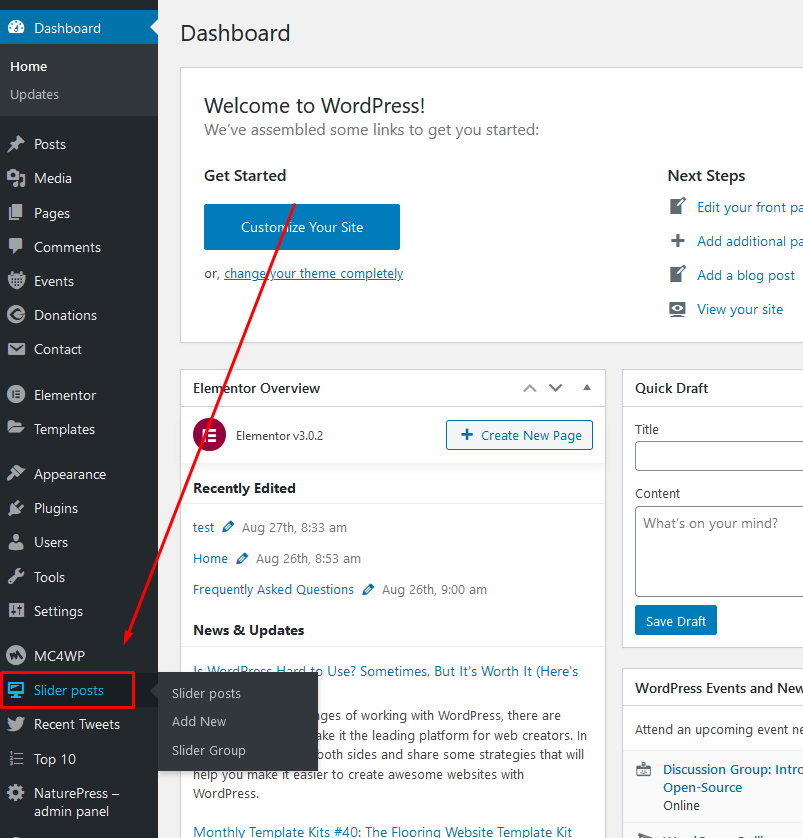
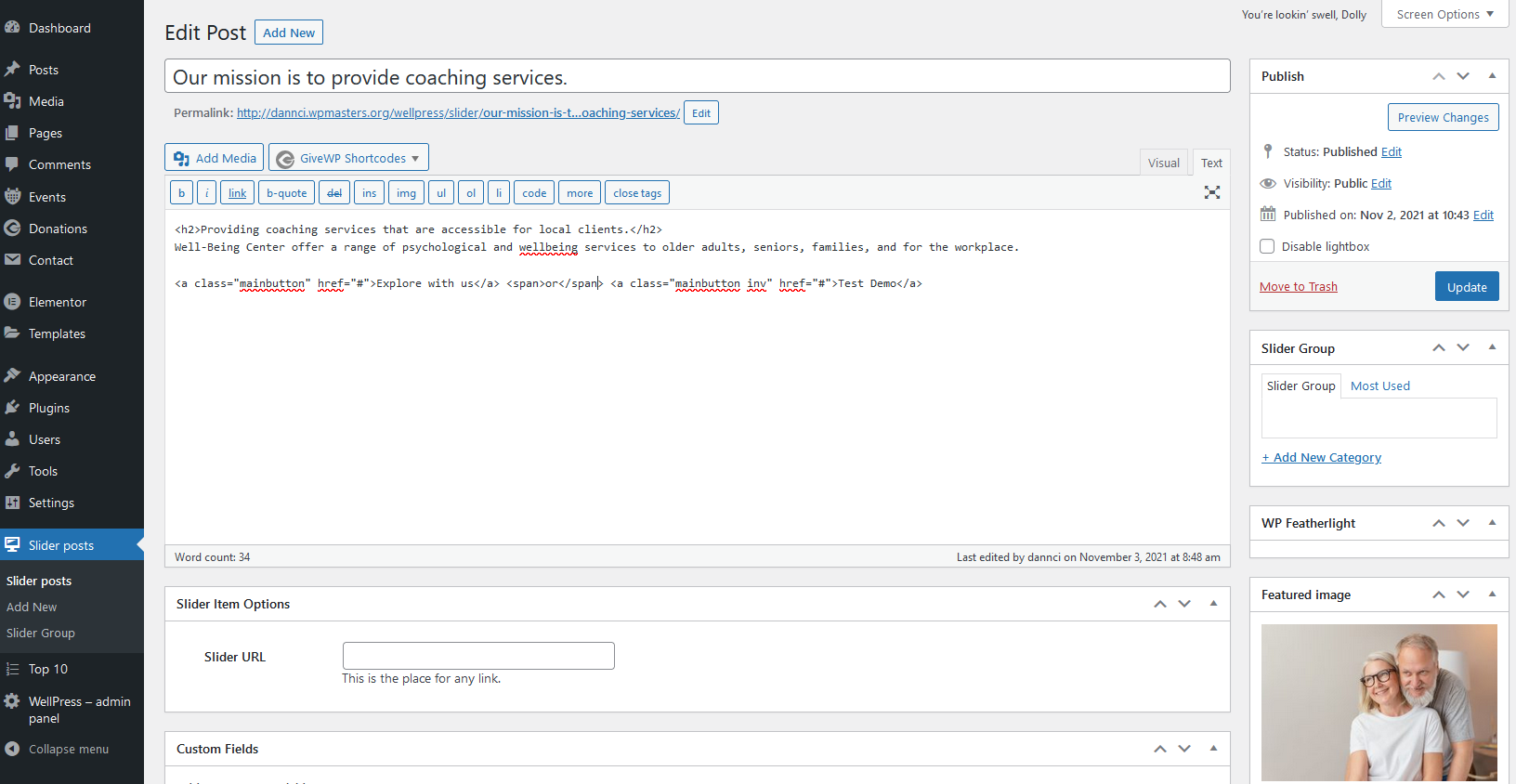
Slider posts
Wellcenter theme (+ installed WellPress Addons plugin) comes with 'Slider' custom posts. Purpose is to create simple image slider:

You can access and create Slider posts in main dashboard menu:

One 'Slider post' represents one slide in the slider.
Slider posts are similar / work similar to the classic posts. You can add slide content (headings, image, texts, button shortcodes etc.), set 'featured image' and sort/list these posts into own categories.

