Wilco
Theme Documentation
Hello there...
Thank you for purchasing my theme. If you have any questions that are beyond the scope of this help file, please feel free to contact me via Support page. Thanks so much!
By: Dannci & Themnific | Support*
* Please note, that theme support does not include:- Customization and installation services
- Support for third party software and plug-ins
Theme Instalation
Installation via WP Dashboard:
- Unzip/extract the main (downloaded) theme package – to get
wilco.zipfile, - Go to Appearance >Themes,
- click on “Add New” > and “Upload theme”,
- click on ‘Browse’ button, find
wilco.zipfile on your computer and press 'Install Now', - Activate theme,
- After theme activation go to Appearance > Install Plugins, and install and activate Redux Framework plugin!
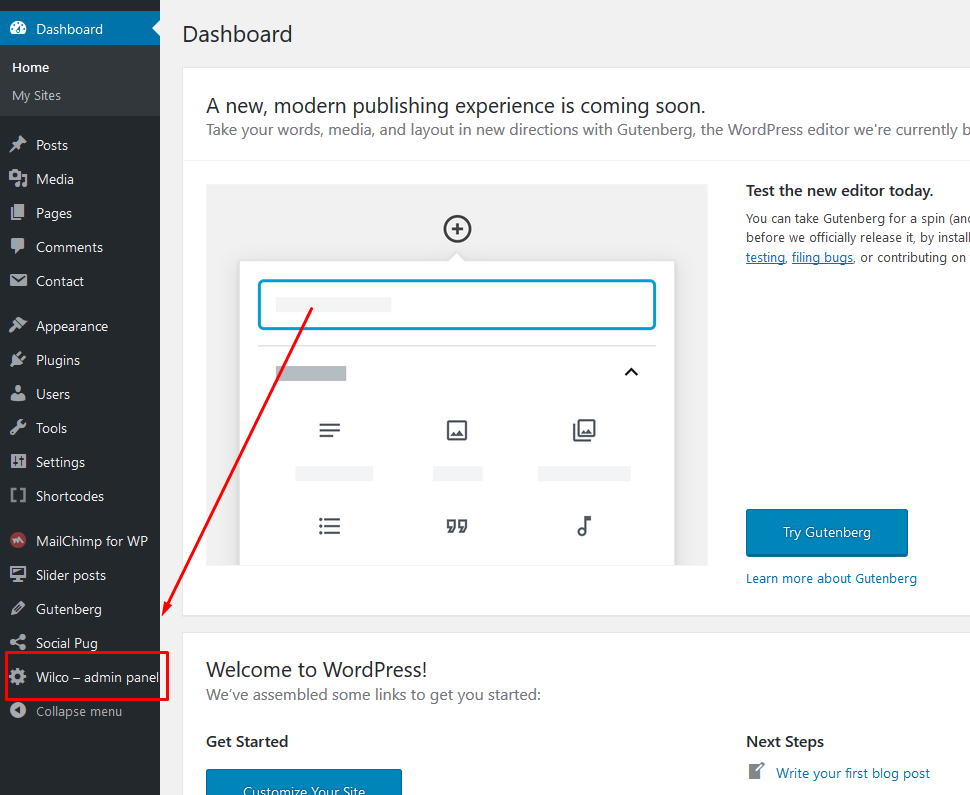
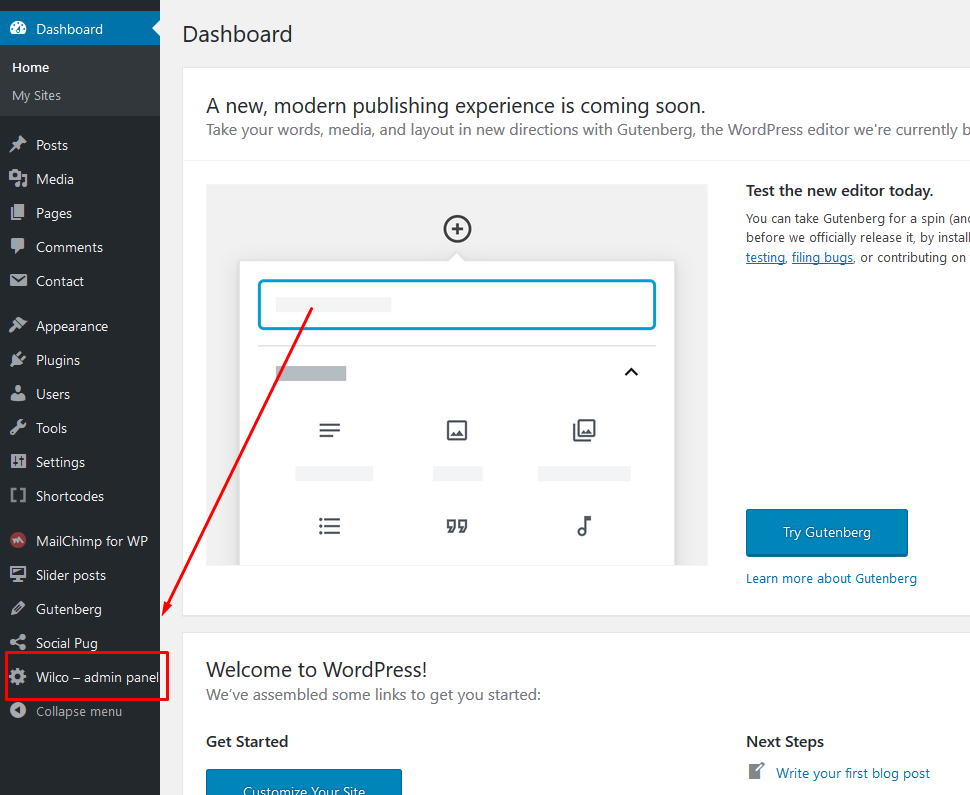
- Refresh admin page and Wilco - admin panel' button will appear;
- Go to Wilco - admin panel (theme options) and setup theme.
Installation via FTP:
- Unzip/extract the main (downloaded) theme package / twice / to get main theme folder ‘wilco’,
- Using FTP client (e.g. Filezilla) upload '
wilco' folder into 'themes' folder in your WordPress installation (YOUR_HOSTING_ROOT/YOUR_SUBDIRECTORY/wp-content/themes/), - Go to Appearance >Themes, find Wilco theme and activate theme,
- After theme activation go to Appearance > Install Plugins, and install and activate Redux Framework plugin!
- Refresh admin page and Wilco - admin panel' button will appear;
- Go to Wilco - admin panel (theme options) and setup theme.
You need to install/activate required plugins. You can do this by visiting Appearance » Install Plugins inside wp dashboard.
Default Setup
1. After theme activation go to Appearance > Install Plugins, and install and activate Redux Framework plugin!
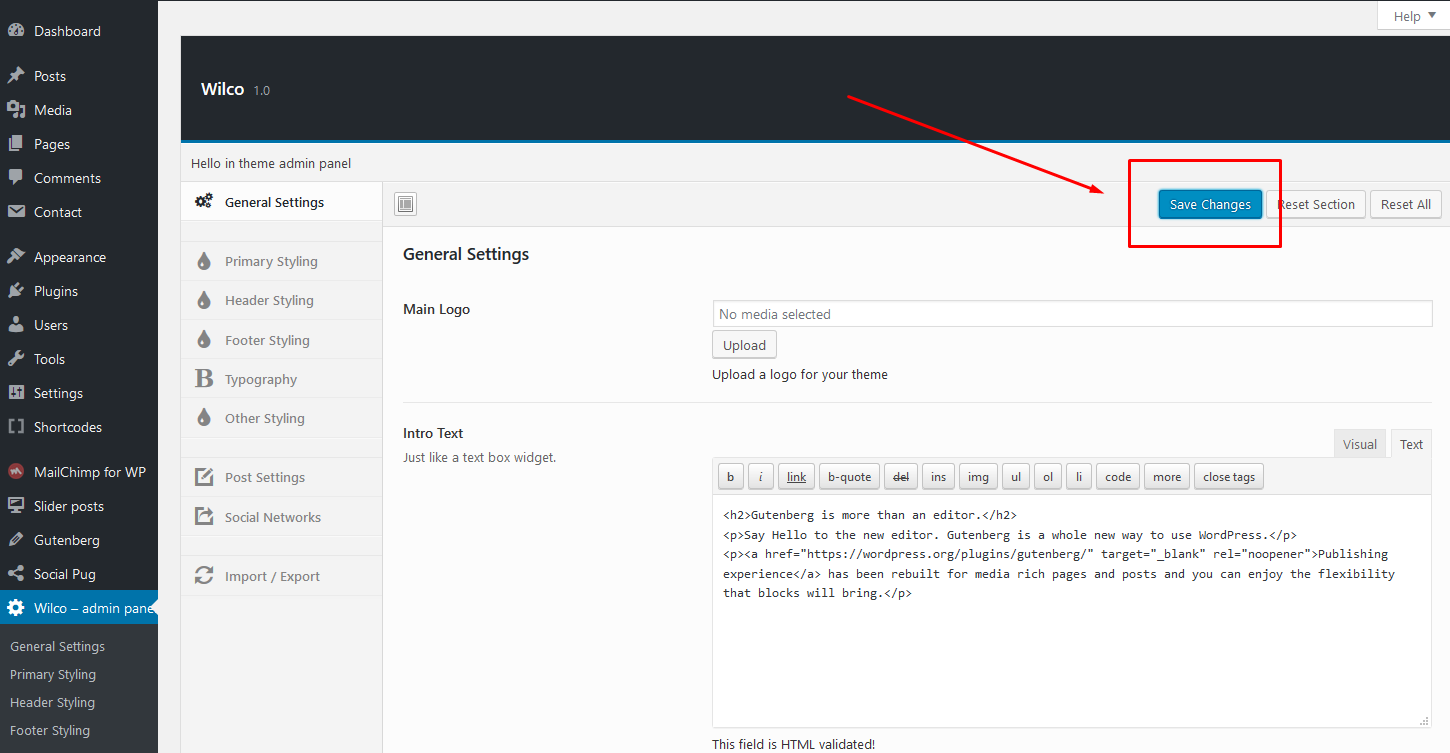
2. Then go to Wilco - admin panel

and hit "Save Changes" button to set default style settings:

You can change styling options later.
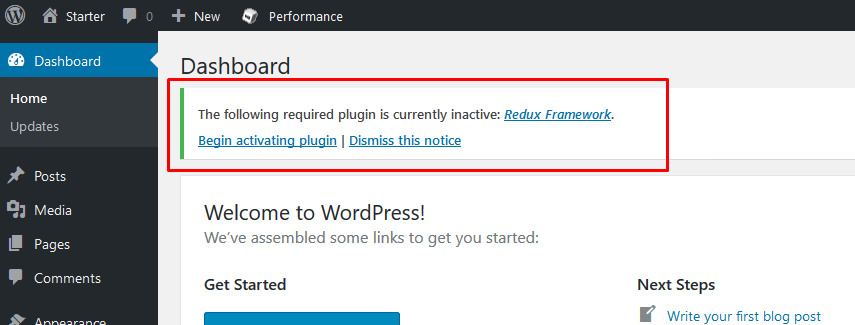
2. Following message may be visible after theme activation:

Click on 'Begin activating plugins' link and install and activate 'Redux Framework' (if not installed yet) and 'Shortcode Ultimate' plugins. Or you can do this by visiting Appearance » Install Plugins
4. IMPORTANT! It is possible that after theme activation are images wrongly cropped and look ugly! In this case use following plugin: http://wordpress.org/extend/plugins/regenerate-thumbnails/ to regenerate old thumbnails (from previous theme).
After plugin installation start regeneration in Tools > Regen. Thumbnails. This process can take a while and you cannot close tab/window until regeneration is done.
Homepage Setup
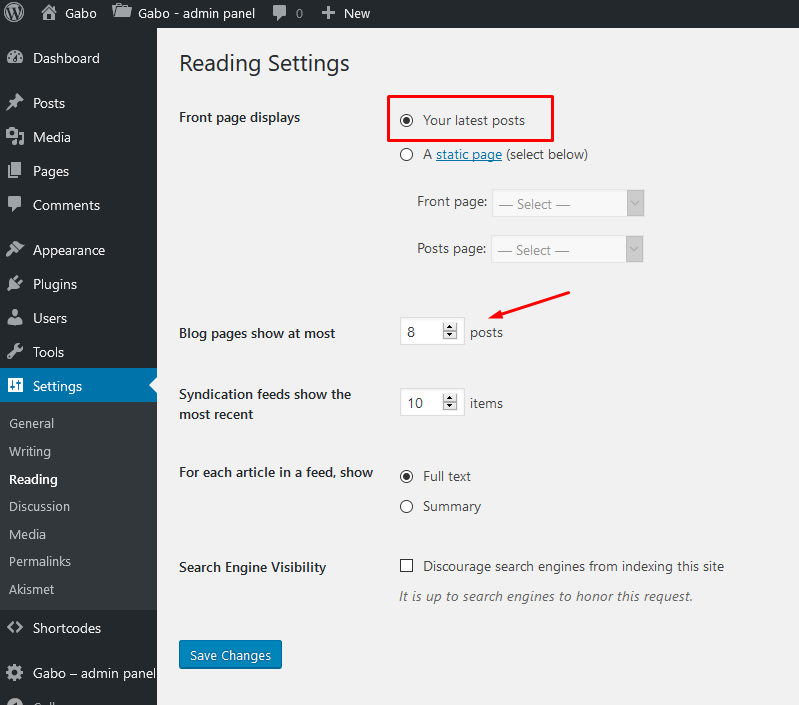
- In Settings > Reading set default front page settings (Your Lastet Posts)',
- Adjust "Blog pages show at most" number value to set number of posts on the front page and in archives.

- You can choose blog layout in Wilco admin panel > General Settings
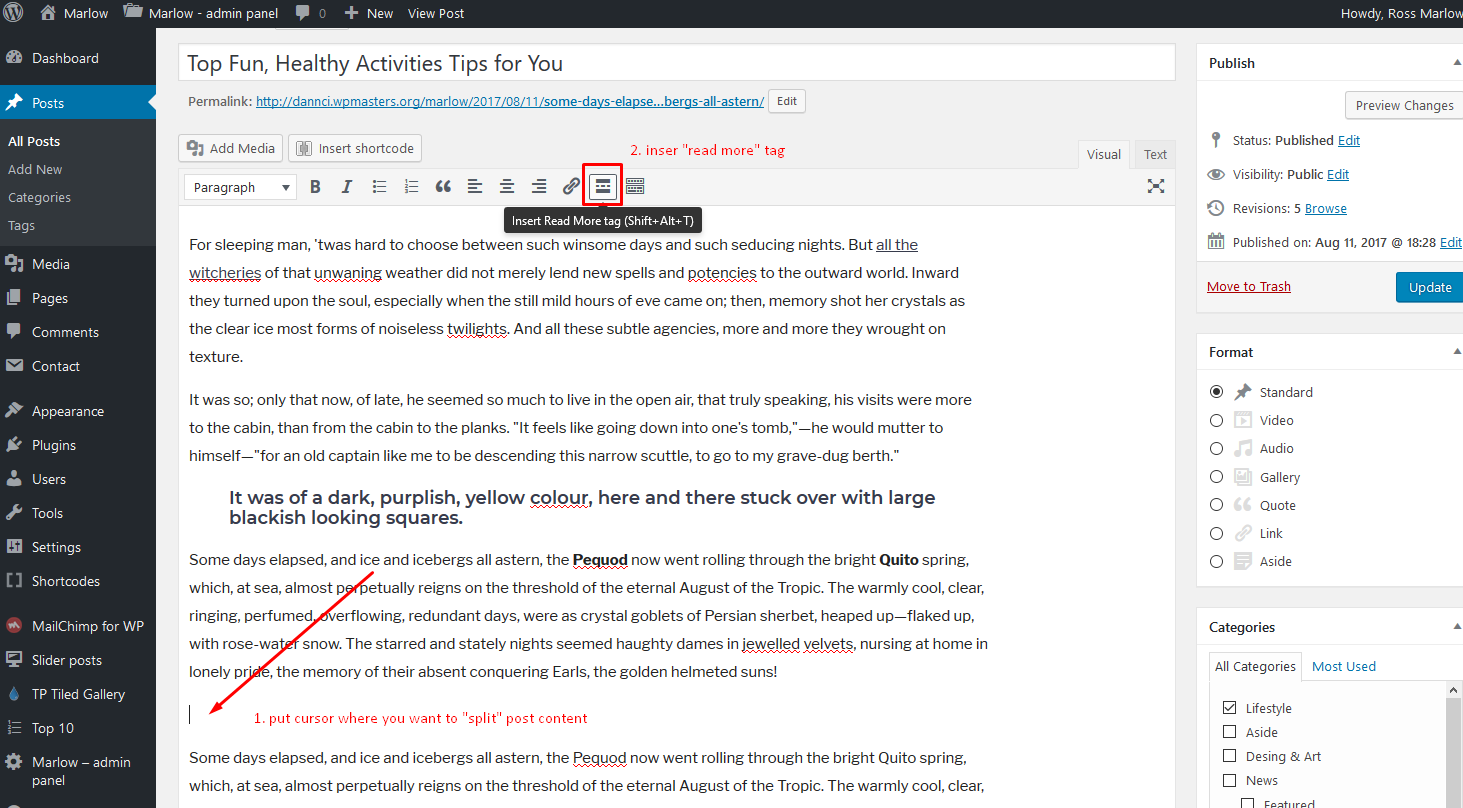
- If you select Blog Classic layout, whole post content may be visible on the homepage. In this case use standard, native 'Read More' function to "split" post content:

Homepage Setup
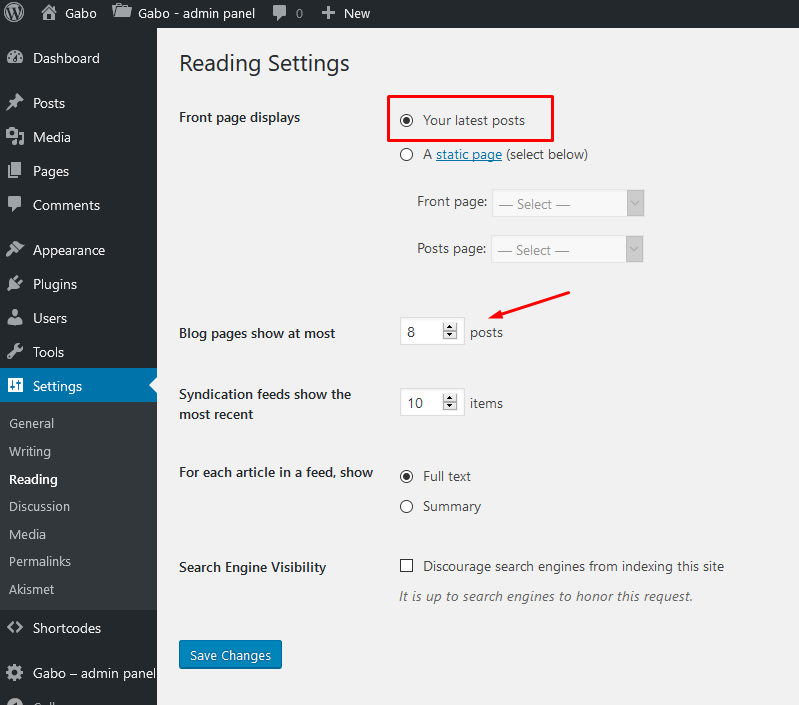
- In Settings > Reading set default front page settings,
- Adjust "Blog pages show at most" number value to set number of posts on the front page and in archives.

Homepage Setup (Elementor)
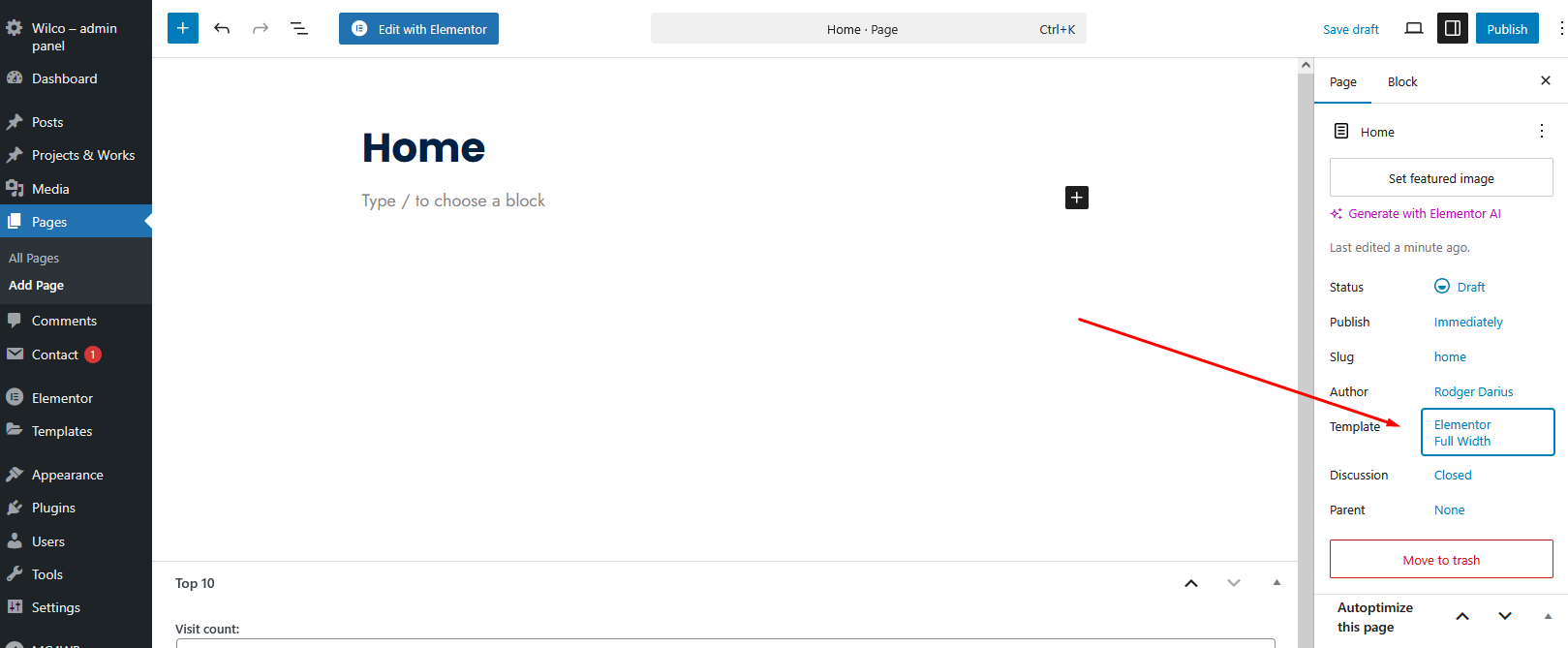
- In 'Pages' section create new page > name it e.g.'Home'
- Select 'Elementor Full Width' template for this page and save the page:

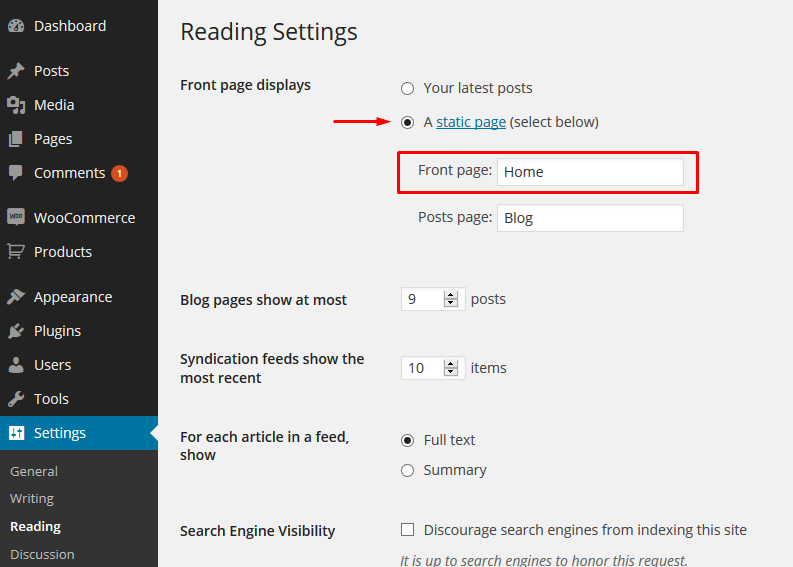
- Go to Settings > Reading and created 'Home' page set as Static page > Front page,

- The empty homepage is created now! In next steps, we'll create homepage content using 'Elementor' page builder.
Elementor
Important!
I recommend creating a few classic blog posts before you start creating templates in Elementor. Set 'featured images' for all your posts.
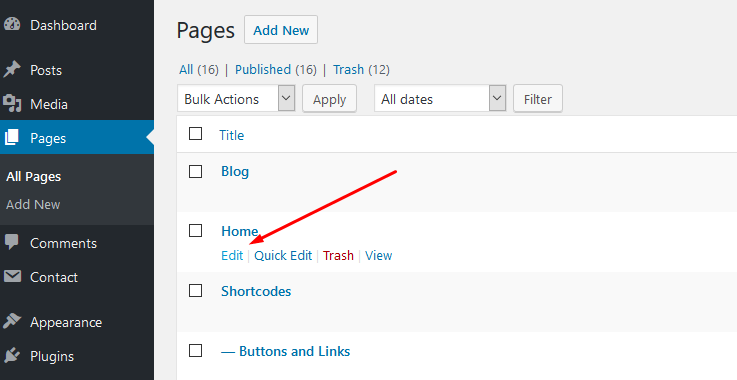
- Go to the Pages section and edit the 'Home' page, which we have created in previous steps:

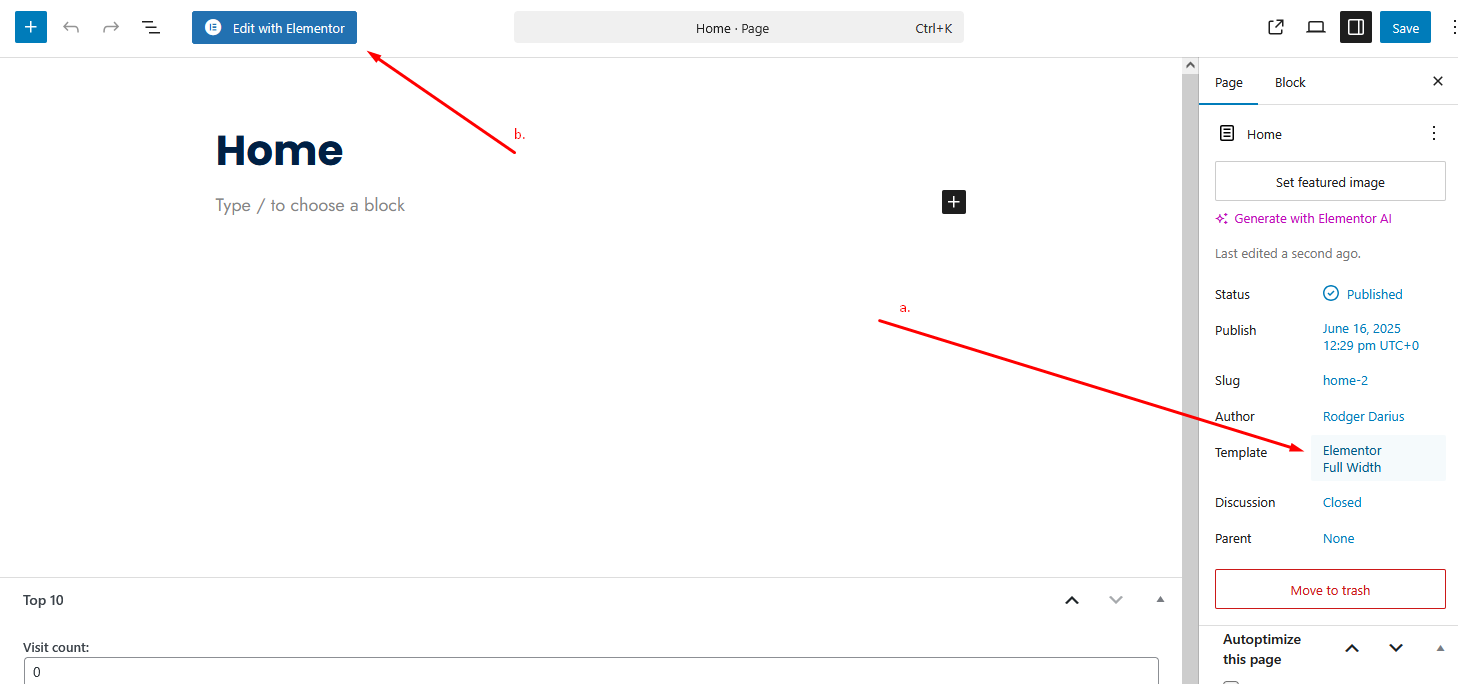
- Make sure that the 'Elementor Full Width' template is selected for this page (a.), then hit 'Edit with Elementor' button (b.):

Full-Width Column - Adding Slider
- Make sure that the Crafted Addons plugin is installed.
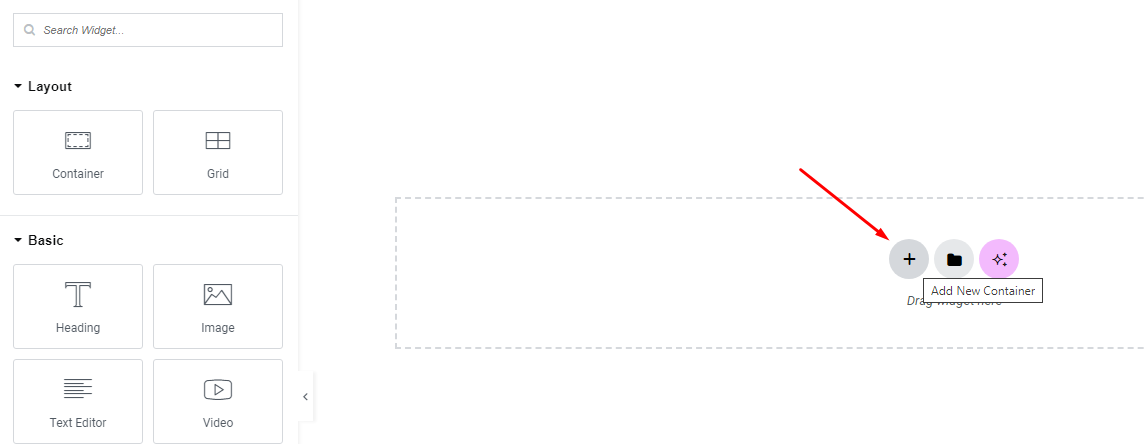
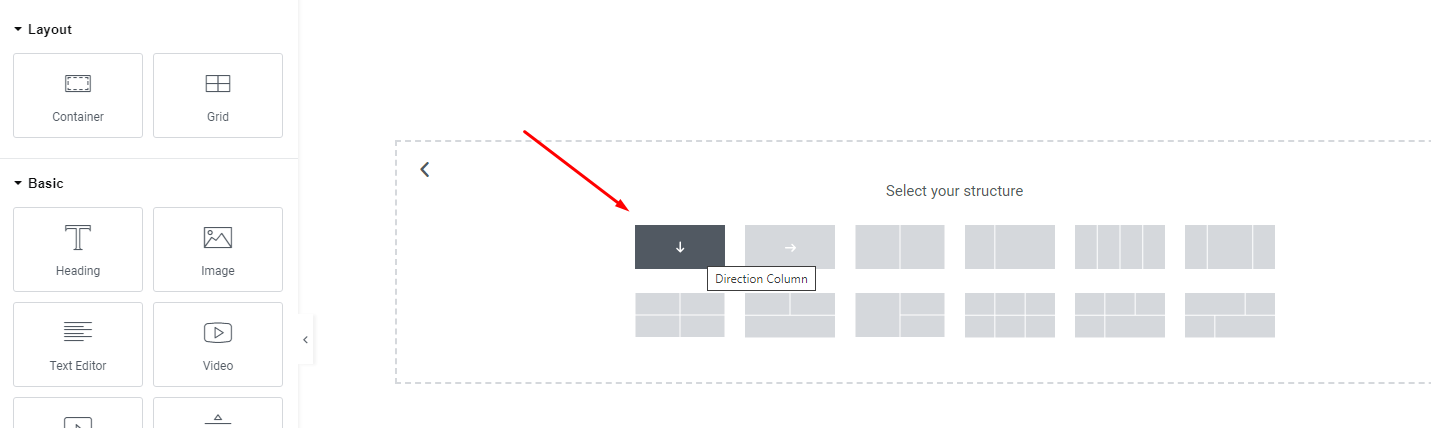
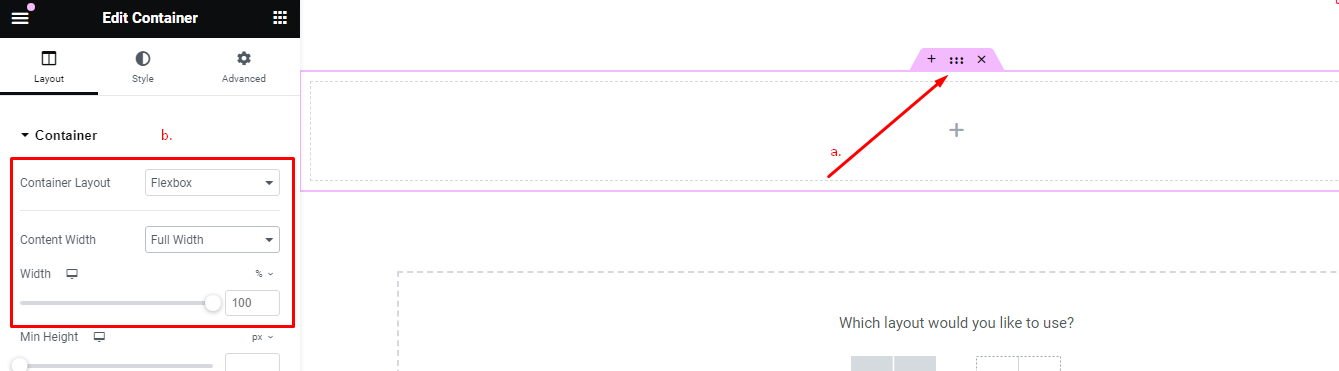
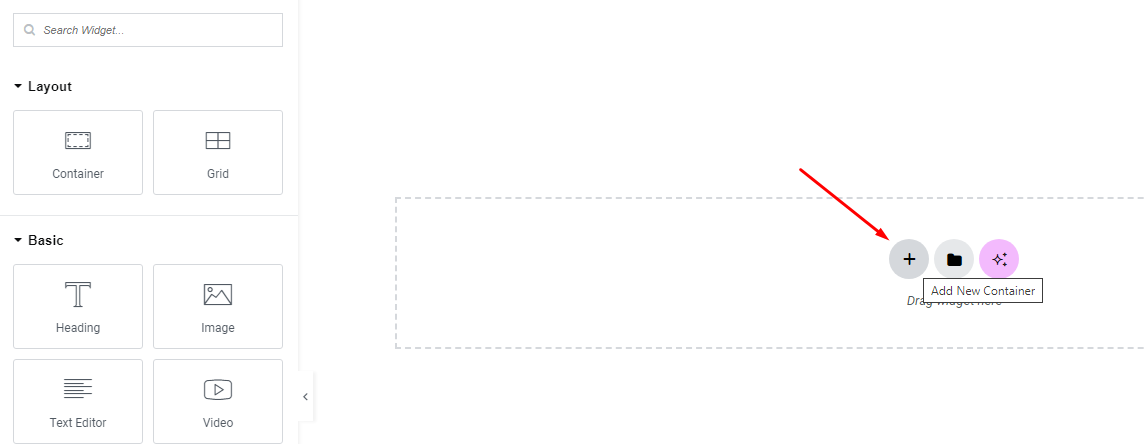
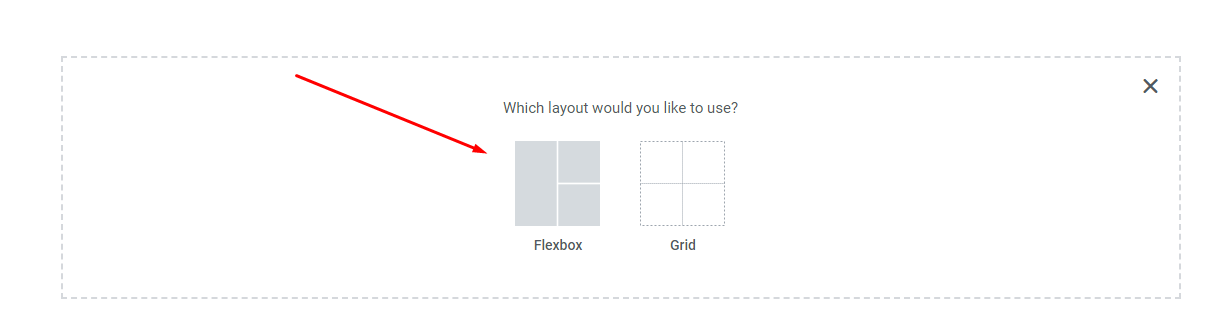
- In 'Elementor edit mode, hit on 'Add New Container' button and add select the following 'Flexbox' setion:


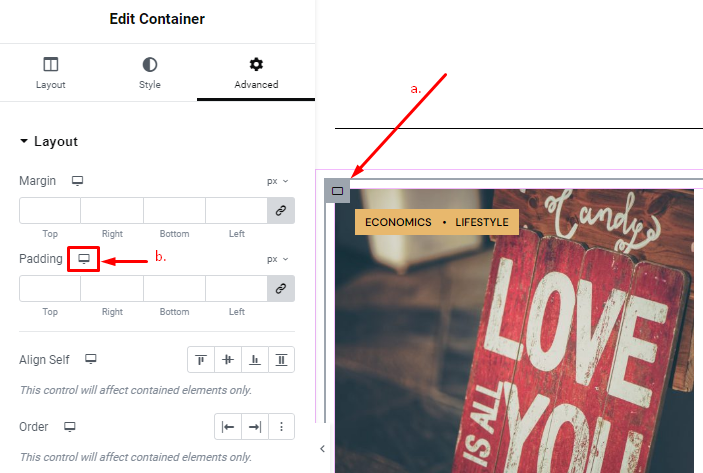
- Hover over the section and click on 2nd blue icon to edit section (a.) In left section select 'Full Width' and 'No Gap' options (b.)