Display of the slider is very simple: in Elementor page builder add 'Themnific: Main Slider' widget in the 'full-width column'.
Custom Templates
- Create a page.
- In Page Attributes section select custom template ('No Sidebar Layout (Narrow)', 'Right Sidebar Layout' etc.)
- Click the Publish button to publish your page/post.
Custom Widgets
The theme comes with few custom widgets (marked as Themnific).
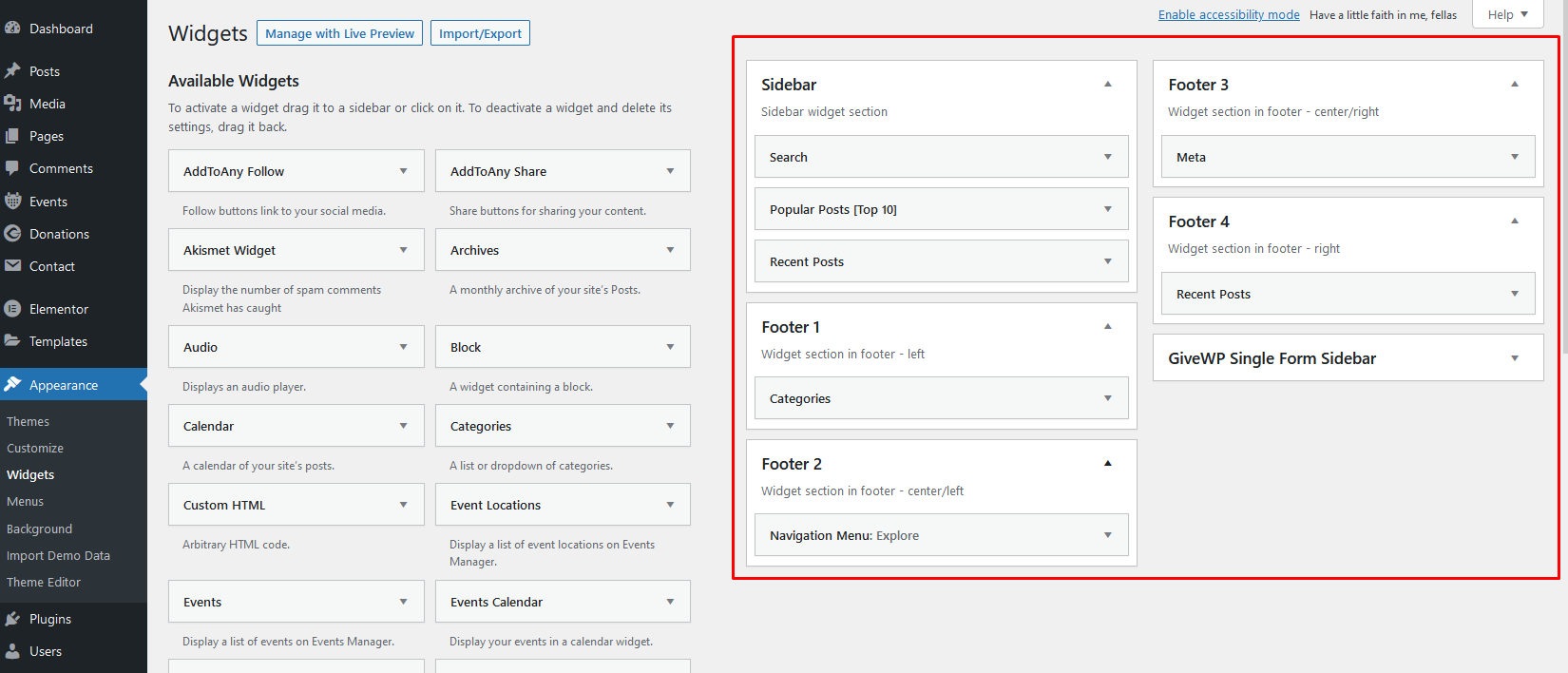
Go to Appearance > Widgets and setup your sidebar and footer widget areas. Widgets are very easy to setup.
Following widgets are used in theme demo (we are using 'Classic Widgets' plugin to achieve this look: https://wordpress.org/plugins/classic-widgets/):

In theme demo may be used custom widgets which come with 3dr party plugins (Top 10, Donations, Newsletter etc.).
Please see 'Plugins' chapter for more info about these plugins.
Images
IMPORTANT! It is possible that after theme activation are images wrongly cropped and look ugly!
In this case use this plugin: http://wordpress.org/extend/plugins/regenerate-thumbnails/ to regenerate old thumbnails from previous theme.
After plugin installation start regeneration in Tools > Regen. Thumbnails This process can take a while and you cannot close tab/window until regeneration is done.
Images and thumbnails are generated automatically.
To display thumbnails correctly upload images via WP interface using "Set featured image" button.
After image upload set featured image.
Featured Images - Minimal Sizes
- Main Slider section: 1920x850px;
- Single post/page: 390x440px
- Magazine blocks (widgets): 540px of width
Custom Menu :
! Create own custom menus first! Please see following tutorial !
Colored Menu Item (on the right)
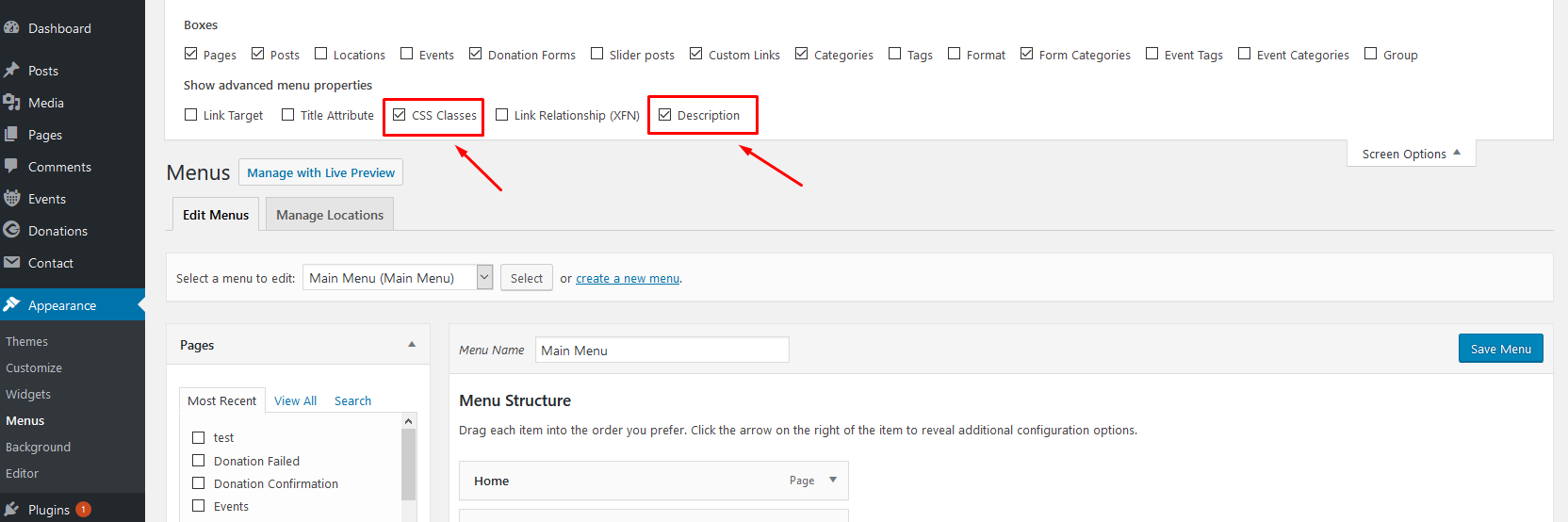
1. Toggle 'Screen Options' on the top of the menu screen:

2. Enable 'CSS Classes' and 'Desription' option:

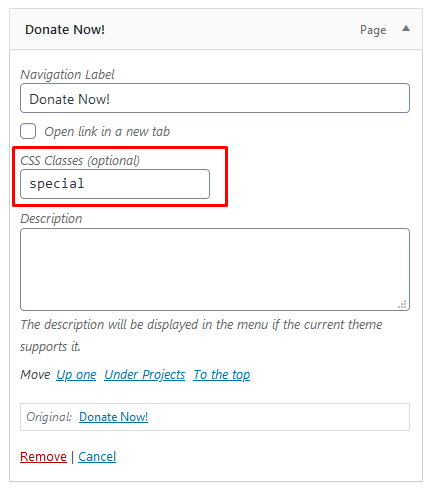
3. Toggle any menu item and type special word into 'CSS Classes' field

Menu Icons
1. Before (or after) menu label add this piece of code
<i class="fas XXX"></i>
Enter full icon code - 'fa' class is required.

2. For XXX you can set any icon name. You can find all icon names on Font Awesome homepage.
3. You can see how-to video here. It is not tutorial for my theme but the process is the same.
Plugins
Elementor
Elementor plugin will help you create awesome layouts for your pages.
Go to Appearance » Install Plugins inside wp dashboard and install and activate Elementor plugin.
Basic setup of this plugin is very easy; go to Elementor > Settings and disable default color and fonts:

Save changes and that's it. You can edit any page in the page builder now.
Events Manager
Plugin page: Plugin Homepage
Into search field (in Plugins > Add New) insert 'Events Manager' and Install this plugin.
Events manager plugin is very complex and I recommend to check plugin documetation carefully! Please go through 'Getting Started Guide' to learn how to work with the plugin.
Theme related plugin settings:
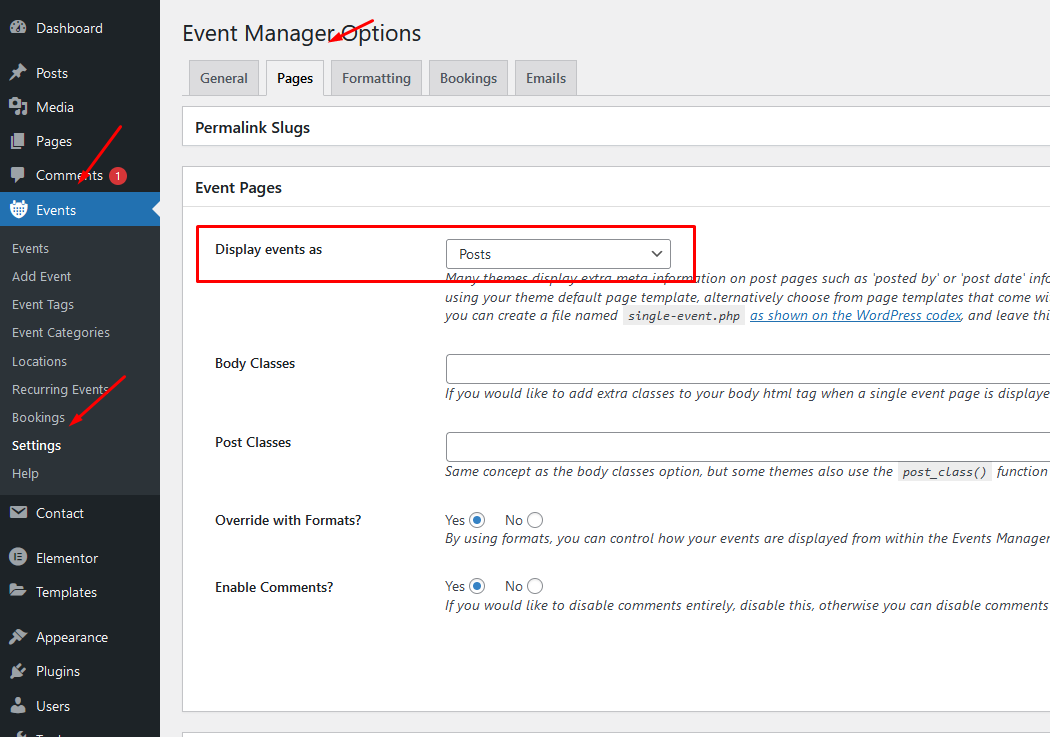
a) In Events > Setting > Pages select 'Posts' template for Event and Location pages