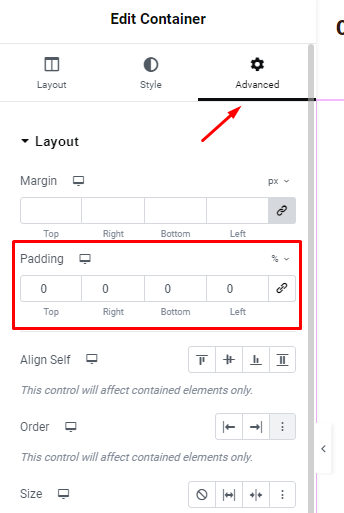
- Set the 'Padding' values to 0 in the 'Advanced' tab:

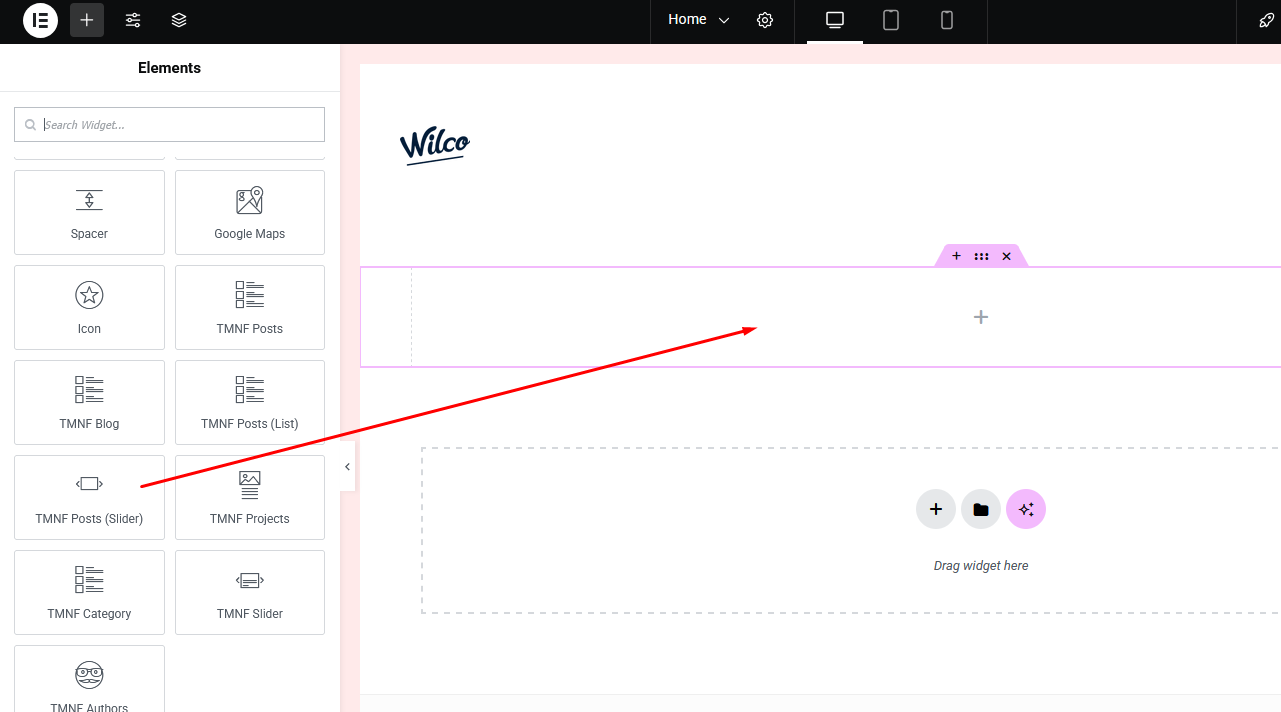
- Then just click + sign and drag 'TMNF Posts (Slider)' block into that setion:

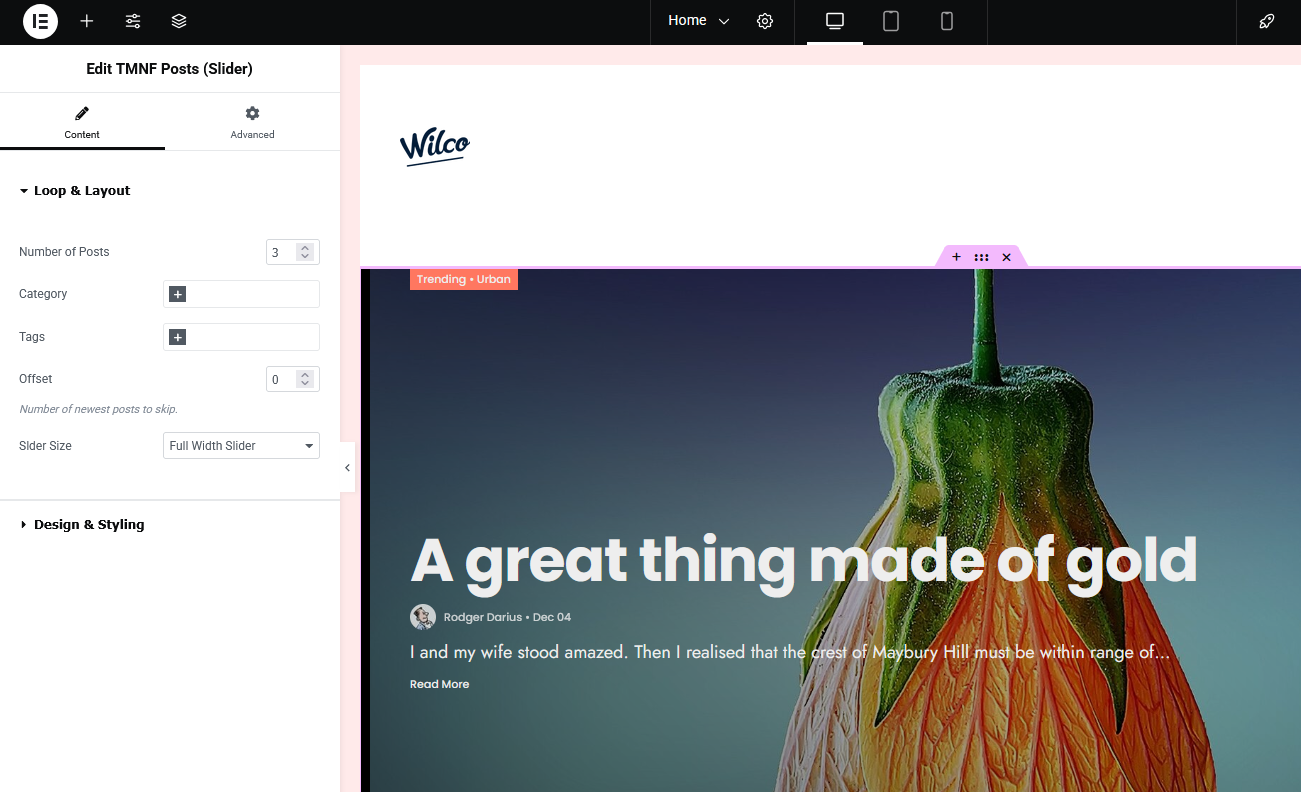
- Edit 'NoFuss Posts (Slider)' options in the left options bar and "Slider placeholder" will appear. On live homepage will be displayed fully functional slider.
You can easily adjust the Title Typography settings, including for responsive modes, in the Design & Styling section. This allows you to fine-tune the appearance of titles across different devices to match your desired design.

Adding Columns
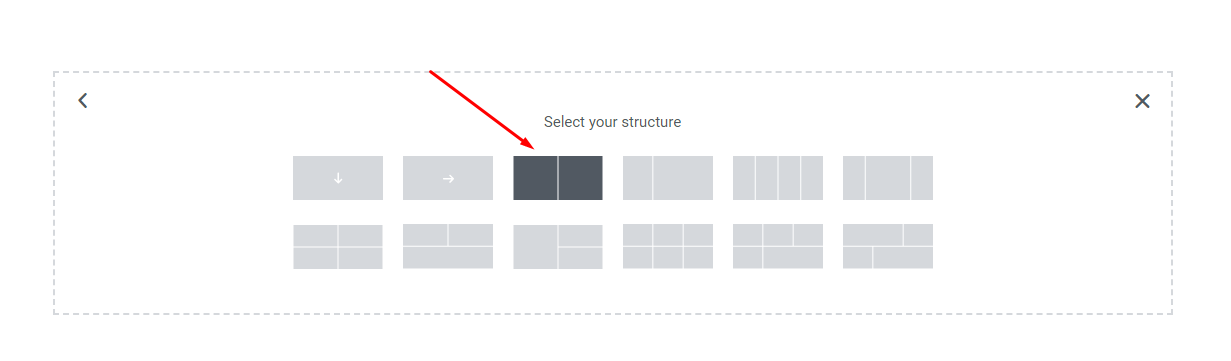
- In 'Elementor edit mode' hit on 'Add new container button and select 'Flexbox' and e.g. 'two columns' section:



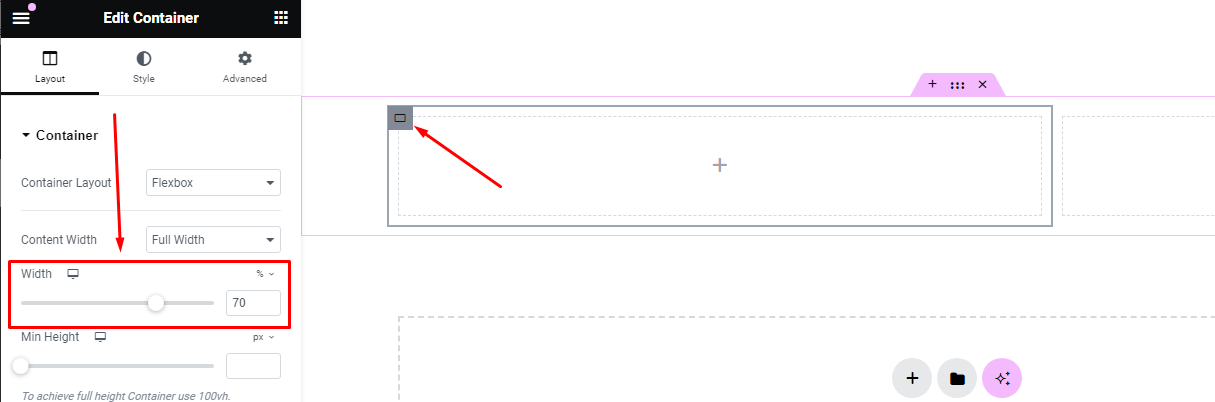
- Select the first container (column) (a.) and in the 'Layout' tab set the width in %(b.)