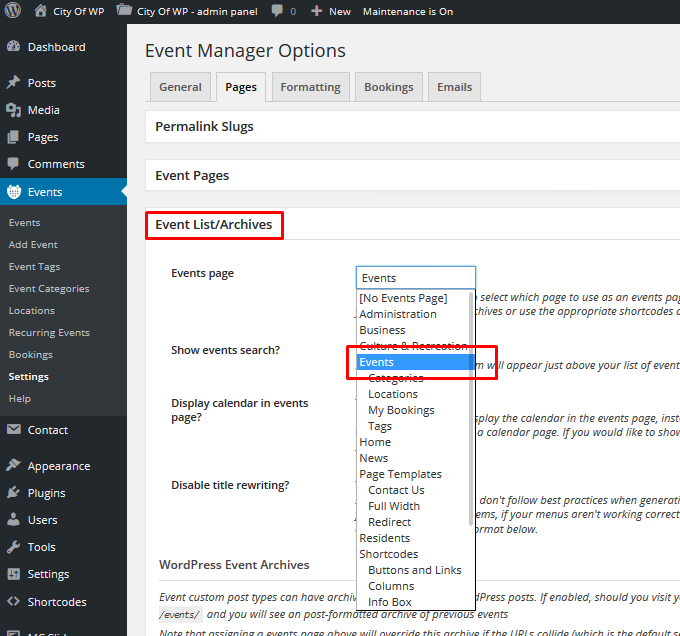
b) In Events > Setting > Pages in 'Event List/Archives' section select on which page will used as an events page:

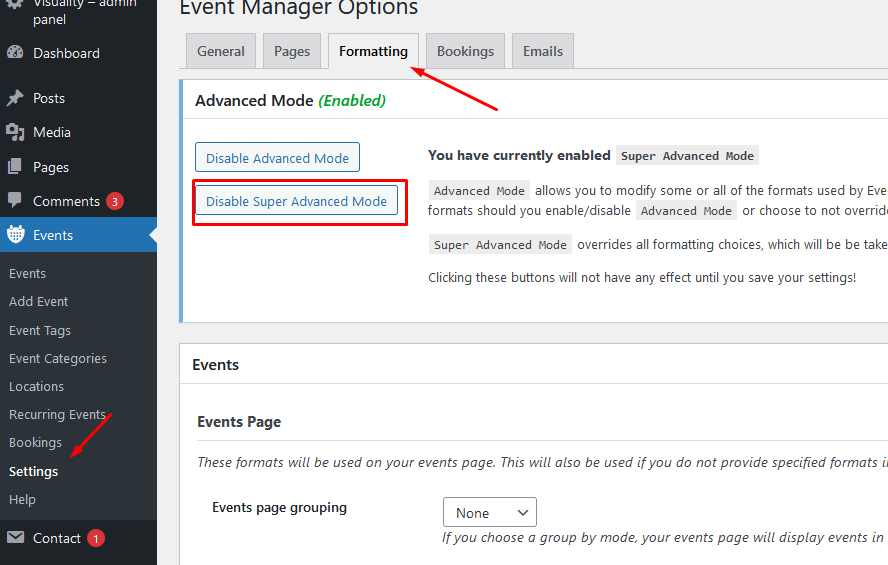
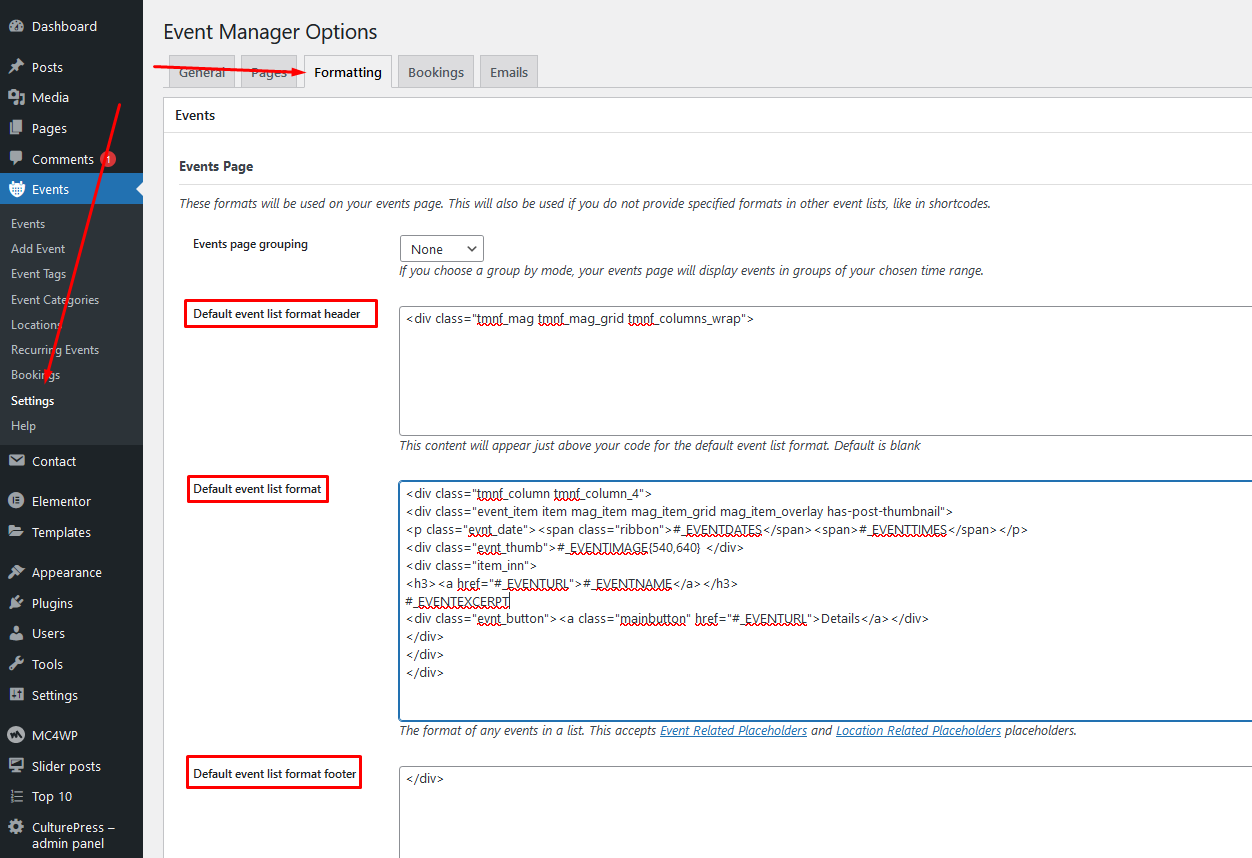
c) In Events > Setting > Formating enable Super Advanced Mode:

and after that paste the following code into 'Default event list format header' field:
<div class="tmnf_mag tmnf_mag_grid tmnf_columns_wrap">
this code into 'Default event list format' field:
<div class="tmnf_column tmnf_column_4">
<div class="event_item item mag_item mag_item_grid mag_item_overlay has-post-thumbnail">
<p class="evnt_date"><span class="ribbon">#_EVENTDATES</span><span>#_EVENTTIMES</span></p>
<div class="evnt_thumb">#_EVENTIMAGE{540,640} </div>
<div class="item_inn">
<h3><a href="#_EVENTURL">#_EVENTNAME</a></h3>
#_EVENTEXCERPT
<div class="evnt_button"><a class="mainbutton" href="#_EVENTURL">Details</a></div>
</div>
</div>
</div>
and into 'Default event list format footer' field:
</div>

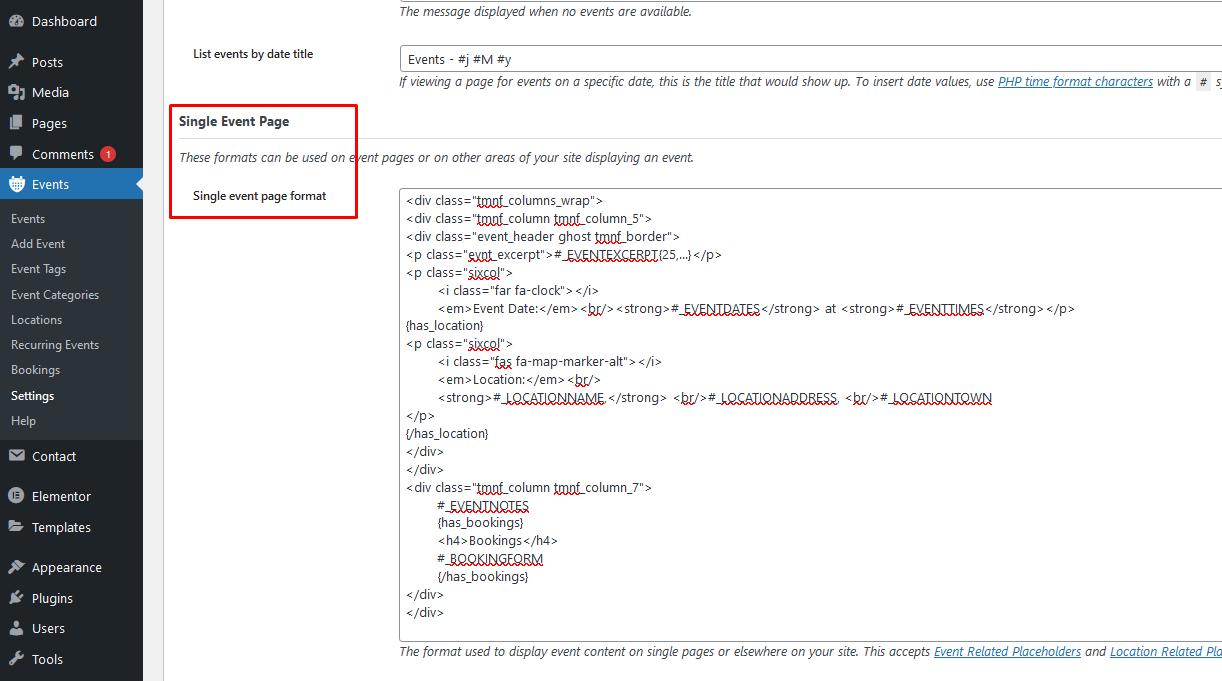
d) In Events > Setting > Formating > Single Event Page paste following code into 'Single event page format' field:
<div class="tmnf_columns_wrap">
<div class="tmnf_column tmnf_column_5">
<div class="event_header ghost tmnf_border">
<p class="evnt_excerpt">#_EVENTEXCERPT{25,...}</p>
<p class="sixcol">
<i class="far fa-clock"></i>
<em>Event Date:</em><br/><strong>#_EVENTDATES</strong> at <strong>#_EVENTTIMES</strong></p>
{has_location}
<p class="sixcol">
<i class="fas fa-map-marker-alt"></i>
<em>Location:</em><br/>
<strong>#_LOCATIONNAME,</strong> <br/>#_LOCATIONADDRESS, <br/>#_LOCATIONTOWN
</p>
{/has_location}
</div>
</div>
<div class="tmnf_column tmnf_column_7">
#_EVENTNOTES
{has_bookings}
<h4>Bookings</h4>
#_BOOKINGFORM
{/has_bookings}
</div>
</div>