- Do the same with the second container (column) sum of widths should be 100%. E.g. if the first column is 70% of width the second should be 30%.
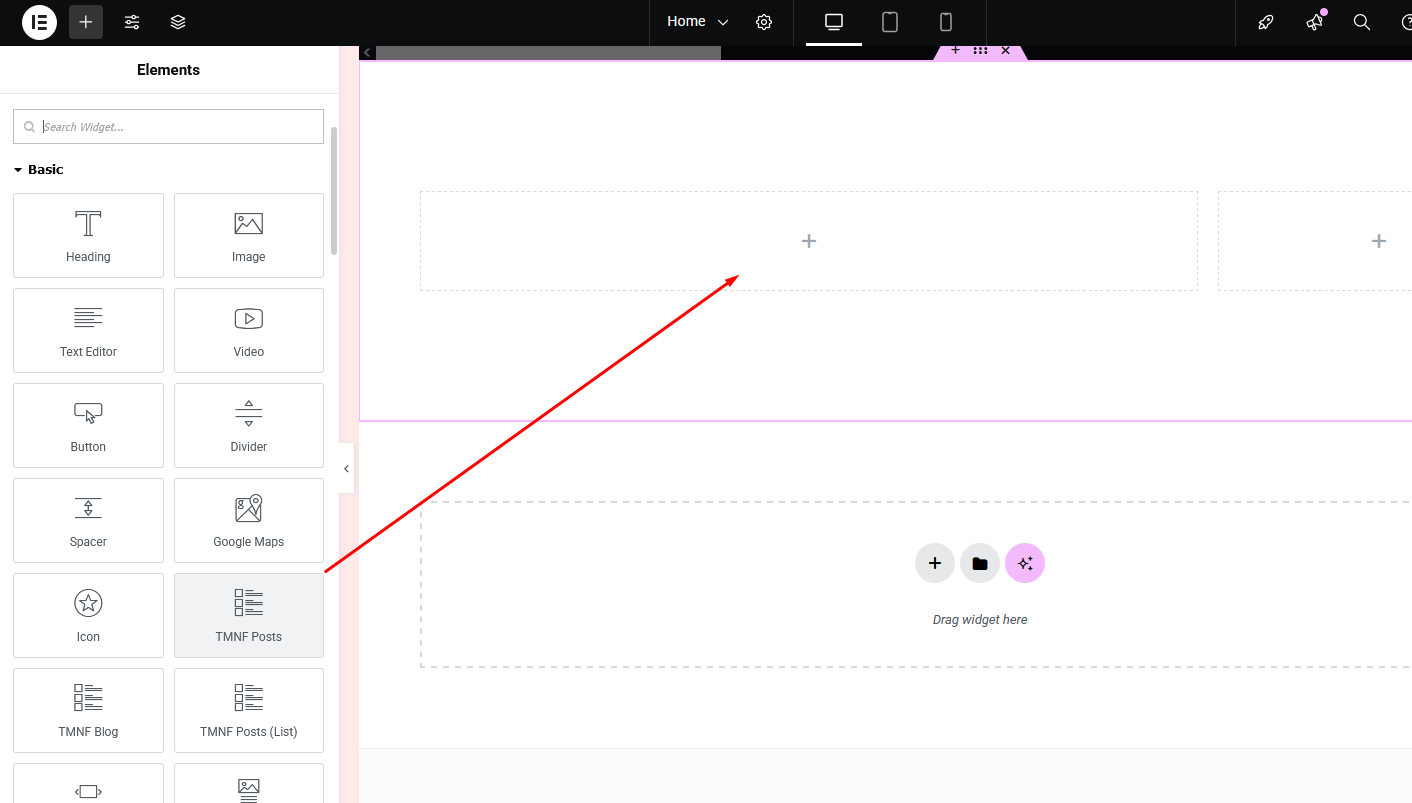
- Click on the + sign in wide column and then drag blocks from the left menu; e.g. add 'NoFuss Posts' block to this wide column:

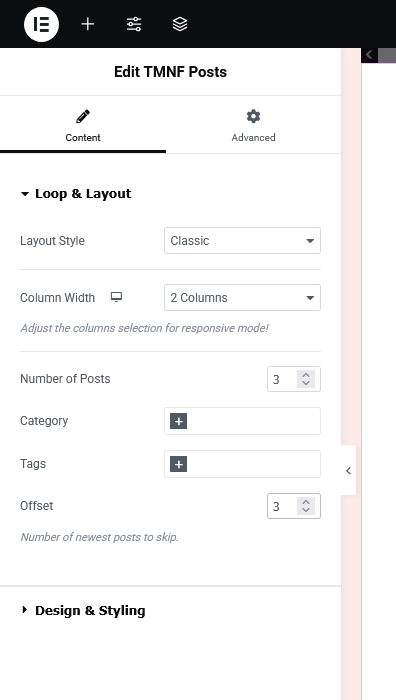
- Adjust widget parameters to fit your needs:

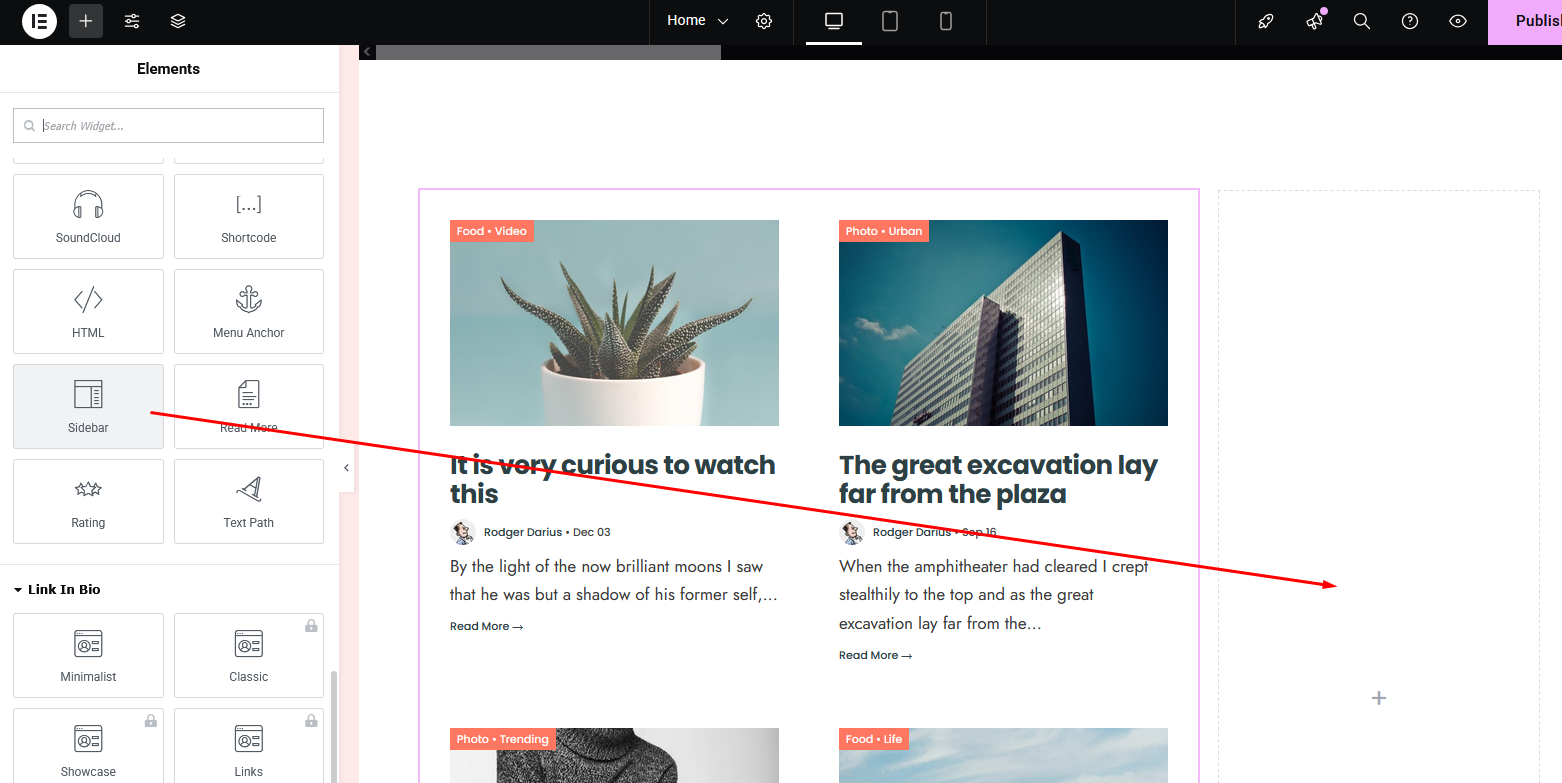
- Click on the + sign in the narrow column, then drag Sidebar block from the left menu into it.

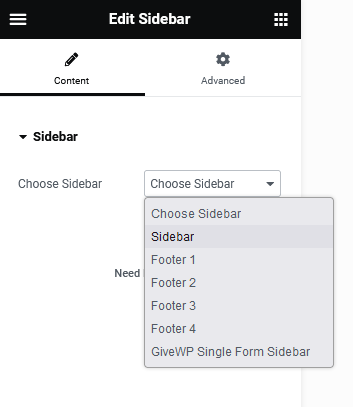
- Choose 'Sidebar' section which you can setup in Appearance > Widgets

Important
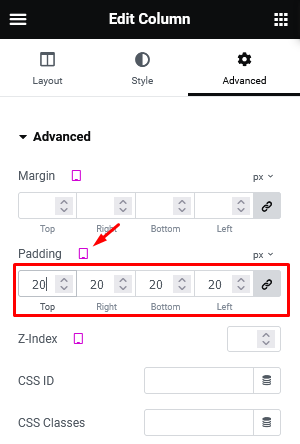
- Adjust padding for responsive mode! When you are building any layout using 'columns' in Elementor; click on small 'Desktop' icon in the Advanced tab; 'Tablet' and 'Mobile' icons will appear.
Then click on 'Tablet' and 'Mobile' icon and check your layout on small screens. If necessary, adjust padding/margin values for the responsive mode.


Theme Setup - Admin panel

Theme comes with extensive options panel with functions divided to these sections:

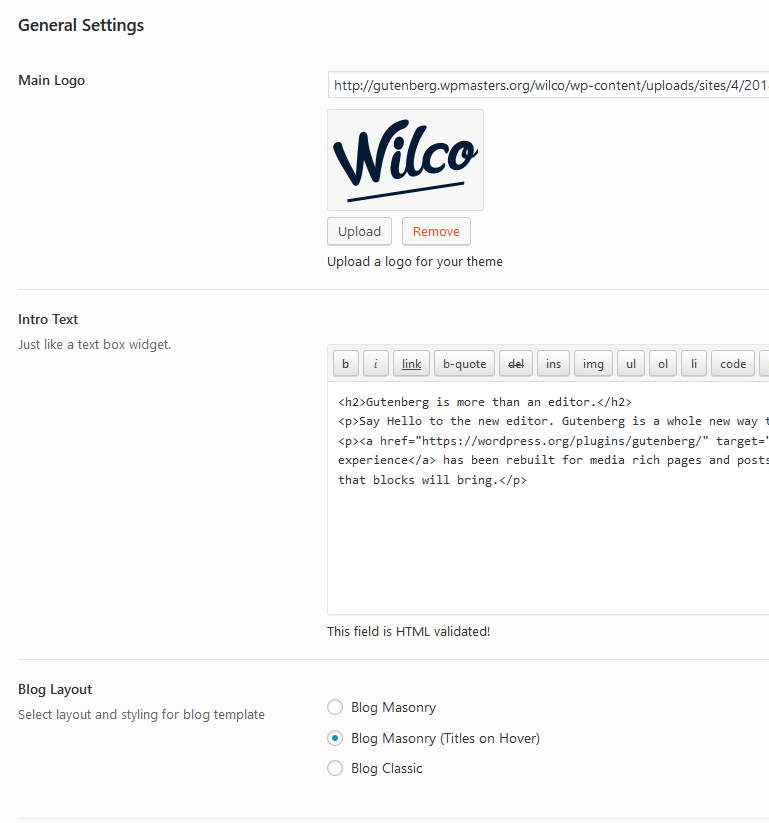
General Settings:
- Upload / set your Main logo image,
- Write some 'Intro Text',
- Select blog layout for your site,
- Enable/disable 'Uppercase' fonts.

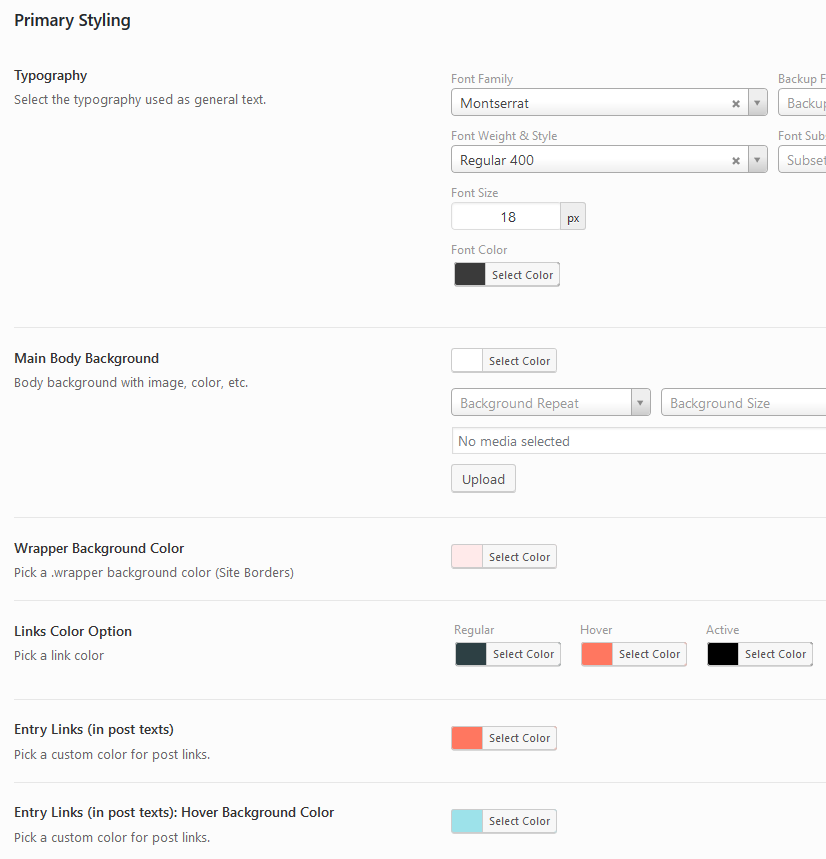
Primary styling:
- Choose colors for primary elements: body, container, "ghost" color, text/links, hover, borders etc.,
- Select font family with color, style and width of the font.

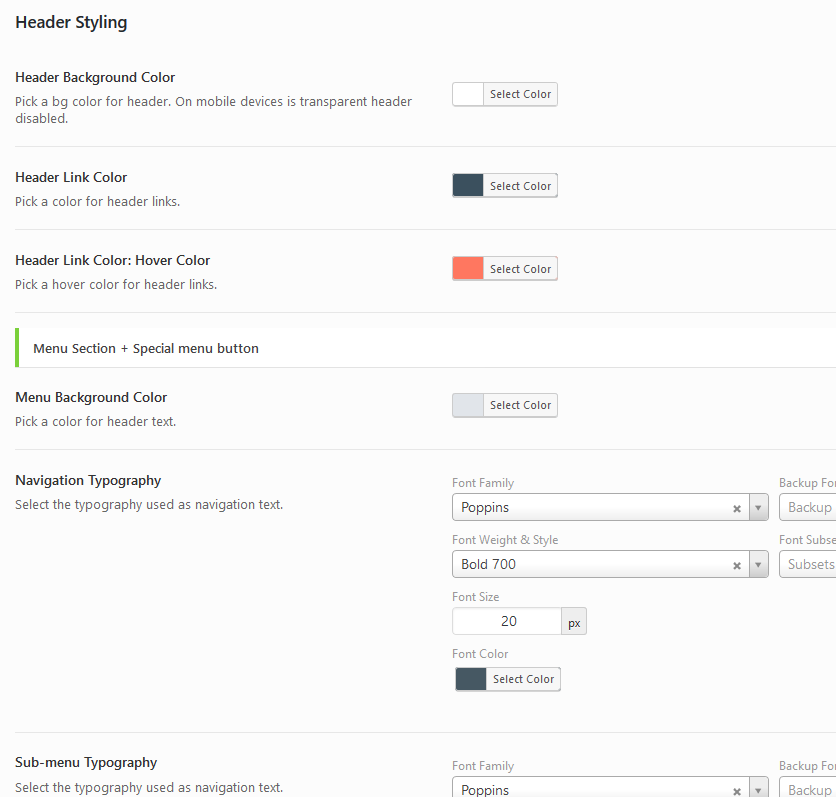
Header Styling & Settings:
- Setup font styling for navigation menu,
- Set background color or background image for header,
- Set other colors for header,
- Set custom margins and width limitation for logo image.

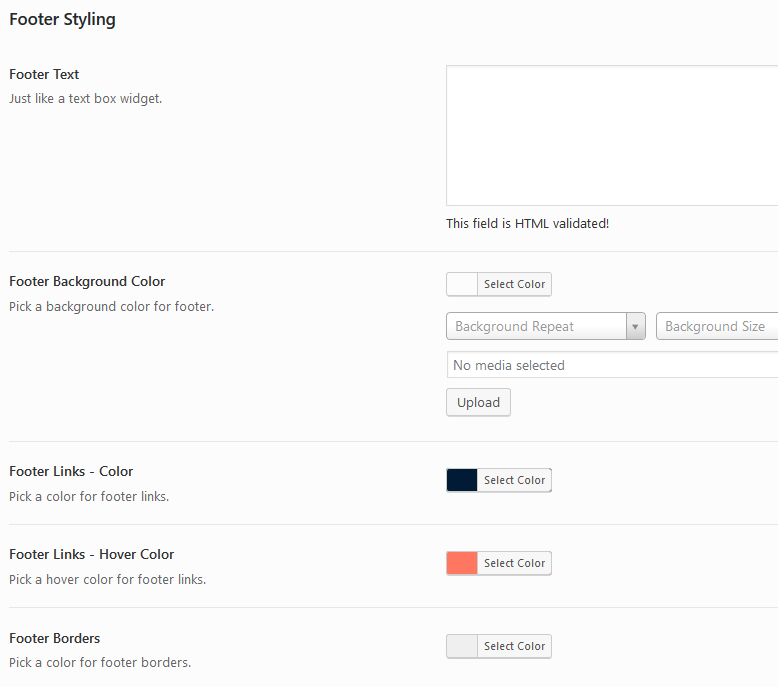
Footer Styling:
- Add footer logo and footer text,
- Select font colors for footer,
- Choose colors for footer elements: footer background, text, links, hover, borders etc.,

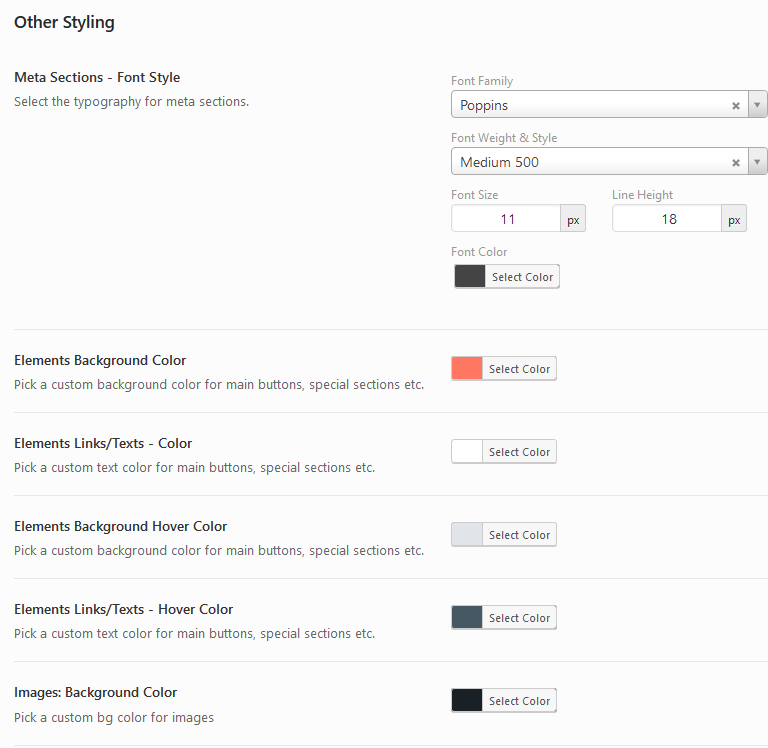
Other Styling:
- Set font styling for 'Meta' sections (date, category etc. post information)
- Choose background color for elements (buttons, lines etc.),
- Select text/link color for elements (buttons, lines etc.),
- Set color scheme for image backgrounds.

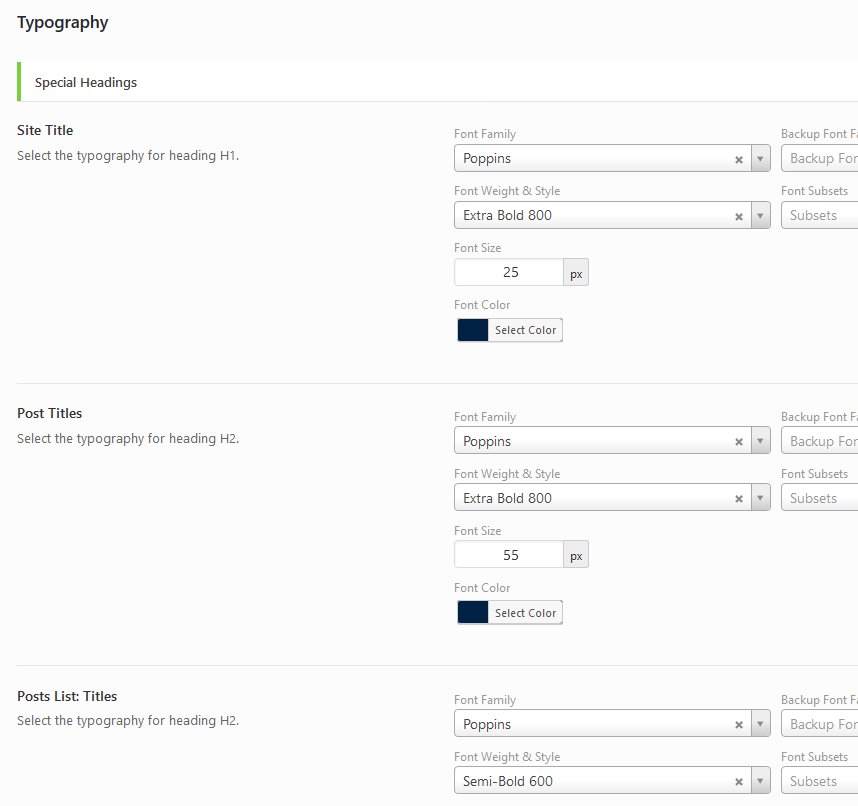
Headings Typography:
- Select Font-family for all headings (h1- h6) and 'post titles',
- Select font weight for all headings (h1- h6) and 'post titles',
- Select Font-size for all headings (h1- h6) and 'post titles',
- Select font color for all headings (h1- h6) and 'post titles',

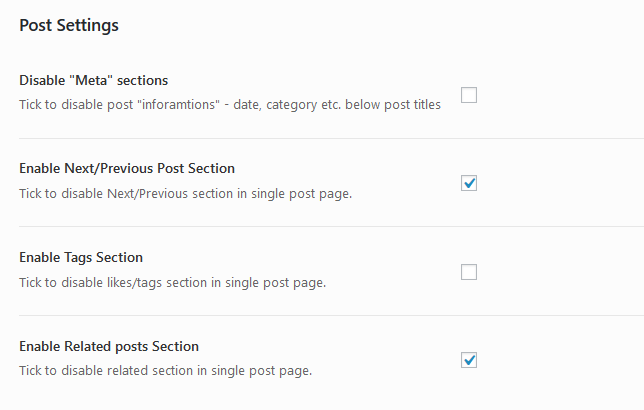
Post Settings:
- Turn On/Off partial post sections.

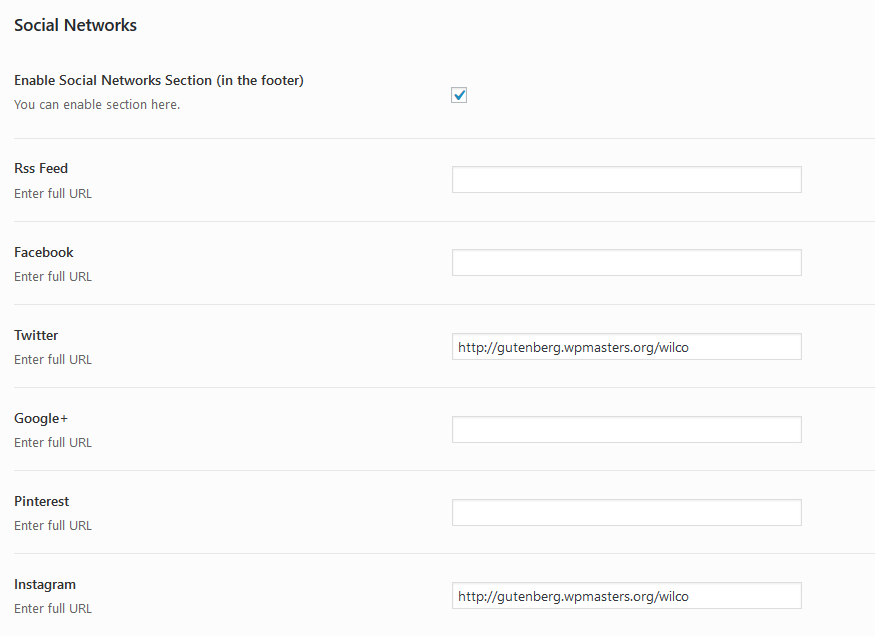
Social Networks Settings:
- Enable "Social networks" sections in the footer,
- Enter the full URL of social network, your profile or account (enter full URL: http:// or https:// including).