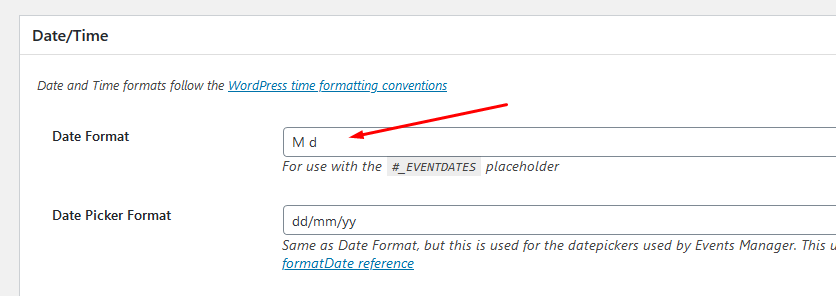
For the date use M d as format.

MailChimp for WordPress
You can easily create newsletter subscribe form with 'MailChimp for WordPress' Plugin: Plugin Homepage
Into search field (in Plugins > Add New) paste MailChimp for WordPress and Install this plugin
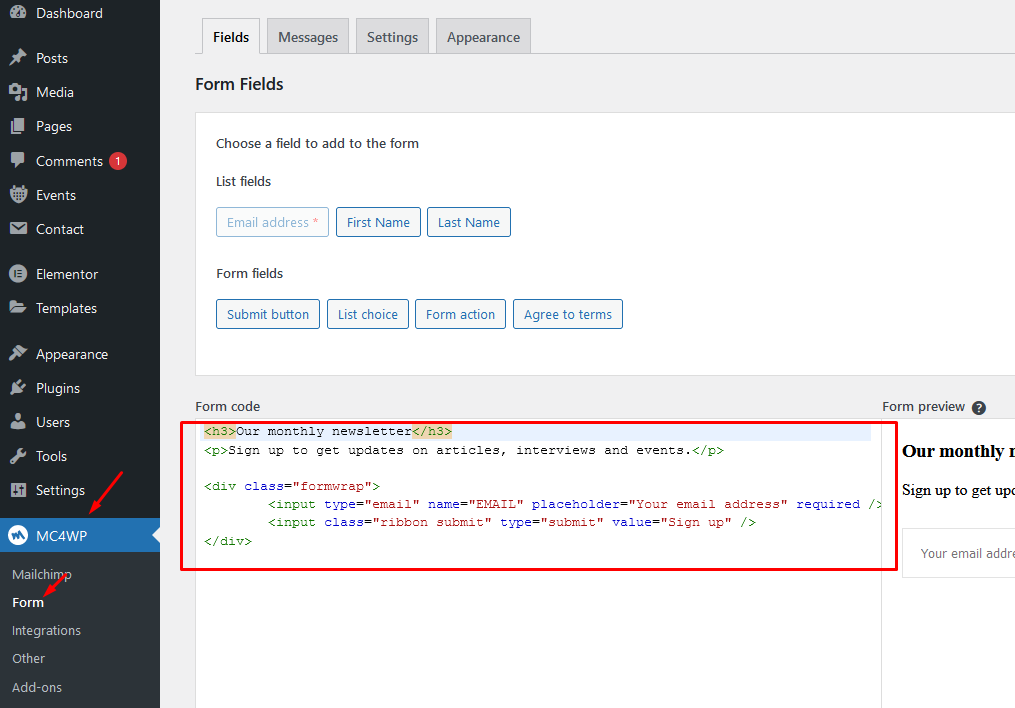
Plugin can be set in MailChimp for WP section:

In demo is used subscribe form with following markup: https://pastebin.com/97nRX59M
Recent Tweets Widget
Theme is compatible with Recent Tweets Widget plugin. Plugin is used in demo site.
In search field (Plugins > Add New) insert 'Recent Tweets Widget' and Install plugin.
Plugin widget can be set in Appearance > Widegts:
Note!: You need to get "consumer and secret" codes for Recent Tweets Widget:
- Go to https://dev.twitter.com/apps/new and log in, if necessary
- Enter your Application Name, Description and your website address. You can leave the callback URL empty.
- Accept the TOS, and solve the CAPTCHA.
- Submit the form by clicking the Create your Twitter Application
- Copy the consumer key (API key) and consumer secret from the screen into widget fields
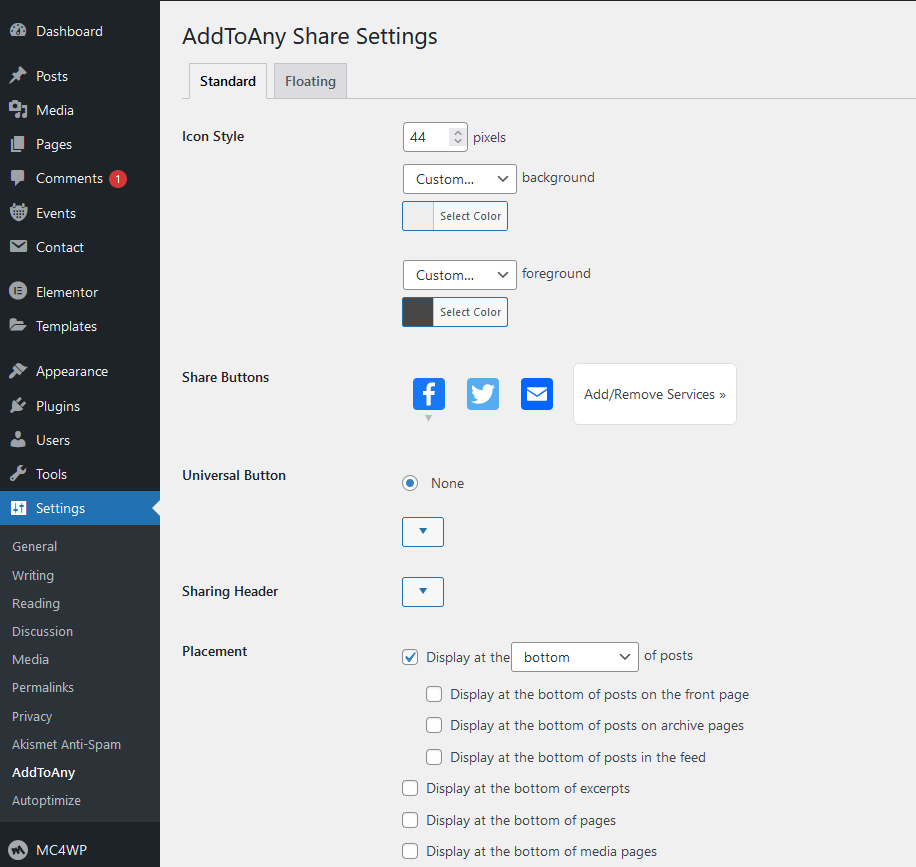
AddToAny Share Buttons
Plugin page: Plugin Homepage
Into search field (in Plugins > Add New) insert 'AddToAny Share Buttons' and Install this plugin.
Plugin can be set in Settings > AddToAny:

Contact Form 7
Plugin page: Plugin Homepage
Into search field (in Plugins > Add New) insert 'Contact Form 7' and Install this plugin
You can create own contact form(s) in main wp menu > Contact.
You can display created 'contact form' on any page using shortcode.
On demo page is used contact form with following markup: https://pastebin.com/a0Hcywkd
Please read plugin documentation for more info about this very flexible plugin.
Demo Import (XML file)
Make sure that Wellcenter theme, Elementor and WellPress Addons plugins are installed and activated before demo import.
If you want to import whole content (events, forms) activate Events Manager, Contact Form 7 & MailChimp plugin too! (All required and recommended plugins)
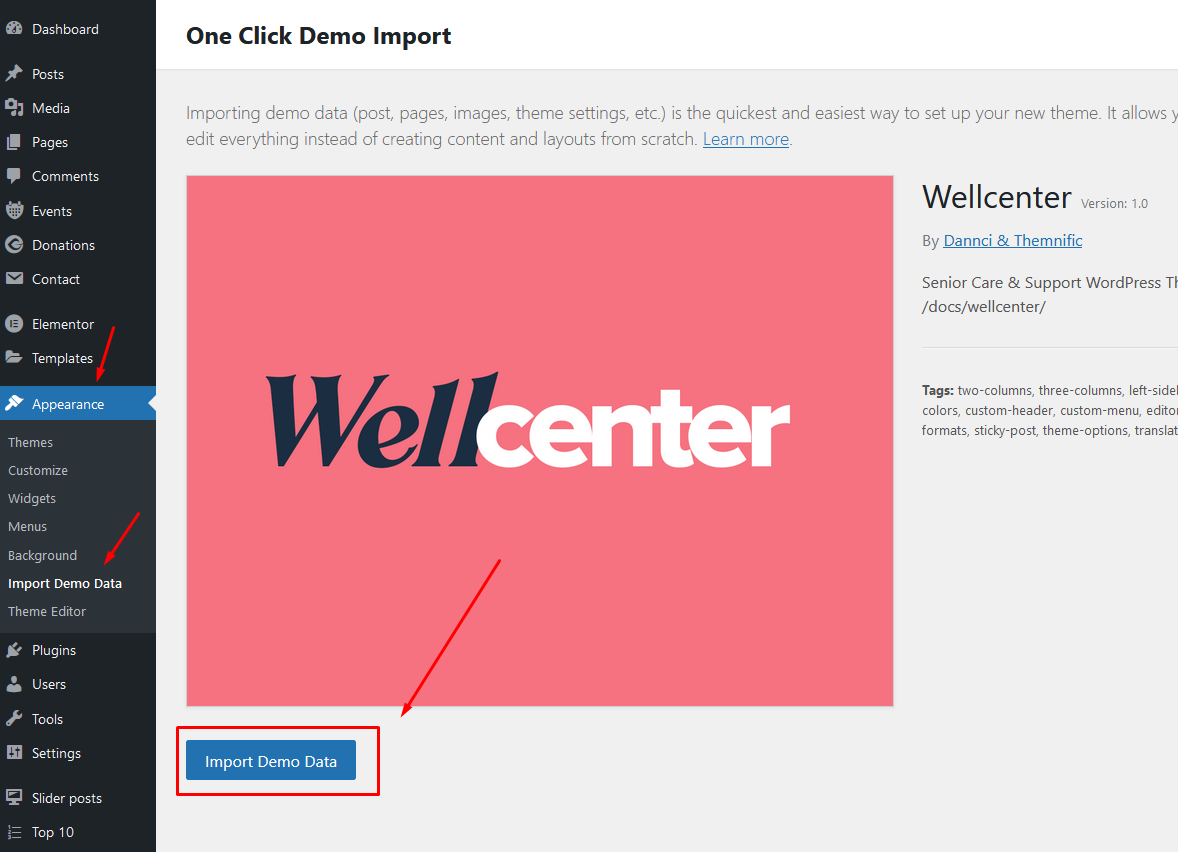
One Click Demo Import
Install and activate 'One Click Demo Import' plugin.
After that import full demo content easily in Appearance > Import Demo Data. 
Just hit 'Import' button and wait until import is done (it can take few moments).
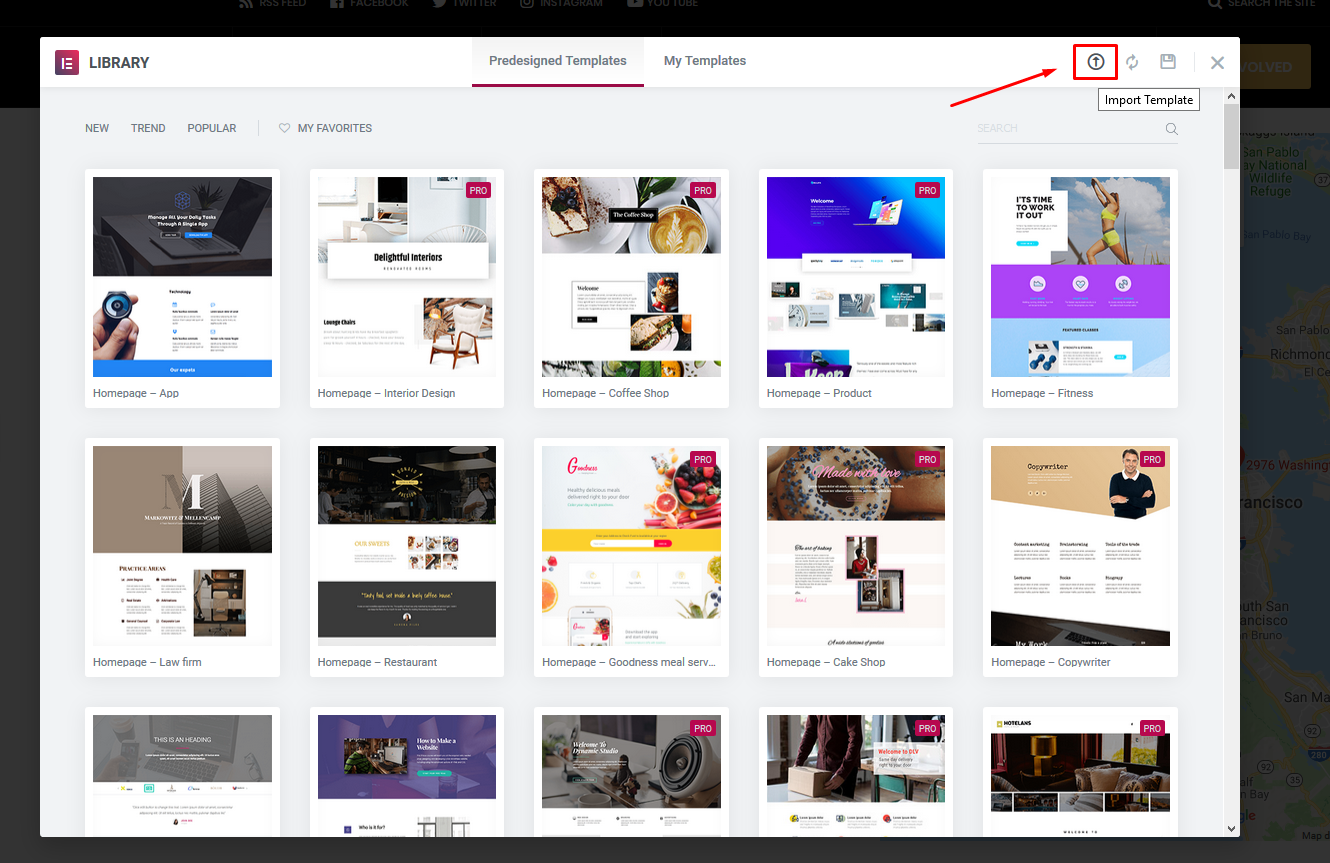
Elementor templates
If you don't want to import whole demo content you can import just elementor templates (e.g. layout of the homepage) using .json file.
.json files are located in main theme package, in 'Spec' folder. Extract .json files to you computer.
Import template when you are editing any page in Elementor - > click on 'Add Template' button > Import Template:

Find .json file on your computer and import Elementor template.
After that, the template will be available in the 'My Templates' section and you can insert the template into the page you are editing.
When you are inserting template hit 'No' option in the "Import Document Settings" modal window:
 ;
;
Important!
Due licenses all imported images are for testing purposes only and cannot be used on your live website!!!
You can download free photos for your commercial & personal works on sites like:
http://picjumbo.com/
http://pixabay.com/
https://unsplash.com/grid
Translation
This theme is translation/localization ready and comes with wellcenter.pot file. File is located in ../wellcenter/lang/ folder.
- You need to use localized WordPress installation (core) in the first place:

If not, localization will be not successful. - .pot file is located in root theme folder inside 'lang' sub-folder:
../wellcenter/lang/ - Download poedit software here,
- Install software it and translate
wellcenter.potfile (line by line), - Once you have translated all the strings, you can save this as your .po file.
The filename of your .po / .mo file is crucial! Gettext uses the ISO 639 standard for language abbreviations and ISO 3166 for locales. If your translation is written in Deutsch for example, your file name will look like de_DE.po. Capitalization is also important here. For a full list of language and country codes, check out these two links:
Once you save, POEdit by default automatically creates a .mo file alongside your .po file. Put these files into 'lang' folder.
- Access your wp-config.php file found in your WordPress' root folder. Your file should already contain define('WPLANG', ''); but if it does not, you can add it in. You simply need to add your language and locale code into the define. If you were to translate your theme into German, you would have this:
define('WPLANG', 'de_DE');
Your internationalization is complete!
Once again, thank you so much for purchasing this theme.