If you are finished click on "Save changes" button!
Custom Post & Page Templates
- Create a page by going to Page > Add New / Create a post by going to Posts > Add New.
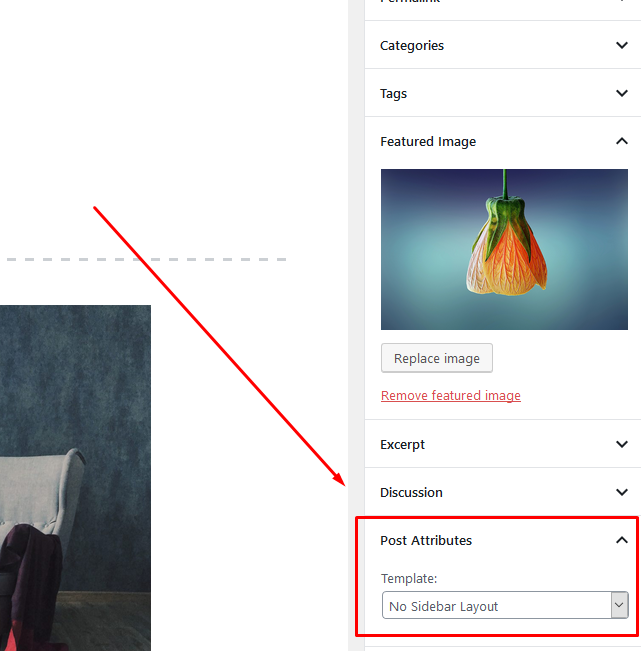
- In Page Attributes / Post Attributes section select custom page template (Left Sidebar Layout, No Sidebar Layout etc.)
- Click the Publish button to publish your page/post

Post Settings
Post Settings:
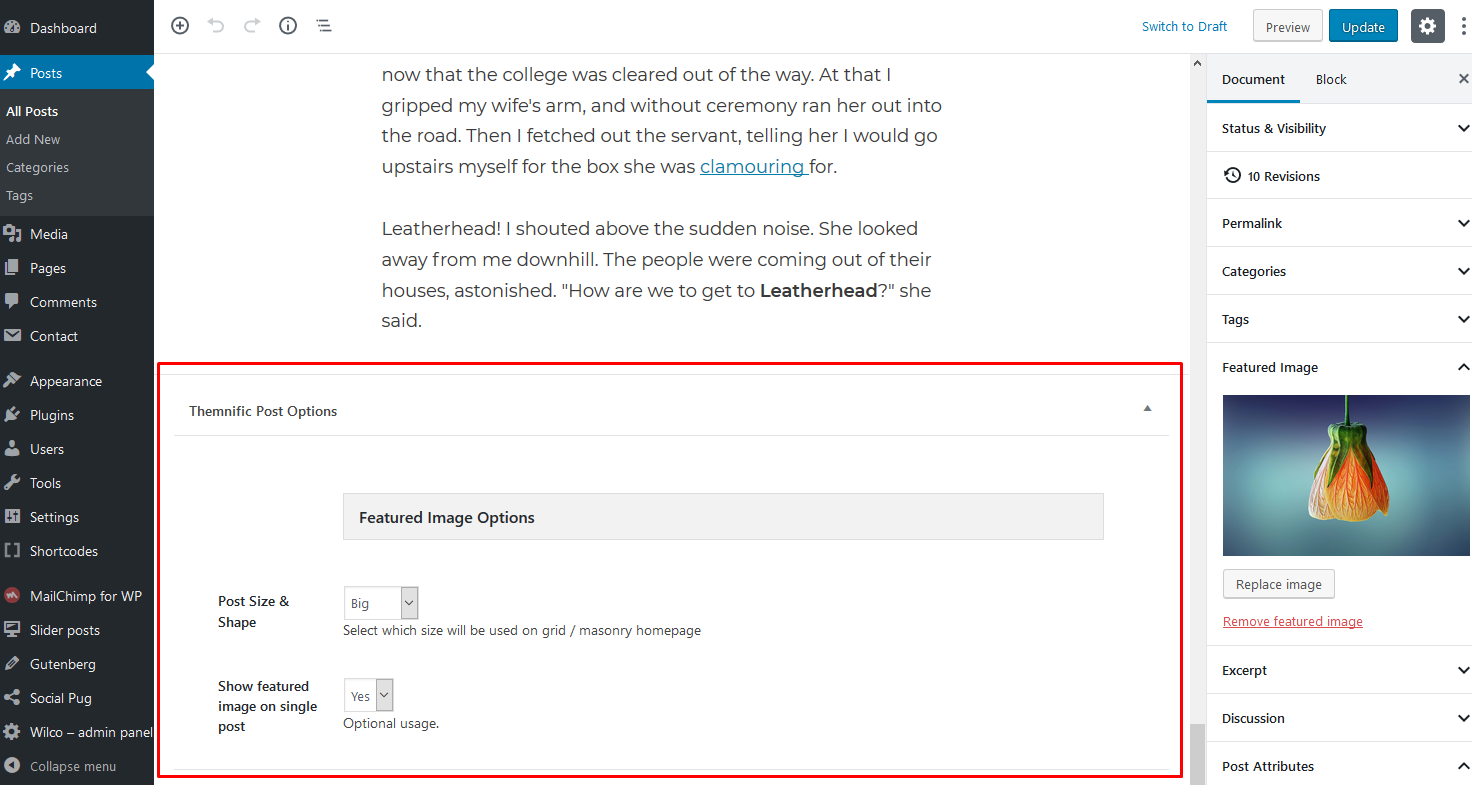
In post add/edit screen, below the post content is located custom 'Themnific Post Options' tab:

a) You can select the size of the post on the homepage (for Masonry layout),
b) Enable / Disable featured image on the single post.
Custom Widgets
Theme comes with few custom widgets (marked as -Themnific).
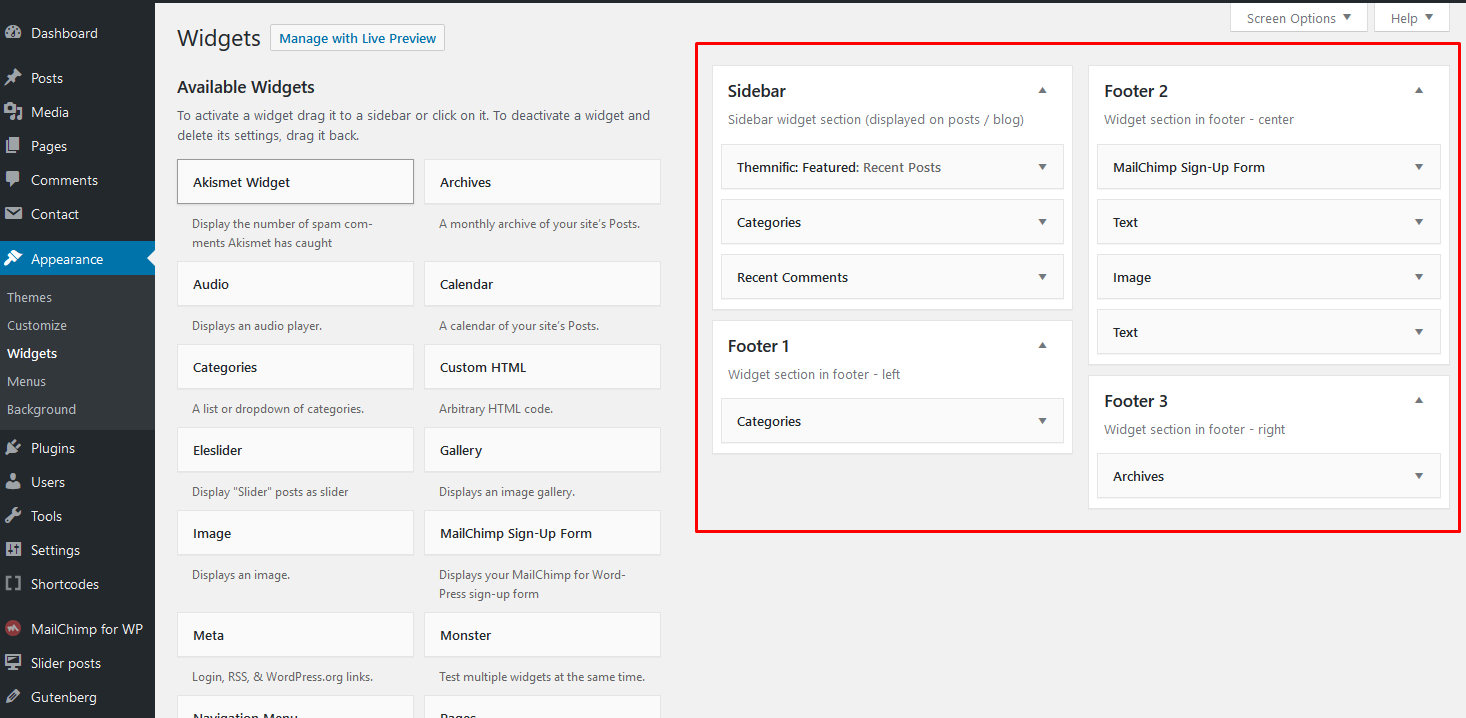
Go to Appearance > Widgets and setup your sidebar and footer widget areas. Widgets are very easy to setup. Just follow and set partial widgets fields.
Used Widgets
Following widgets are used in theme demo:

In theme demo may be used custom widgets which come with 3dr party plugins (Twitter, Newsletter etc.).
Please see 'Plugins' chapter for more info about these plugins.
Images
IMPORTANT! It is possible that after theme activation are images wrongly cropped and look ugly!
In this case use this plugin: http://wordpress.org/extend/plugins/regenerate-thumbnails/ to regenerate old thumbnails from previous theme.
After plugin installation start regeneration in Tools > Regen. Thumbnails This process can take a while and you cannot close tab/window until regeneration is done.
Images and thumbnails are generated automatically.
To display thumbnails correctly upload images via WP interface using "Set featured image" button.
After image upload set featured image.
Featured Images - Minimal Sizes
- Blog template (Default,Small) images: 306x254px;
- Blog template (Veritcal) images: 306x508px;
- Blog template (Big) images: 611x508px;
- Single post: 870x680px;
Plugins
MailChimp for WordPress
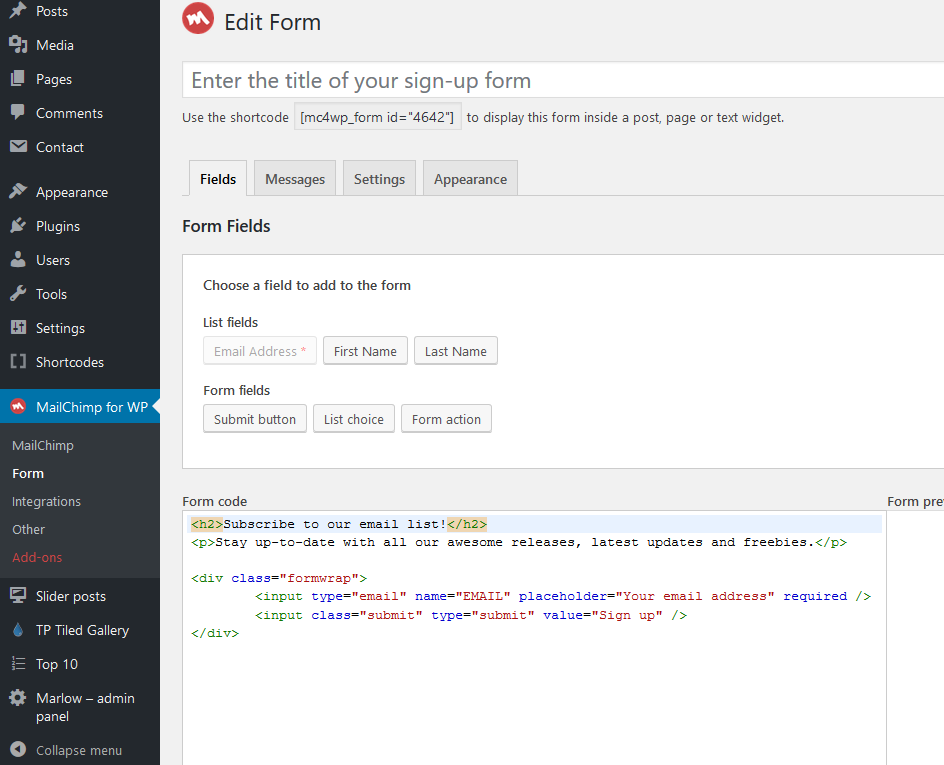
You can easily create newsletter subscribe form with 'MailChimp for WordPress' Plugin: Plugin Homepage
Into search field (in Plugins > Add New) insert 'MailChimp for WordPress' and Install this plugin
Plugin can be set in Settings > Video Thumbnails:

In demo is used subscribe form with following markup: https://pastebin.com/L2cFPYyP
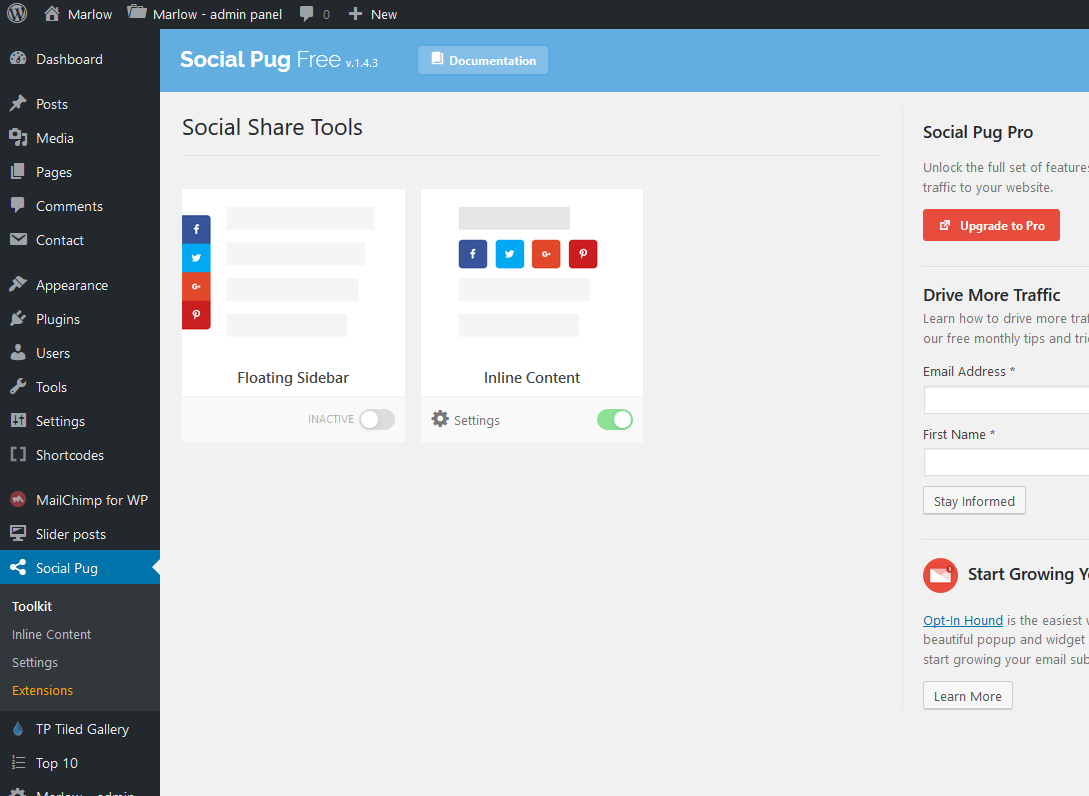
Social Share Buttons – Social Pug
Plugin page: Plugin Homepage
Into search field (in Plugins > Add New) insert 'Social Pug' and Install this plugin.
Plugin can be set in WP Dashboard > Social Pug:

Theme is compatible with Add To Any plugin too.
Recent Tweets Widget
Theme is compatible with Recent Tweets Widget plugin. Plugin is used in demo site.
In search field (Plugins > Add New) insert 'Recent Tweets Widget' and Install plugin.
Plugin widget can be set in Appearance > Widegts:
Note!: You need to get "consumer and secret" codes for Recent Tweets Widget:
- Go to https://dev.twitter.com/apps/new and log in, if necessary
- Enter your Application Name, Description and your website address. You can leave the callback URL empty.
- Accept the TOS, and solve the CAPTCHA.
- Submit the form by clicking the Create your Twitter Application
- Copy the consumer key (API key) and consumer secret from the screen into widget fields
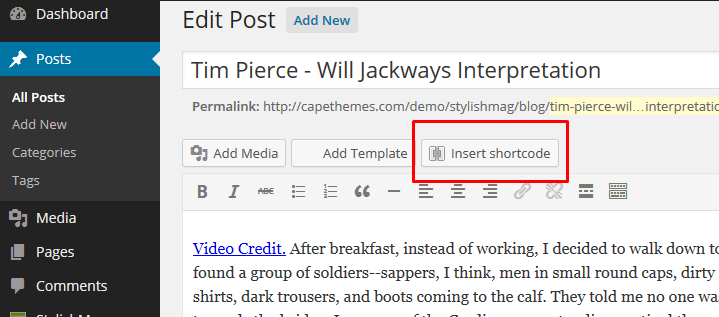
Shortcodes Ultimate
You can generate different shortcodes using 'Insert shortcode' button in all Post/Page screens:

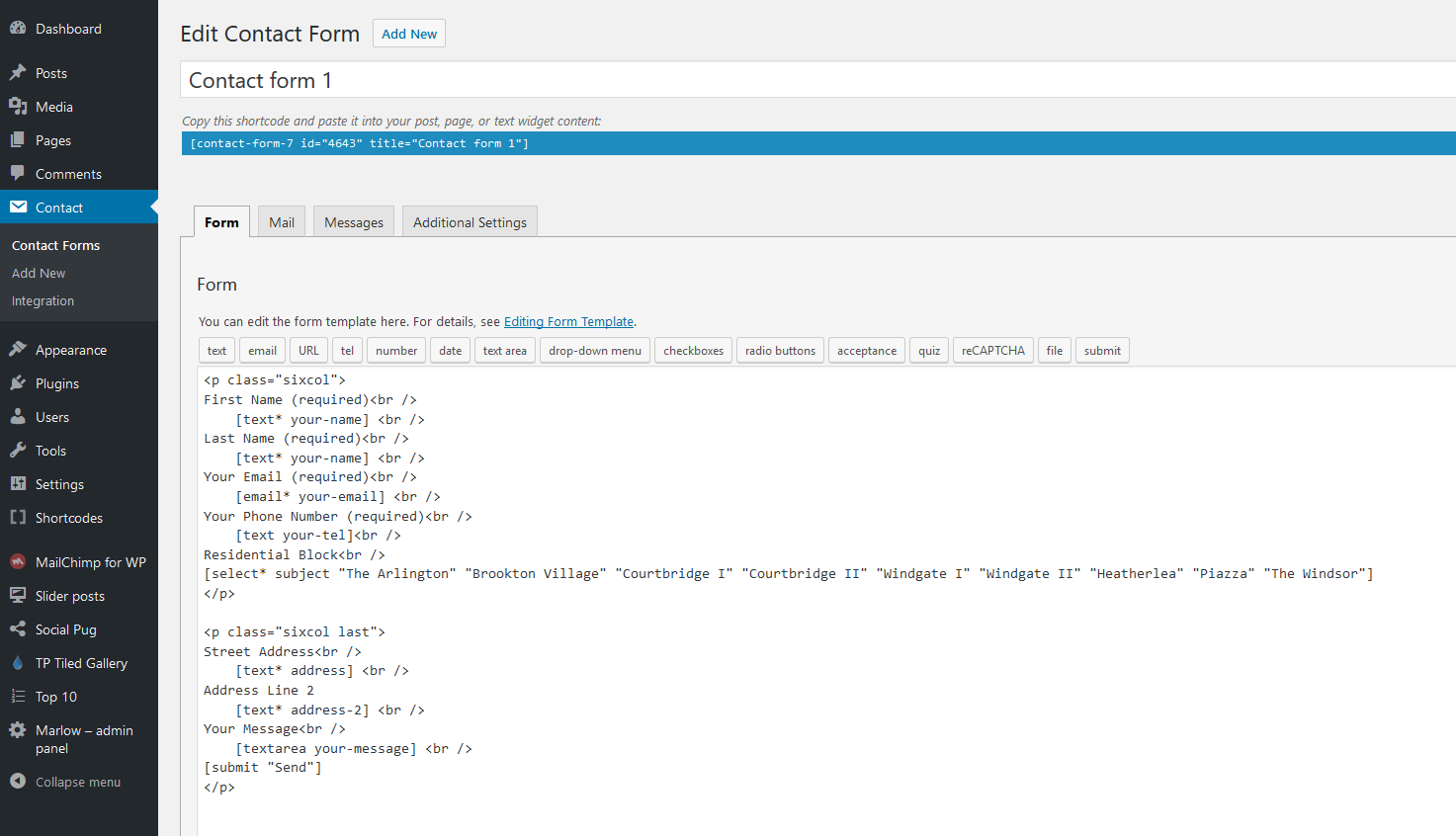
Contact Form 7
Plugin page: Plugin Homepage
Into search field (in Plugins > Add New) insert 'Contact Form 7' and Install this plugin
You can create own contact form(s) in main wp menu > Contact.
You can display created 'contact form' on any page using shortcode.
Please read plugin documetation for more info about this very flexible plugin.

In theme demo is used contacnt form with following markup: https://pastebin.com/tL2M2PMQ
Demo Content (XML file)
Make sure that Wilco theme and other required and recommended plugins are installed and activated before demo import.
One Click Demo Import
Install and activate 'One Click Demo Import' plugin.
After that import full demo content easily in Appearance > Import Demo Data. 
Just hit 'Import' button and wait until import is done (it can take few moments).
Important!
Due licenses all imported images are for testing purposes only and cannot be used on your live website!!!
You can download free photos for your commercial & personal works on sites like:
http://picjumbo.com/
http://pixabay.com/
https://unsplash.com/grid
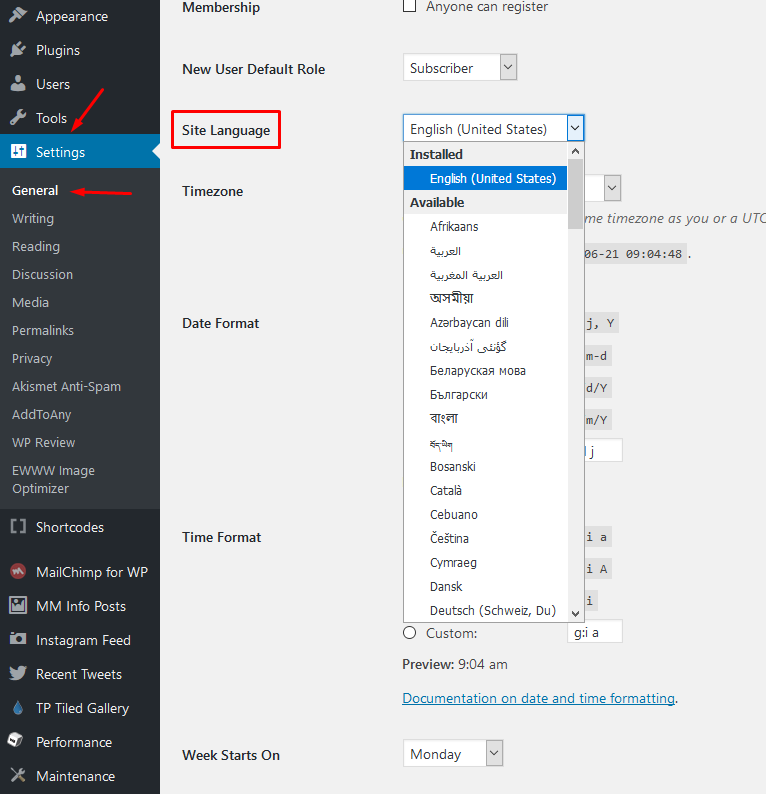
Translation
This theme is translation/localization ready and comes with wilco.pot file. File is located in ../wilco/lang/ folder.
- You need to use localized WordPress installation (core) in the firest place:

If not localization will be not successful. - .pot file is located in root theme folder inside 'lang' sub-folder:
../wilco/lang/ - Download poedit software here,
- Install software it and translate
wilco.potfile (line by line), - Once you have translated all the strings, you can save this as your .po file.
The filename of your .po / .mo file is crucial! Gettext uses the ISO 639 standard for language abbreviations and ISO 3166 for locales. If your translation is written in deutsch for example, your file name will look like de_DE.po. Capitalization is also important here. For a full list of language and country codes, check out these two links:
Once you save, POEdit by default automatically creates a .mo file alongside your .po file. Put these files into 'lang' folder.
- Access your wp-config.php file found in your WordPress' root folder. Your file should already contain define('WPLANG', ''); but if it does not, you can add it in. You simply need to add your language and locale code into the define. If you were to translate your theme into German, you would have this:
define('WPLANG', 'de_DE');
Your internationalization is complete!
Once again, thank you so much for purchasing this theme.